
[이것은 그래프와 관련이 없습니다]
QueryLanguage 입니다 !
GraphQL에 궁금증이 생겨 살짝 맛만 보았습니다.
나름대로 GraphQL 의 만들어진 이유나 REST와는 다른 점을 찾아보았고 관련 영상을 보며 학습해본 것을 나름의 순서에 맞게 정리해보고자 합니다.
API
Application Programming Interface
:: 응용프로그램 간에 데이터를 주고받는 방법
:: 데이터를 주고 받는 양식
Architecture
:: 프로그래머는 아키텍쳐라는 표현을 사용합니다
아키텍쳐란 시스템 구성과 동작원리등을 설명 및 설계하는 청사진 또는 설계도 라고 할 수 있습니다.
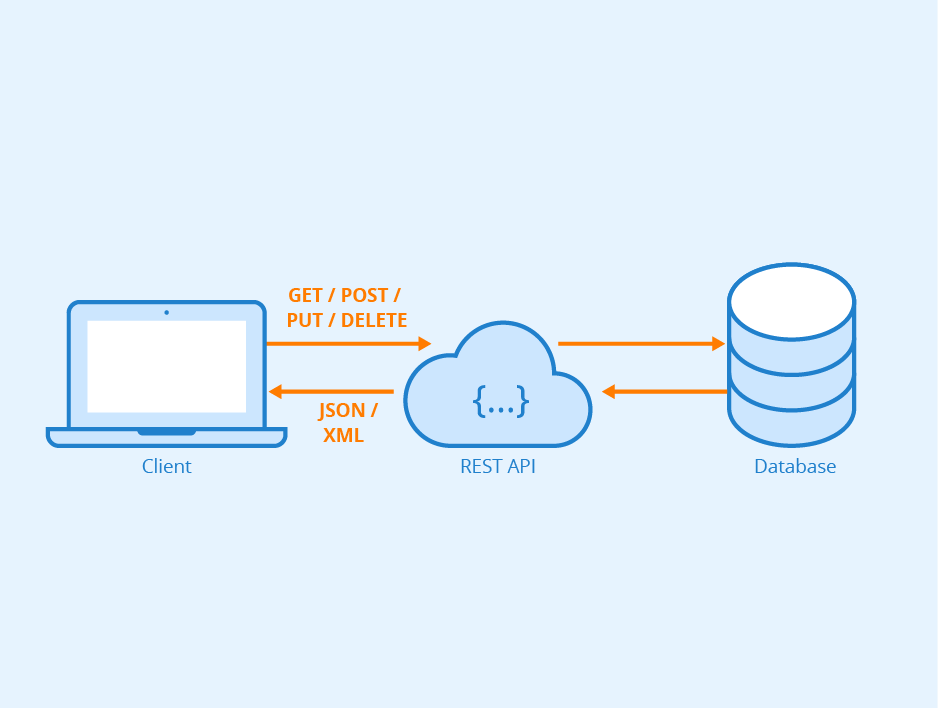
:: 즉 흔히많이알고 당연하게 사용하는 REST 아키텍쳐는 클라이언트와 서버간의 주고받는 데이터를 어떤식으로 표현할지 만들어논 규칙이라 할 수 있습니다.

REST
:: 이 규칙은 정말 당연한 API 아키텍쳐로 여겨져 왔습니다
API 설계를한다 = ' 당연히 REST 아님? '
그러나 REST는 2000년의 처음 소개된 설계방법 이였고 그 당시와는 다른 세상이 되었습니다. IOS, Android등 다양한 기기가 사용되어지고 그에 따른 필요한 정보의 형태도 많이 달라졌습니다. 기존의 RESTful 한 방법으로는 구현하기가 힘들어졌습니다.
단점
Over-Fetching
:: 필요한 정보보다 더 많은 데이터를 전달받습니다.
:: 불필요한 리소스 낭비가 발생합니다.
:: 필요한 정보만 골라내야하는 추가작업이 발생합니다
Under-Fetching
:: 필요한 데이터를 만들기 위해 여러번의 호출이 필요합니다.
:: 추가적인 리소스 요청이 발생합니다.
:: 여러 요청을 통해 전달받은 정보를 조합하는 추가작업이 발생합니다.
GraphQL을 학습한다면 REST를 사용해보았다고 생각하고 예시는 따로 들지 않겠습니다.
GraphQL
:: 위에 단점을 극복하려고 나온것이 그래프큐엘 입니다.
정보를 요청하는 쪽에서 원하는 형태로 정보를 가져오고 수행할수 있는 쿼리언어를 만든것입니다.
즉 사용자가 직접 어떤 데이터가 필요한지 명시시킨것입니다.

