이번 튜토리얼은 표의 상단에 정렬 버튼을 통해 현재 테이블의 정렬 상태가 URL에 반영되어 테이블 정렬을 북마크로 가능하게 만드는 방법을 알아본다.
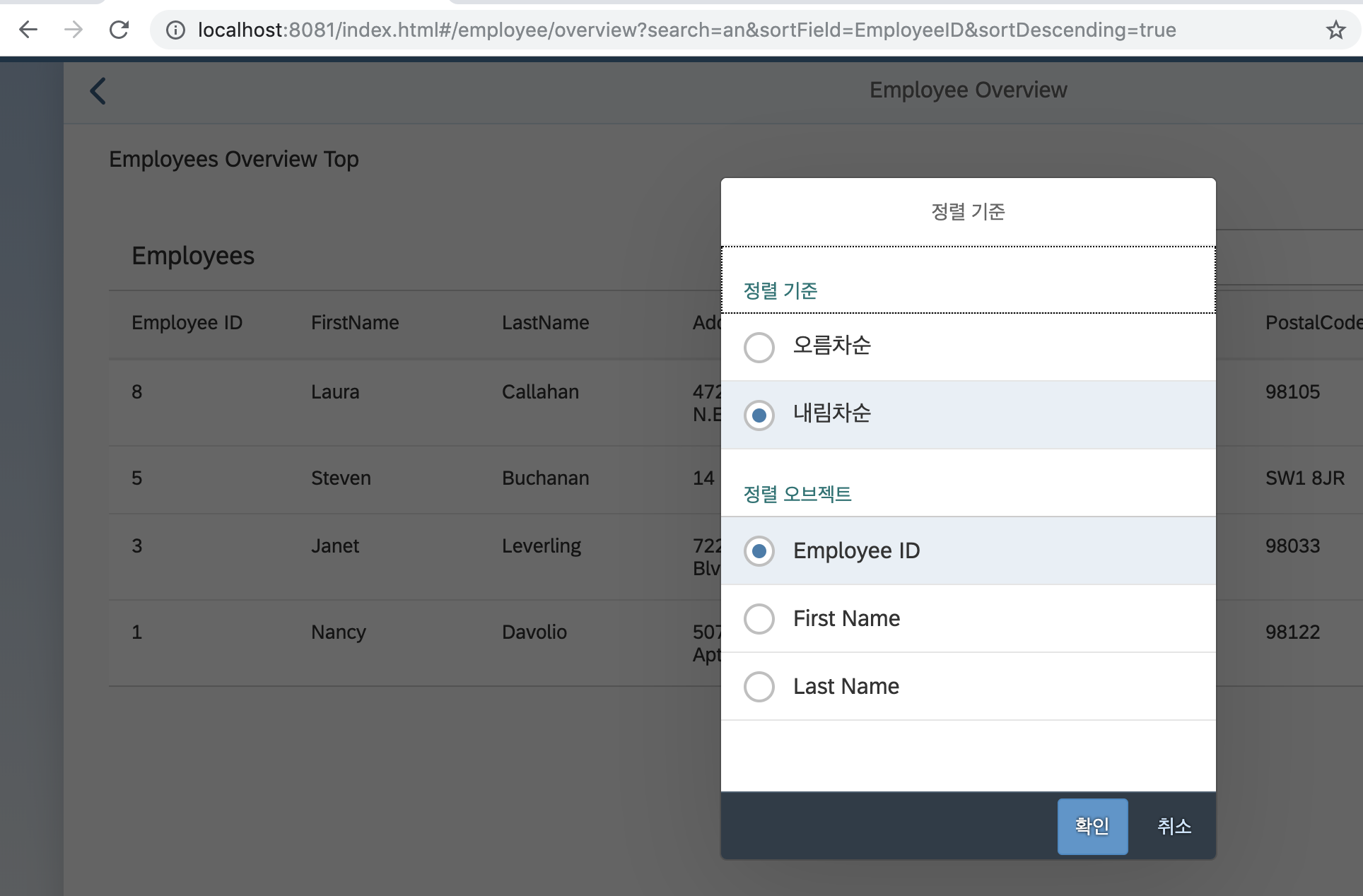
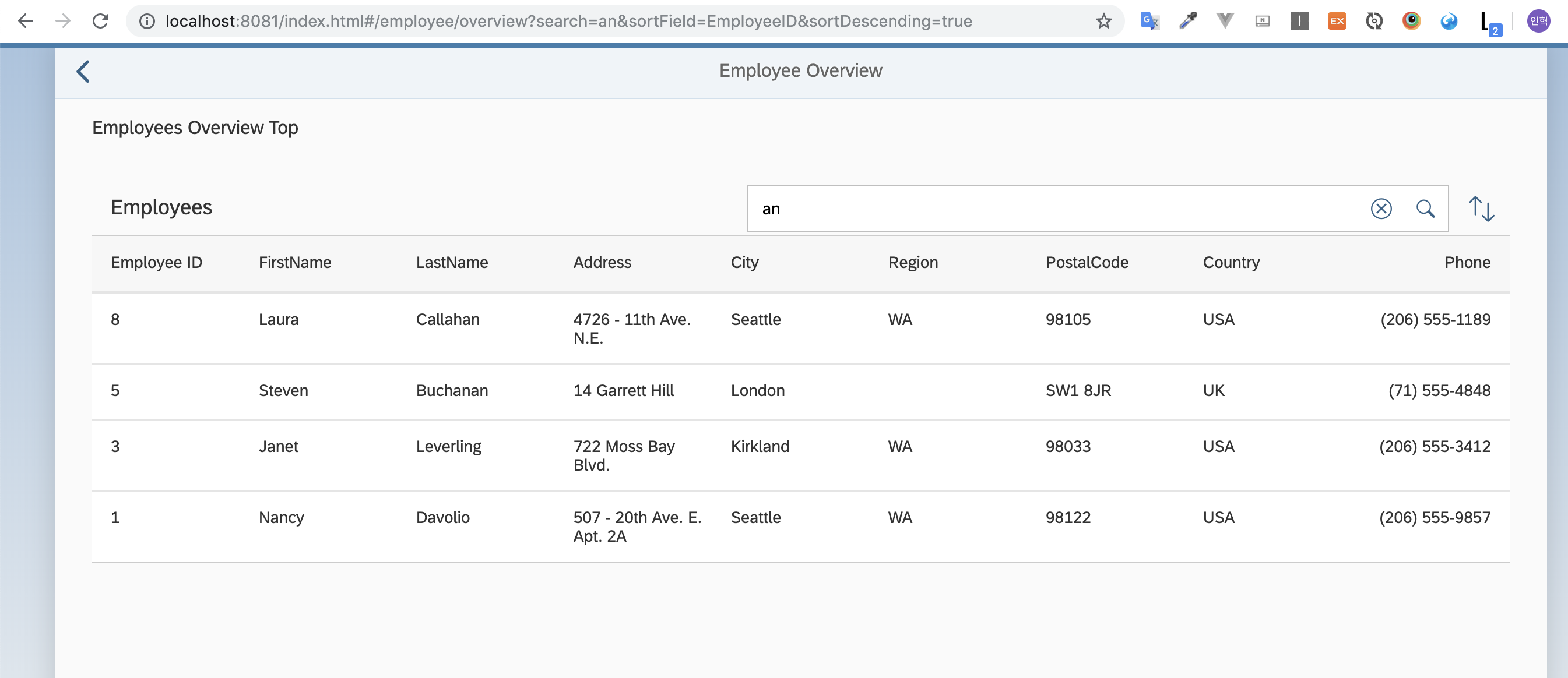
Preview

Coding
Routing and Navigation - Step 13.
webapp/controller/employee/overview/EmployeeOverviewContent.controller.js
sap.ui.define([
"sap/ui/demo/nav/controller/BaseController",
"sap/ui/model/Filter",
"sap/ui/model/FilterOperator",
"sap/ui/model/Sorter",
"sap/m/ViewSettingsDialog",
"sap/m/ViewSettingsItem"
], function(
BaseController,
Filter,
FilterOperator,
Sorter,
ViewSettingsDialog,
ViewSettingsItem
) {
"use strict";
return BaseController.extend("sap.ui.demo.nav.controller.employee.overview.EmployeeOverviewContent", {
onInit: function () {
...
},
_onRouteMatched : function (oEvent) {
// save the current query state
this._oRouterArgs = oEvent.getParameter("arguments");
this._oRouterArgs.query = this._oRouterArgs["?query"] || {};
delete this._oRouterArgs["?query"];
if (this._oRouterArgs.query) {
// search/filter via URL hash
this._applySearchFilter(this._oRouterArgs.query.search);
// sorting via URL hash
this._applySorter(this._oRouterArgs.query.sortField, this._oRouterArgs.query.sortDescending);
