서론
서버사이드 렌더링이란 무엇이냐? 궁금해졌다. 교육받으면서는 들어보지 못했던 것 같은데 채용공고나 블로그 활동을 하다보면 많이 나오는 용어이기 때문이다. 그래서 한번 클라이언트사이드렌더링과 서버사이드렌더링을 비교하며 정리해보려고한다.
SSR이란?
SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식이다. 따라서 빠른 첫 페이지 렌더링을 제공할 수 있지만, 페이지간의 이동에서 모든것들을 매번 다운로드해야한다.
SEO와 크롤링에 최적화되어있다. 왜냐하면 모든 컨텐츠가 HTML에 담겨있기 때문이다.
SSR 특징
장점
-
첫 페이지 로딩이 빠르다
-
좋은 SEO를 제공할 수 있다. 모든 컨텐츠가 HTML에 담겨있기 때문이다.
단점
-
클릭을하면 전체적인 웹사이트를 다시 받아오는 것과 동일해서 깜빡깜빡거려 좋지않은 UX를 제공하게괸다.
-
서버에 과부하 걸리기 쉽다. 사용자가 클릭할떄마다 서버에 요청해서 서버에서 필요한 데이터를 가지고와서 HTML을 만들어야하기때문이다.
-
전체적인 페이지 로딩이 끝나기 전에 클릭이 안된다 -> UX에서 상당히 마이너스요소이다
CSR(Client Side Rendering) 특징
-
웹 사이트가 다른 페이지로 이동할 때 브라우저에서 거의 즉시 업데이트될 수 있도록 해주지만, 첫 페이지 렌더링시 SSR보다 더 많은 초기 다운로드와 추가 렌더링이 필요하다.
-
첫 페이지 렌더링이 오래걸린다. JavaScript에 대한 링크에대해 서버에서 다운받아야하기 때문이다 .
-
좋지 못한 SEO를 제공한다. HTML이 데이터를 가지고 있지않기 때문이다.
SSR vs CSR
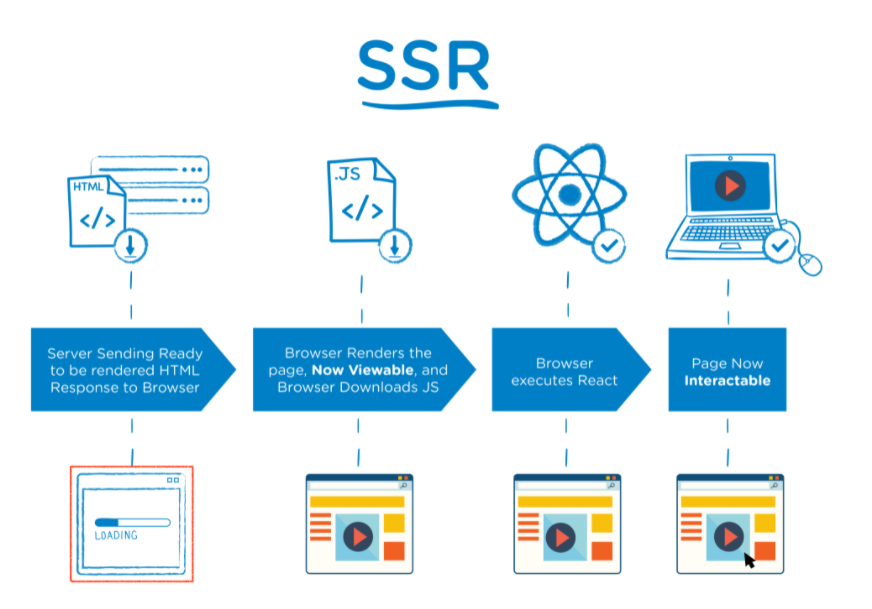
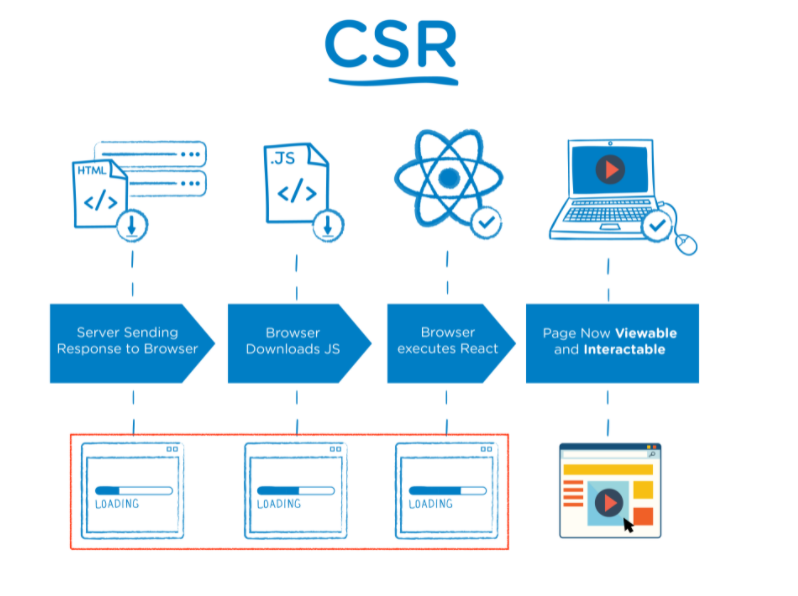
다음은 SSR과 CSR의 렌더링 차이점을 간단하게 잘 보여주는 그림이다.

SSR의 경우 브라우저에 대한 서버의 응답은 렌더링할 준비가 된 HTML이다. 그래서 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빠르지만 interactable하기까지 시간이 걸린다.

CSR의 경우 브라우저는 JavaScript에 대한 링크가 포함된 빈 문서를 가져온다. 즉 브라우저는 모든 JavaScript가 다운되고 실행될때까지 시간이 걸린다.

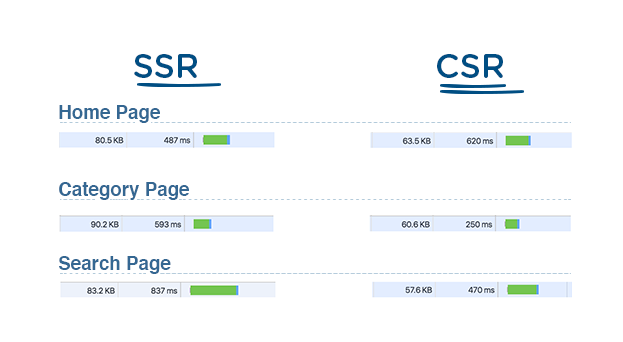
또한 이 그림을 보게되면 같은 페이지의 문서 크기와 렌더링 속도를 나타내고있는데 SSR의 경우 CSR보다 항상 문서 크기가 크다. SSR은 서버가 페이지에 대해서 HTML로 응답하기 때문이다.
후기
뭐가 좋다기보다는 둘의 쓰임새에서 차이가 있는것같다. 페이지가 정적이라면 SSR, 동적이라면 CSR 이렇게 쓰면 될거같다는 생각이 들었고 SSR은 검색엔진 페이지에 좋겠다라는 생각이 들었다.
참고
https://d2.naver.com/helloworld/2177909
https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
https://www.youtube.com/watch?v=iZ9csAfU5Os