
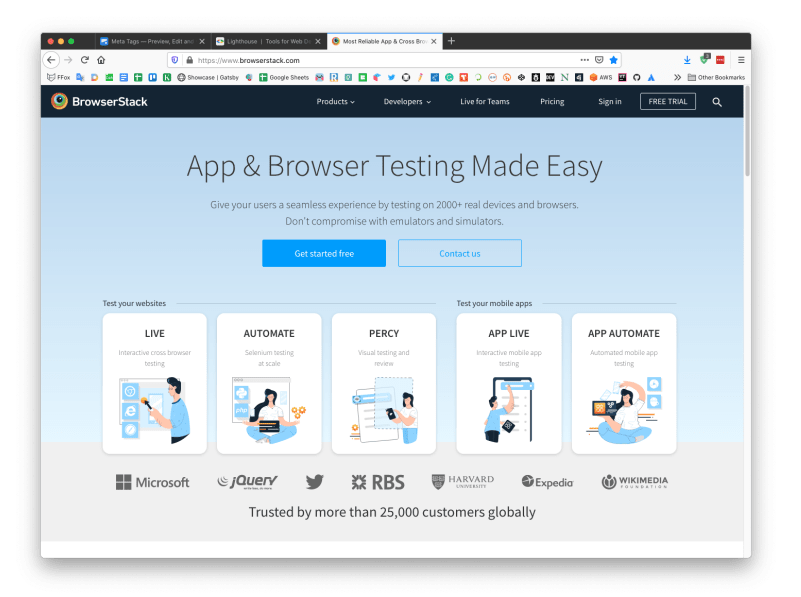
Responsive/mobile 테스팅

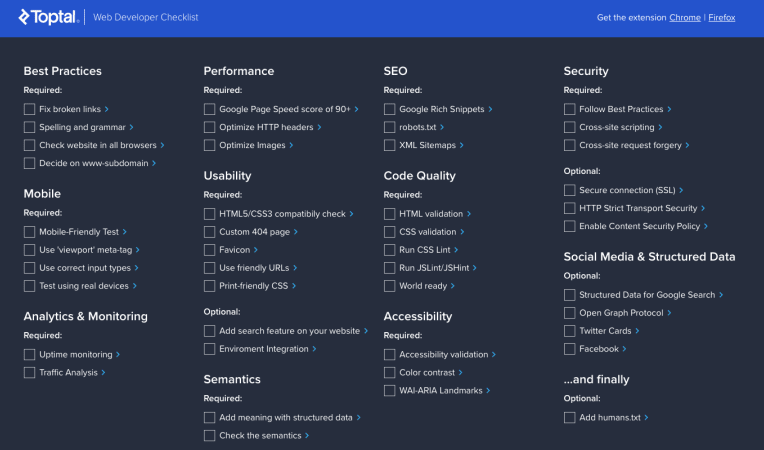
웹 개발자 체크리스트
프론트엔드 SEO에서 모바일에 이르기까지 웹사이트에서 확인해야 할 중요한 사항들 체크리스트!

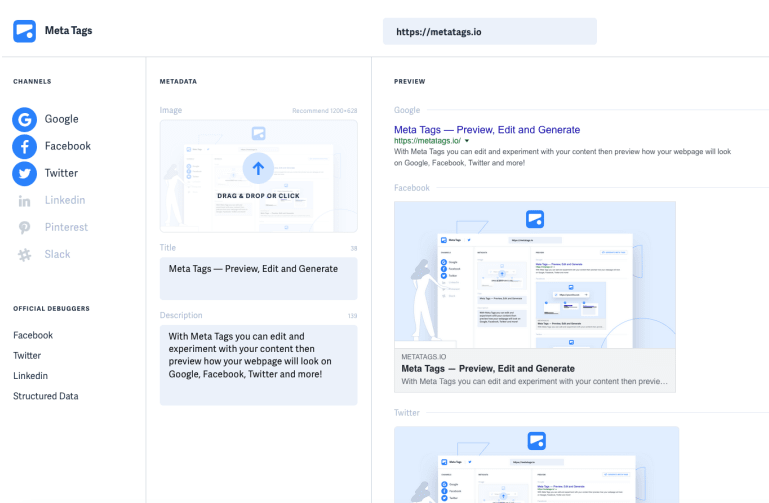
Metatags.io
이 도구를 사용하여 Google, Facebook 또는 Twitter에서 볼 때 웹 사이트의 제목, 설명 및 이미지는 방문자가 보는 방식과 동일하게 표시