}
},
...
_initViewSettingsDialog : function () {
var oRouter = this.getRouter();
this._oVSD = new sap.m.ViewSettingsDialog("vsd", {
confirm: function (oEvent) {
var oSortItem = oEvent.getParameter("sortItem");
this._oRouterArgs.query.sortField = oSortItem.getKey();
this._oRouterArgs.query.sortDescending = oEvent.getParameter("sortDescending");
oRouter.navTo("employeeOverview",this._oRouterArgs, true /*without history*/);
}.bind(this)
});
...
},
...
});
});EmployeeOverviewContent controller에 테이블 정렬 옵션을 북마크에 추가 할 수 있도록 코드를 변경한다.
테이블 정렬을 구성하기 위해 URL에서 두 개의 query parameter 인 sortField 및 sortDescending가 필요하다.
employeeOverview route의 match 처리자에서 this._applySorter(this._oRouterArgs.query.sortField, this._oRouterArgs.query.sortDescending)에 대한 호출을 추가한다.
이렇게하면 URL에서 두 개의 쿼리 매개 변수 인 sortField 및 sortDescending을 기반으로 정렬 작업이 트리거된다.
다음으로 ViewSettingsDialog control의 confirm event의 핸들러를 변경한다.
confirm handler는 현재 router 인수를 이벤트의 매개 변수로 업데이트한다.
그런 다음 업데이트 된 라우터 인수로 oRouter.navTo("employeeOverview", this._oRouterArgs, true)를 호출하여 URL에 새 정렬 parameter를 유지한다.
이전 인수(검색) 및 정렬에 대한 새로운 인수는 employeeOverview route의 match 이벤트 핸들러에 의해 처리된다.
테이블의 정렬 옵션을 변경하면 그에 따라 hash가 업데이트된다는 것을 알 수 있다.