
타입스크립트 라는 언어를 작년부터 많이 듣기 시작했다.
많이 듣다보니 자연스레 관심은 생겼지만 딱히 배우고 싶은 마음은 없었다.
하지만 모르고있자니 계속 신경이 쓰이는 그런 느낌이 있어서 써야하는 이유라도 알아 보았다.
- 핫한 언어라서가 아닌
- 채용 공고에서 많이 볼 수 있는 내용이여서가 아닌
여러 명이서 개발해보신 경험이 있다면 아마 문서화가 잘 된 코드, 가독성이 높고 한눈에 의미를 파악하기 쉬운 코드를 선호하실 거라고 생각합니다. 타입스크립트는 이러한 장점들을 극대화 시킬 뿐만 아니라 코드를 쉽게 작성하도록 도와주고 향후 애플리케이션을 실행했을 때의 버그도 미리 줄여줄 수 있습니다
라고 내가 많이 배우는 "캡틴판교" 님의 타입스크립트 강의에서 정리된 글을 보았다. 그리고 많이 공감 하였다.
위 글을 보면 크게 두가지로 정리할 수 있을것 같다.
- 에러의 사전방지
- 개발생산성 UP
- 에러의 사전방지 측면

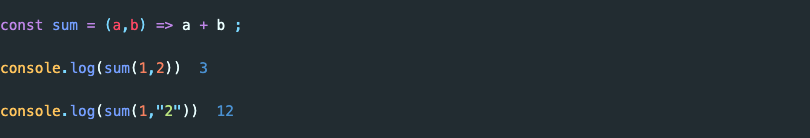
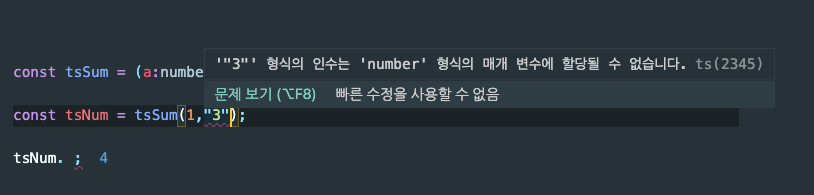
위 코드는 매개변수가 number 타입으로 들어올것을 기대하여 인자를 더해주는 함수이지만 JS 특성상 문자열이 들어올경우 string 값으로 처리하여 값이 반환된다.

그 부분을 브라우저에서 확인하지 않아도 지정해준 타입을 추론하여 에러 문구를 보여준다.
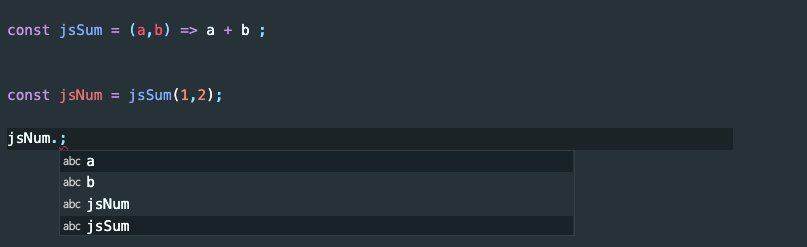
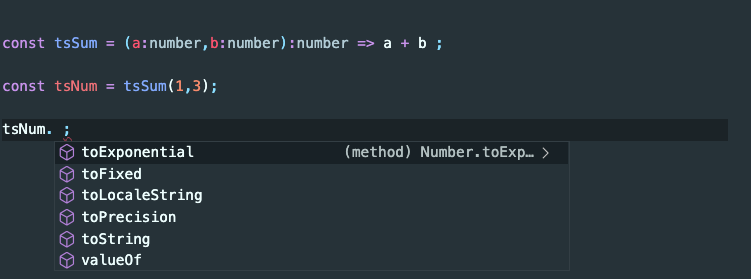
- 개발생산성 UP


위는 JS파일 아래는 TS 로 타입을 지정해준 결과이다. 보다시피 TS는 타입을 지정함으로서 추론을하여 api나 속성등을 자동완성을 시켜주어 개발생산성을 UP 해주는 효과가 기대된다.
이러한 측면만봐도 왜 그리 많이 사용 되어지고 많이 요구를 하는지 알 수 있어졌다, 개인적으로 생산성을 올려주는 부분은 많이 집착하는 편이기도하고, 무언가의 필요성을 느꼈을때 효과적으로 습득하는 스타일이여서 바로 배워야겠다는 생각이 들게해준다.