Unminify
JavaScript, CSS, HTML, XML 및 JSON 코드를 압축 해제 (압축 해제, 난독 화 해제)하는 무료 도구

WhatRuns/Wappalyzer/Builtwith
사이트의 프레임워크, CMS, 테마, 서버 랭귀지, 플러그인 등 사용된 서버 정보를 엿볼 수 있습니다. Firefox 및 Chrome에 extension 설치할 수 있습니다.
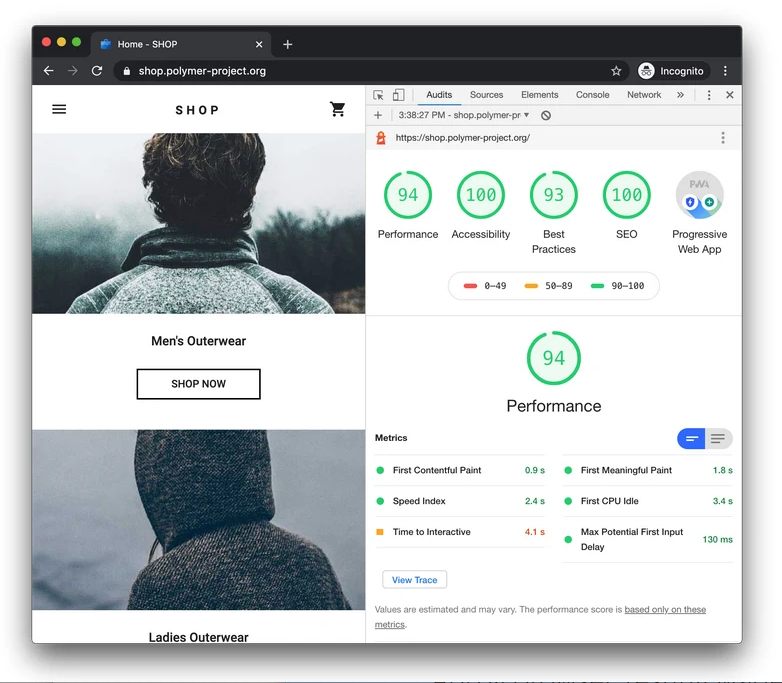
GTMetrix/Pingdom/Google Lighthouse
사이트 속도를 저하시키는 원인을 파악하고 퍼포먼스 향상
ShortPixel 이미지 압축기
무료로 간편히 LOSSY, GLOSSY 또는 LOSSLES로 이미지를 최적화

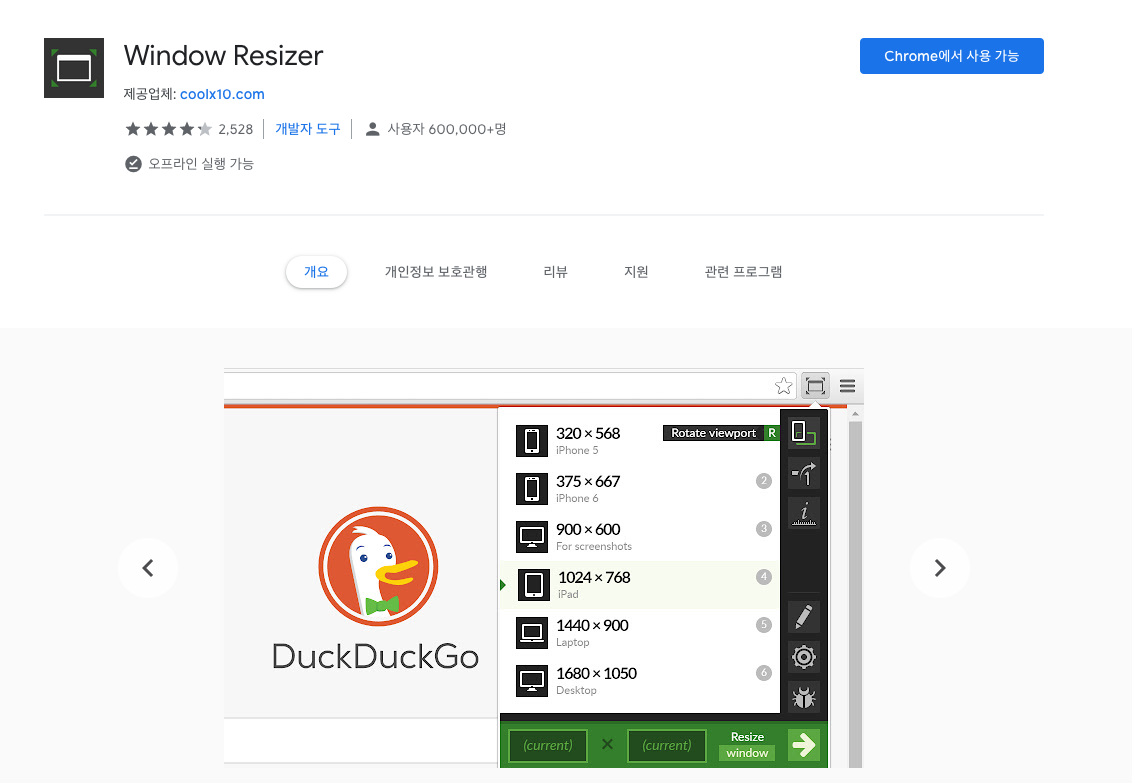
Window Resizer
웹 브라우저 화면 크기를 조정하여 다양한 화면 해상도를 에뮬레이트 할 수 있는 툴. 웹 디자이너와 개발자 모두에게 특히 유용

Favicon Generator 파비콘 생성기
플랫폼과 아이콘이 너무 많아서 정확히 무엇을 해야 하는지 알기가 어렵습니다; favicon.ico의 크기는 무엇입니까? 몇 개의 터치 아이콘이 필요합니까? 백그라운드 색깔은? RealFaviconGenerator를 사용하여 시간/정력 절약! (무슨 선전같이 들리나, 진정으로 시간 절약되는 툴이므로 공유하니, 용서..)






감사합니다:)