이번 튜토리얼은 정렬 버튼을 클릭 할 때 열리는 다이얼로그의 북마크를 만든다. URL에 검색어 매개 변수 showDialog가 포함되어 있으면 대화 상자가 자동으로 열린다.
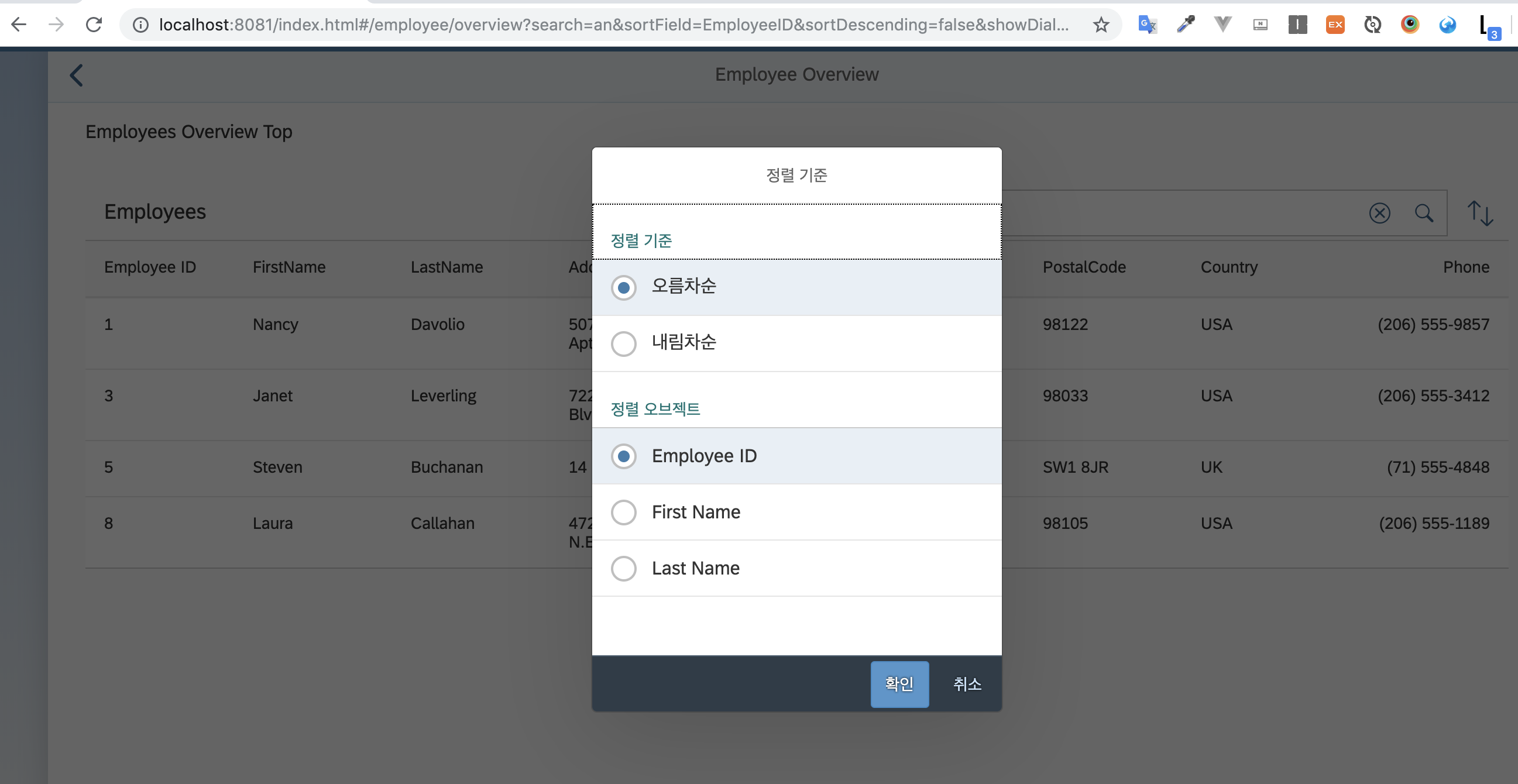
Preview

Coding
Routing and Navigation - Step 14.
/controller/employee/overview/EmployeeOverviewContent.controller.js
sap.ui.define([
"sap/ui/demo/nav/controller/BaseController",
"sap/ui/model/Filter",
"sap/ui/model/FilterOperator",
"sap/ui/model/Sorter"
], function (BaseController, Filter, FilterOperator, Sorter) {
"use strict";
return BaseController.extend("sap.ui.demo.nav.controller.employee.overview.EmployeeOverviewContent", {
onInit: function () {
...
},
_onRouteMatched : function (oEvent) {
// save the current query state
this._oRouterArgs = oEvent.getParameter("arguments");
this._oRouterArgs.query = this._oRouterArgs["?query"] || {};
delete this._oRouterArgs["?query"];
if (this._oRouterArgs.query) {
// search/filter via URL hash
this._applySearchFilter(this._oRouterArgs.query.search);
// sorting via URL hash
this._applySorter(this._oRouterArgs.query.sortField, this._oRouterArgs.query.sortDescending);
// show dialog via URL hash
if (!!this._oRouterArgs.query.showDialog) {
this._oVSD.open();
}
}
},
onSortButtonPressed : function (oEvent) {
var oRouter = this.getRouter();
this._oRouterArgs.query.showDialog = 1;
oRouter.navTo("employeeOverview",this._oRouterArgs);
},
...
_initViewSettingsDialog : function () {
var oRouter = this.getRouter();
this._oVSD = new sap.m.ViewSettingsDialog("vsd", {
confirm: function (oEvent) {
var oSortItem = oEvent.getParameter("sortItem");
this._oRouterArgs.query.sortField = oSortItem.getKey();
this._oRouterArgs.query.sortDescending = oEvent.getParameter("sortDescending");
delete this._oRouterArgs.query.showDialog;
oRouter.navTo("employeeOverview",this._oRouterArgs, true /*without history*/);
}.bind(this),
cancel : function (oEvent){
delete this._oRouterArgs.query.showDialog;
oRouter.navTo("employeeOverview",this._oRouterArgs, true /*without history*/);
}.bind(this)
});
...
},
...
});
});EmployeeOverviewContent controller에서 정렬 DialogBox의 북마크에 대한 지원을 추가한다.
deeplink가있는 page로 이동할 때 dialog가 직접 열리도록 query parameter인 showDialog를 사용한다.
employeeOverview route에 대해 _onRouteMatched 이벤트 핸들러를 확장한다.
쿼리 매개 변수 showDialog가 1로 설정되면 다이얼로그가 열린다. 탐색 할 때 1이 기본값이므로 대화 상자가 라우터에 의해 다시 닫히지 않도록 한다.
_initViewSettingsDialog에서 confirm의 oEvent.preventDefault()를 호출하여 라우터에 대화 상자를 열어둔다.
url에 showDialog = 1 매개 변수가 URL에 추가되면 대화 상자가 자동으로 열린다.
ex)
