App structure에 대한 모든 작업을 마친 후에는 앱에 스타일을 지정해본다.
우리는 sap.m 라이브러리의 두 가지 컨트롤을 사용하여 UI를 디자인을 한다.
이 튜토리얼에서 controlaggregations에 대해서도 알아본다.
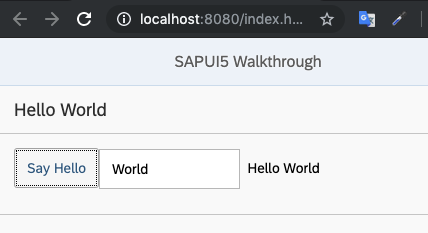
Preview

Coding
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<App>
<pages>
<Page title="{i18n>homePageTitle}">
<content>
<Panel
headerText="{i18n>helloPanelTitle}">
<content>
<Button
text="{i18n>showHelloButtonText}"
press=".onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</mvc:View>input field와 button을 모두 sap.m.Page라는 컨트롤 안에 삽입한다.
이 페이지는 content라 불리는 다른 컨트롤 [0…..N] 에 대한 aggregation 제공한다.
또한 내용 상단의 머리글 섹션에 title 속성을 표시한다.
페이지 자체는 sap.m.App라는 다른 컨트롤의 pages의 aggregation 에 배치되며, 다음과 같은 중요한 작업을 수행한다.
-
모바일 장치에 적절한 디스플레이에 필요한 index.html의 헤더에 많은 속성을 사용한다.
-
애니메이션이 있는 페이지를 탐색 할 수 있는 기능을 제공한다.
view 의 전체 화면 높이를 제대로 작동 시키려면 displayBlock 속성에 true 값을 view 에 추가한다.
실제 내용은 관련 콘텐트를 그룹화하기 위해 Panel 컨트롤 안에 매핑 된다.
<App> => <pages> => <Page> => <…tags> 태그들은 모두 sap.m을 참조하며 대문자는 Object이고 소문자는 property 이다.
webapp/i18n/i18n.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of OpenUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=WalkthroughConventions
- aggregation 이름을 명시적으로 view안에 선언해야 한다.
위의 예에서 content aggregation의 panel control이 이것으로 선언으로 생략되어질 수 있지만 유지 보수가 힘들어 진다.
