서론
React로 두차례 개발을 진행하면서 React가 실제 어떻게 돌아가는지 궁금해졌다.
그래서 탐구하던중에 Virture Dom에 대해 접하게 되었고, 내 머릿속에 정리되었던 것을 적어보려고한다.
브라우저의 WorkFlow

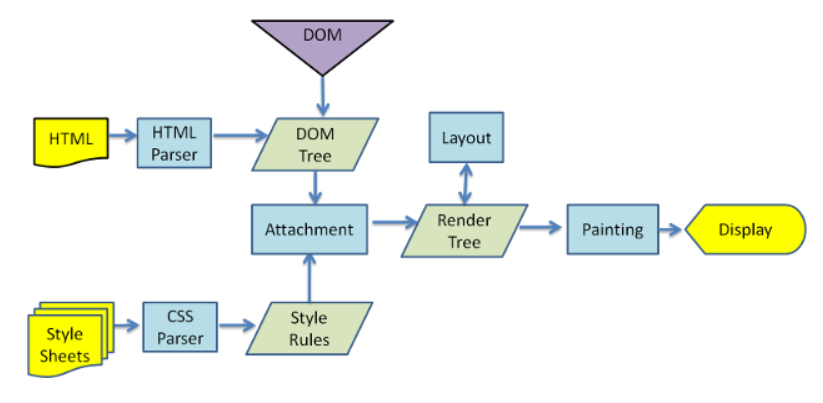
이 다이어그램을 보면서 브라우저의 workflow를 이해하고 시작해보자
-
HTML을 전달받으면 DOM노드로 만들어진 DOM Tree를 만든다.
-
CSS파일과 같은 스타일을 파싱한다. DOM Tree에 따른 Render Tree를 만든다.
2.1 중간에 있는 attachment는 Webkit에서 노드의 스타일을 처리하는 과정이다. -
각 노드의 스크린 좌표를 받고 어디에 나타낼지를 정하는 Layout
-
렌더링이 된 요소들에 색을 입히는 과정인 Painting
이 과정을 거쳐 우리가 보는 브라우져가 완성이 된다.
Virtual DOM이란?
위의 브라우저 workflow를 한번만 하면 크게 비효율적이지않다. 하지만 우리가 보는 웹은 그렇지 않다. 계속해서 정보가 업데이트되고 새로운정보를 계속 요청한다.
그때마다 브라우저를 계속그린다면 굉장한 과부하가 걸릴것이다. 예를 들어 조회수 +1을 하기위해 페이지 전체를 다시그린다면 어휴,,,, 다시 렌더링하기위해 DOM Tree 생성 후 Render Tree 생성, Layout을 그리고 Painting하는 과정을 다시해야한다. 조회수 +1 을 해주기위해서 너무 비효율적인 조작이 일어난다.
Virtural DOM은 이러한 작업을 최소한으로 할 수 있게 해준다.
Virtual DOM은 실제 DOM의 구조와 비슷한, React 객체의 트리다. 개발자는 직접 DOM을 제어하지 않고 Virtual DOM을 제어하고, React에서 적절하게 Virtual DOM을 DOM에 반영하는 작업을 한다.
즉, Virtual DOM을 먼저 그린다음, 실제 DOM과 비교하여 바뀐부분만 바꿔준다.
ReactDOM.render(
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</Provider>,
document.getElementById('root'),
);이게 지난 프로젝트에서 썼던 index.js일부이다.
ReactDOM.render()를 호출하여 Virtual DOM을 만들기 시작한다.
Virtual DOM 갱신 방법
Virtual DOM을 갱신하는 방법은 두가지가 있다.
- setState()
- 해당 컴포넌트를 변경 대상 컴포넌트(dirty component)로 등록해 갱신하는 방법 - Redux
- 스토어가 변할 때 다시 최상위 컴포넌트의 render() 함수를 호출해 최상위 컴포넌트를 변경 대상 컴포넌트로 등록하는 방법이다.
두 방법은 시작하는 컴포넌트가 다르다는 점에서 차이가 있다. setState()는 해당 컴포넌트를 기준으로 갱신하지만, Redux를 사용하면 render() 함수를 호출해 최상위 컴포넌트부터 검사하여 갱신한다.
마치며
이번 정리와 포스팅을 하면서 Virtual DOM은 어떻게 작동하는지, 왜 작동하는지를 알게되었고 그 과정에서 브라우저의 workflow도 알게 되었다.
이전에 어떻게 컴포넌트를 잘 짜야 렌더링비용을 줄일까? 고민한 포스팅을 올렸었는데 Virtual DOM도 렌더링비용을 줄이기위해 나온 방법인 것같다.
그리고 나는 어쩌면 그 위에서 의도한대로 잘 짜기위한 방법을 고민한 것 일수도 있다는 생각이 들었다. 프론트의 최종적인 숙제와 같은것같다. 렌더링 비용을 줄인다는 것은!
Virtual DOM을 쉽게 이해해보자!
https://ryublock.tistory.com/41
참고 :
https://velopert.com/3236
https://d2.naver.com/helloworld/9297403
https://ryublock.tistory.com/41