데이터 모델의 서식 속성을 custom formatting function을 통해 status 조건에 맞게 바인딩 해보자
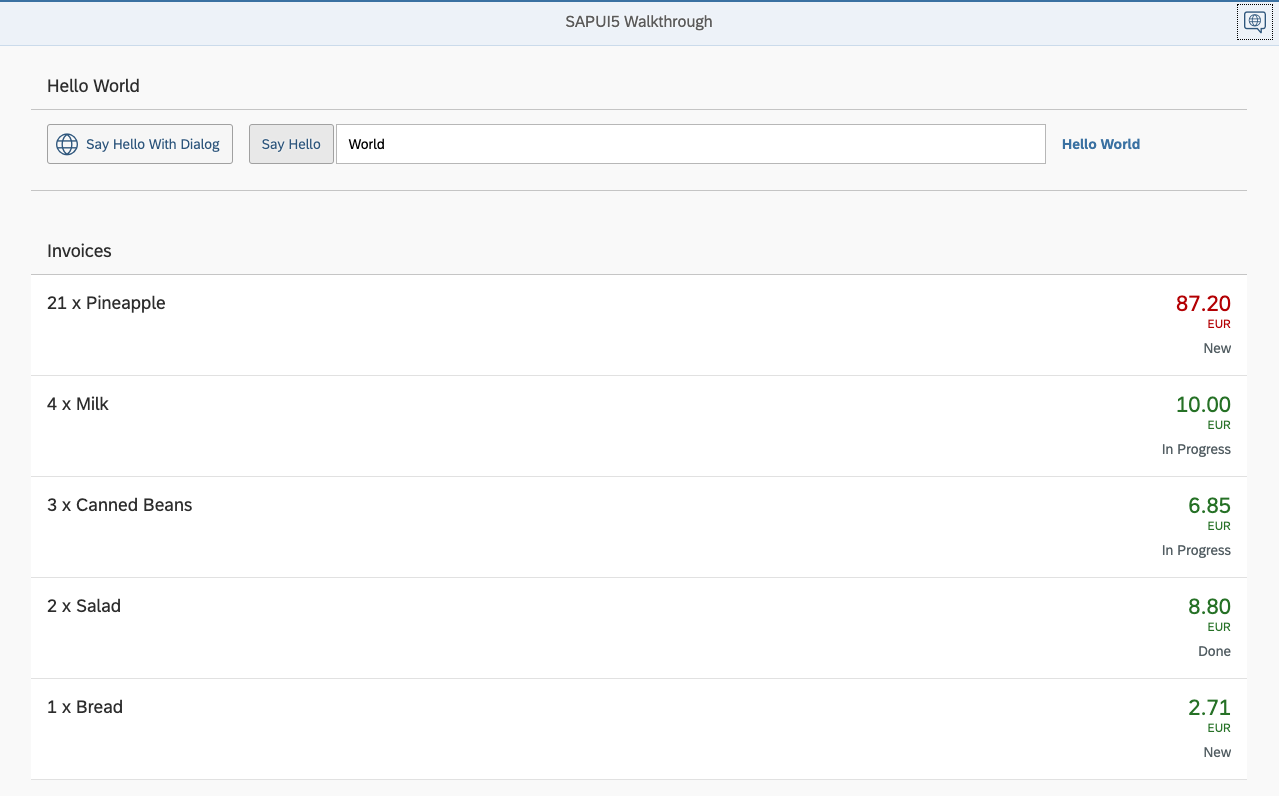
Preview

Coding
webapp/model/formatter.js (New)
sap.ui.define([], function () {
"use strict";
return {
statusText: function (sStatus) {
var resourceBundle = this.getView().getModel("i18n").getResourceBundle();
switch (sStatus) {
case "A":
return resourceBundle.getText("invoiceStatusA");
case "B":
return resourceBundle.getText("invoiceStatusB");
case "C":
return resourceBundle.getText("invoiceStatusC");
default:
return sStatus;
}
}
};
});새로운 formatter 파일은 model폴더에 위치한다.
현재까지 Invoices.json 파일을 제외하고는 모델 관련 object가 없었다.
따라서 webapp / model 폴더를 추가하고 base object에서 확장하지 않고 sap.ui.define내에 formatter 함수로 JavaScript 객체만 반환해서 사용한다.
함수 statusText는 입력 매개 변수로 데이터 모델에서 status를 가져오고 resourceBundle 파일에서 읽을 수 있는 텍스트를 반환한다.
webapp/controller/InvoiceList.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/json/JSONModel",
"../model/formatter"
], function (Controller, JSONModel, formatter) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.InvoiceList", {
formatter: formatter,
onInit : function () {
var oViewModel = new JSONModel({
currency: "EUR"
});
this.getView().setModel(oViewModel, "view");
}
});
});formatter 함수를 로드하려면 InvoiceList.controller.js에 추가한다.
이 컨트롤러에서는 먼저 사용자정의 formatter모듈에 종속성을 추가한다.
컨트롤러는 로드된 포맷터 함수를 로컬 속성 포맷터에 저장하여 view에서 액세스 할 수 있다.
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<List
headerText="{i18n>invoiceListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{invoice>/Invoices}">
<items>
<ObjectListItem
title="{invoice>Quantity} x {invoice>ProductName}"
number="{
parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}],
type: 'sap.ui.model.type.Currency',
formatOptions: {
showMeasure: false
}
}"
numberUnit="{view>/currency}"
numberState="{= ${invoice>ExtendedPrice} > 50 ? 'Error' : 'Success' }">
<firstStatus>
<ObjectStatus text="{
path: 'invoice>Status',
formatter: '.formatter.statusText'
}"/>
</firstStatus>
</ObjectListItem>
</items>
</List>
</mvc:View>ObjectListItem의 firstStatus Aggregation을 사용하여 인보이스의 status를 표시해주도록 한다.
사용자 정의 formatter 기능은 바인딩 구문의 예약된 속성 formatter로 지정된다.
"." 포맷터 이름 앞에는 함수가 진행중인 view의 controller에서 조회된다.
formatter 함수를 저장하는 속성 포매터를 정의 하고 .formatter.statusText를 사용하여 formatter 함수에 액세스 할 수 있다.
webapp/i18n/i18.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of OpenUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=Walkthrough
helloPanelTitle=Hello World
openDialogButtonText=Say Hello With Dialog
dialogCloseButtonText=Ok
# Invoice List
invoiceListTitle=Invoices
invoiceStatusA=New
invoiceStatusB=In Progress
invoiceStatusC=Done