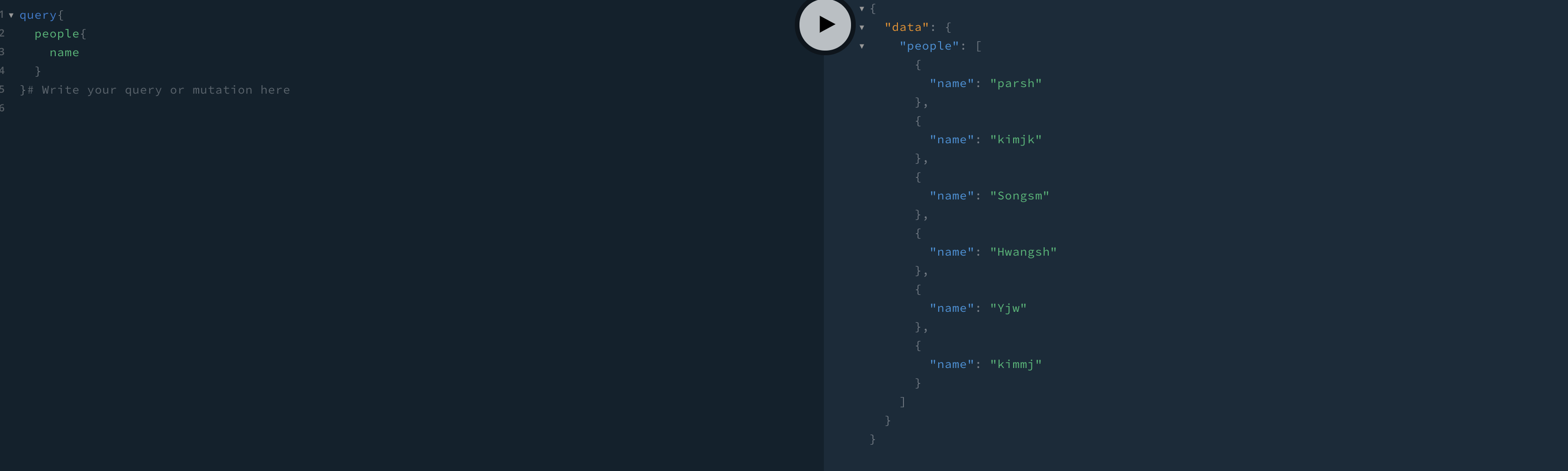
:: REST 에서는 people에서 name의 정보를 가져오려면 people 전체를 가져와 필요한 정보를 골라내는 추가작접을 사용해야 했었을겁니다. 하지만 GraphQL 에서는 원하는 정보를 미리 정해놓고 요청하는 것 입니다. GraphQL로 name 만 가져오도록 하겠습니다.

불필요한 age 나 gender의 정보가 담기지 않은 데이터를 가져온 모습입니다.
마무리
:: 저는 무언가를 학습할 때 탄생 배경과 쓰이는 이유를 먼저 알고 공부해보는 편입니다. 처음엔 graphQL 이 무적인 줄 알뻔했지만 그런 건 아닌 거 같고 무엇을 만드느냐에 따라 나뉘는 것 같습니다 REST는 요청은 쉽지만, 응답받는 데이터가 비효율적이고 GraphQL은 요청은 복잡하지만 복잡하게 요청한 만큼 응답 데이터가 효율적이라고 생각합니다.
아직 무엇을 만들며 이건 좋고 나쁘다고 판단할 실력은 아니지만 좋아 보이는 것 정도는 구분할 줄 안다고 생각하는데 GraphQL은 재미도있고 앞으로 학습하고 싶은 기술이라고 생각합니다.
https://www.seobility.net/en/wiki/REST_API
https://www.youtube.com/watch?v=xiE9-S7s9rs