이번 튜토리얼은 shell control를 사용하여 화면 크기에 맞게 시각적으로 조정할 것이다.
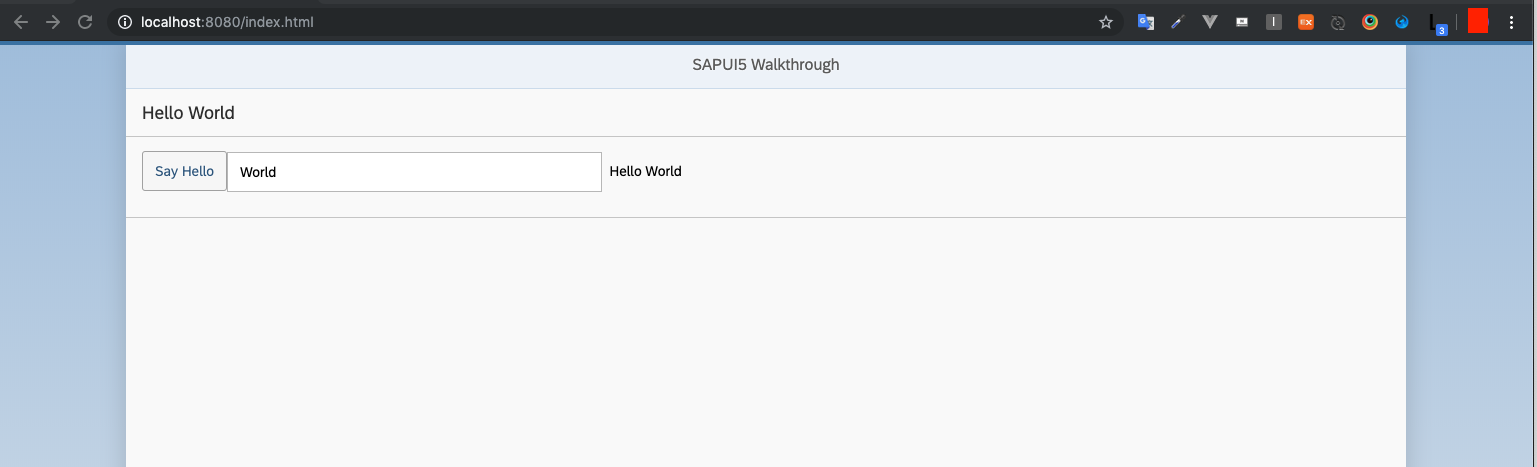
Preview

Coding
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<Shell>
<App>
<pages>
<Page title="{i18n>homePageTitle}">
<content>
<Panel
headerText="{i18n>helloPanelTitle}">
<content>
<Button
text="{i18n>showHelloButtonText}"
press=".onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View><App> 컨트롤을 <Shell> 컨트롤로 감싸면 화면 크기가 특정 너비보다 큰 경우 자동으로 여백이 생기게 된다.
note: SAP Fiori 런치패드에선 같은 외부 셸에서 실행되는 응용 프로그램은 이미 구성 요소 UI 주변에 셸이 있으므로 XML view의 선언적 UI 정의에의해 Shell 컨트롤을 추가하지 않는다.
