서론
JavaScript를 사용하면서 나왔던 개념을 정리해보려고한다.
가장 첫번째는 Promise이다. 싸피에서 JavaScript 배울 때 약속의 개념이라고 배웠던 것이 어렴풋이 기억만 난다.
Promise란?
'약속'이다!
근데 JavaScript는 비동기처리를 많이한다. API통신이 대표적인 비동기 처리이다. 하지만 이렇게 요청하고 페이지를 그리면 데이터가 오기전에 그림이 그려질 수 있다! (비동기요청이라서)
그래서 Promise를 통해서 요청에대한 응답을 받고 그에따라서 화면에 데이터를 보여주든 예외처리를 하던지 한다.
프로미스는 '요청이 성공하면 ~하겠다.' or '요청이 실패하면 실패이유를 보여줄게~' 와 같은 약속이기 때문이다.
Promise를 통해서 비동기작업들의 흐름제어,예외처리를 할 수 있다는 말이다!
사용방법
먼저,
'화면에 표시시할 데이터를 주세요!'라고 API요청을 하면
export function detailArticle(id) {
return axios.get(`${SERVER}/api/board/detail/${id}`, {
headers: { token: ACCESS_TOKEN },
});
}이런식으로 나타낼 수 있겠다.
성공시
then()을 써서 API요청이 이행되었을때, 데이터가 왔을때 이행하는 코드를 만들어보자.
detailArticle(num)
.then(res => {
setArticle(res.data.data);
})이렇게 사용하면, API요청이 제대로 이행이 되었다면 데이터를 Article에 담는 코드가 된다
실패시
catch()를 써서 API요청이 실패되었을때, 에러가 뜰때 그 실패,에러의 이유를 받을 수 있습니다.
detailArticle(num)
.catch(err => {
console.log(err)
}
});물론 같이 쓸 수 있다.
detailArticle(num)
.then(res => {
setArticle(res.data.data);
.catch(err => {
console.log(err)
}
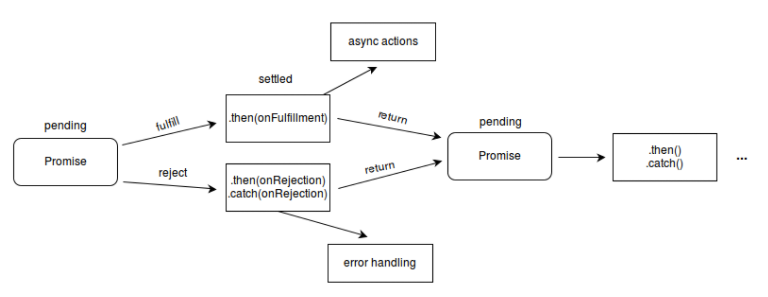
});MDN의 Promise 흐름

다음글 예고 및 의식흐름
이번글은 JavaScript에서 API통신할때 Promise를 쓰면 왜 좋은지를 알아봤다. 좋은 이유는 흐름을 제어할 수 있어서! 실패이유를 알 수 있어서! 이다.
흐름을 제어할 수 있다는 말은 데이터가 들어오고나서 페이지를 그릴 수 있다!는 말도 되지만 '1번 비동기요청이 성공하고나서 2번 비동기 요청을 진행할거야~'와 같이 비동기 요청을 동기적인 방법으로 쓸 수 있다.
하지만 이걸 타고타고타고 들어가게 되는 코드가 있다면 콜백지옥과 비슷한 프로미스 지옥에 들어가게 될것이다.
이걸 방지하고자 async/await문법이 나왔는데 다음 JavaScript글은 이게 되지 않을까 하는 생각이 든다. async/await문법은 쪼끔 어렵지만 알아놓으면 쓰기에도 편하고 다른사람이 보기에 엄청 편하게 해주는 문법이기 때문에 정리를 해보려고한다.