expression 바인딩을 사용하여 형식을 지정하거나 계산된 데이터를 직접 삽입 할 수 있다.
이번 튜토리얼은 일정 값보다 높거나 낮을때 가격의 색상을 변경한다.
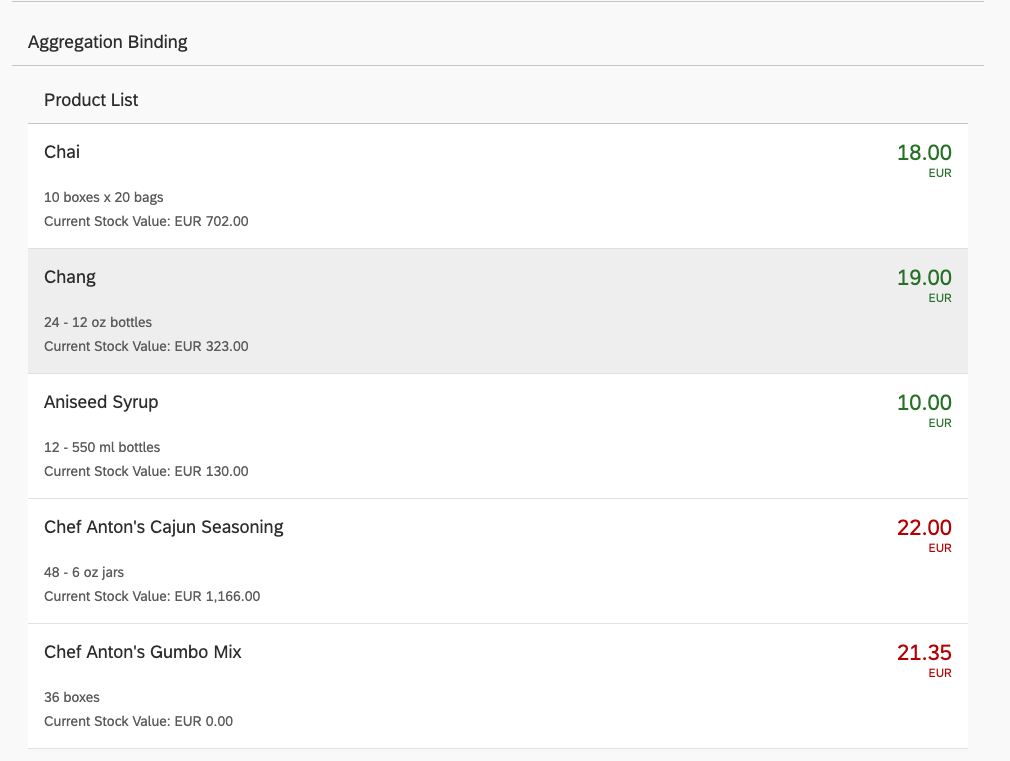
Preview

Coding
webapp/view/App.view.xml
...
</content>
</Panel>
<Panel headerText="{i18n>panel3HeaderText}" class="sapUiResponsiveMargin" width="auto">
<content>
<List headerText="{i18n>productListTitle}" items="{products>/Products}">
<items>
<ObjectListItem
press=".onItemSelected"
type="Active"
title="{products>ProductName}"
number="{
parts: [
{path: 'products>UnitPrice'},
{path: '/currencyCode'}
],
type: 'sap.ui.model.type.Currency',
formatOptions: { showMeasure: false }
}"
numberUnit="{/currencyCode}"
numberState="{= ${products>UnitPrice} > ${/priceThreshold} ? 'Error' : 'Success' }">
<attributes>
<ObjectAttribute text="{products>QuantityPerUnit}"/>
<ObjectAttribute title="{i18n>stockValue}"
text="{
parts: [
{path: 'products>UnitPrice'},
{path: 'products>UnitsInStock'},
{path: '/currencyCode'}
],
formatter: '.formatStockValue'
}"/>
</attributes>
</ObjectListItem>
</items>
</List>
</content>
</Panel>
...ObjectListItem 컨트롤에서 새로운 속성값 numberState을 설정한다. 해당 속성값에서 UnitPrice priceThreshold 보다 클때 빨간색으로 표시가 되고 아닐때 초록색으로 표시된다.
webapp/index.js
sap.ui.require([
...
], function (JSONModel, XMLView, ResourceModel) {
"use strict";
// Attach an anonymous function to the SAPUI5 'init' event
sap.ui.getCore().attachInit(function () {
var oProductModel = new JSONModel();
oProductModel.loadData("./model/Products.json");
sap.ui.getCore().setModel(oProductModel, "products");
var oModel = new JSONModel({
firstName: "Harry",
lastName: "Hawk",
enabled: true,
address: {
street: "Dietmar-Hopp-Allee 16",
city: "Walldorf",
zip: "69190",
country: "Germany"
},
"salesToDate": 12345.6789,
"priceThreshold": 20,
"currencyCode": "EUR"
});
});
});json 모델로 새로운 값 priceThreshold을 20으로 설정한다.
이제 20보다 큰 값이면 모두 빨간색 작으면 초록색으로 표시가 된다.
- numberState="{= ${products>UnitPrice} > ${/priceThreshold} ? 'Error' : 'Success' }">
- numberState="{= ${products>UnitPrice} <= ${/priceThreshold} ? 'Success' : 'Error' }">
우리가 사용한 표현은 첫번째 표현이다. 두번째로 표현으로 사용하면 xml 오류가 난다.
그 이유는 xml paraser는 우선 순위가 높은 문자중 하나를 만나면 곧바로 새로운 xml 태그의 시작으로 본다. 이를 syntax collision이라 한다.
이러한 에러를 피하기 우ㅟ해서 2가지 방법이 있다.
-
조건 논리를 반대로한다 ( "보다 작음"대신 "크거나 같음"사용).
-
number = "{= $ {products> UnitPrice} & lt; = $ {/ priceThreshold}? 'Succes': 'Error'}"> Escaped value를 사용
