데이터 모델의 현재 숫자에 따라 가격 표시에 스타일을 넣어 보자
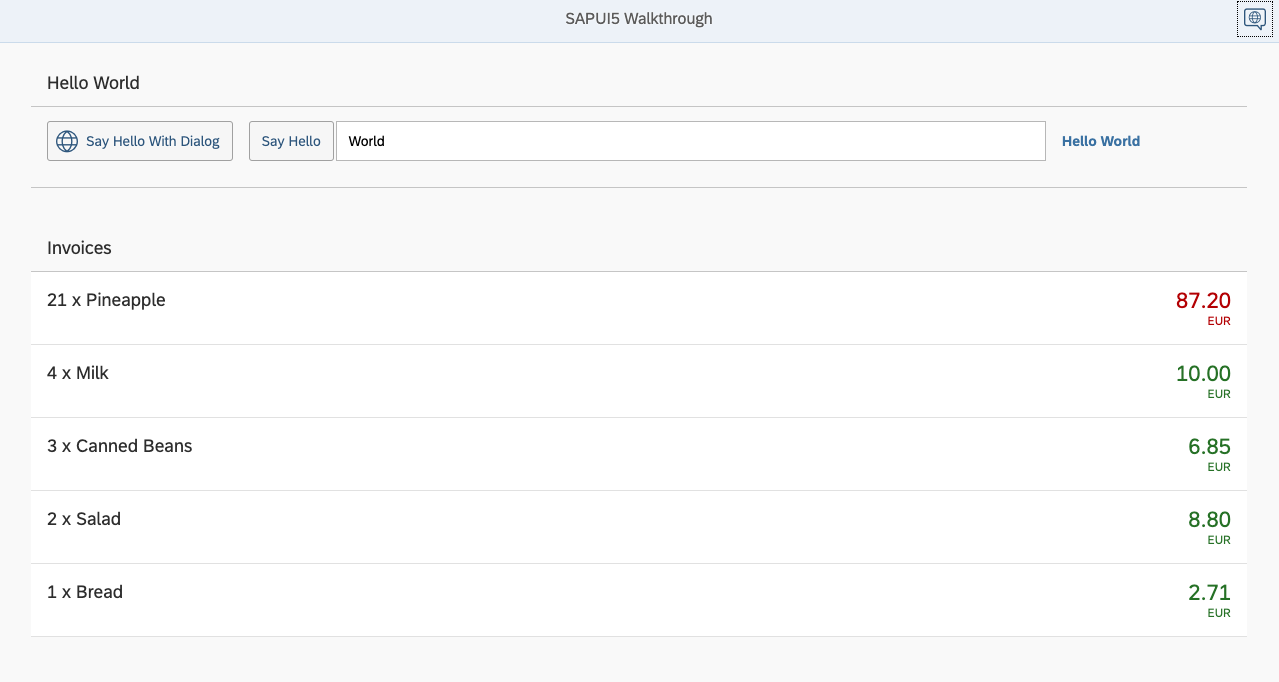
Preview

Coding
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<List
headerText="{i18n>invoiceListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{invoice>/Invoices}" >
<items>
<ObjectListItem
title="{invoice>Quantity} x {invoice>ProductName}"
number="{
parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}],
type: 'sap.ui.model.type.Currency',
formatOptions: {
showMeasure: false
}
}"
numberUnit="{view>/currency}"
numberState="{= ${invoice>ExtendedPrice} > 50 ? 'Error' : 'Success' }"/>
</items>
</List>
</mvc:View>numberState 속성을 추가하고 중괄호({ }) 안에 =로 시작하는 새로운 바인딩 구문을 알아보자
이 형식은 새로운 바인딩 구문을 시작하는 데 사용된다.
표현식 이라고하며 여기에 표시된 3항 연산자와 같은 간단한 계산 논리를 수행 할 수 있다.
연산자의 조건은 데이터 모델의 값이다.
expression binding 내부의 모델 바인딩은 $ 기호를 사용해야 한다. 가격이 50보다 높으면 상태를 '오류'(숫자가 빨간색으로 표시됨)로 설정하고 그렇지 않으면 '성공'(숫자가 녹색으로 표시됨)으로 설정한다.
Conventions
- 간단한 계산식이 들어갈 때 표현식 바인딩을 사용하면 좋다
