이제 detail정보 페이지로 이동하여 invoice를 표시 할 수 있지만 overview 페이지로 돌아갈 수 없었다.
detail 정보 페이지에 back 버튼을 추가하고 overview 페이지를 다시 표시하는 기능을 구현한다
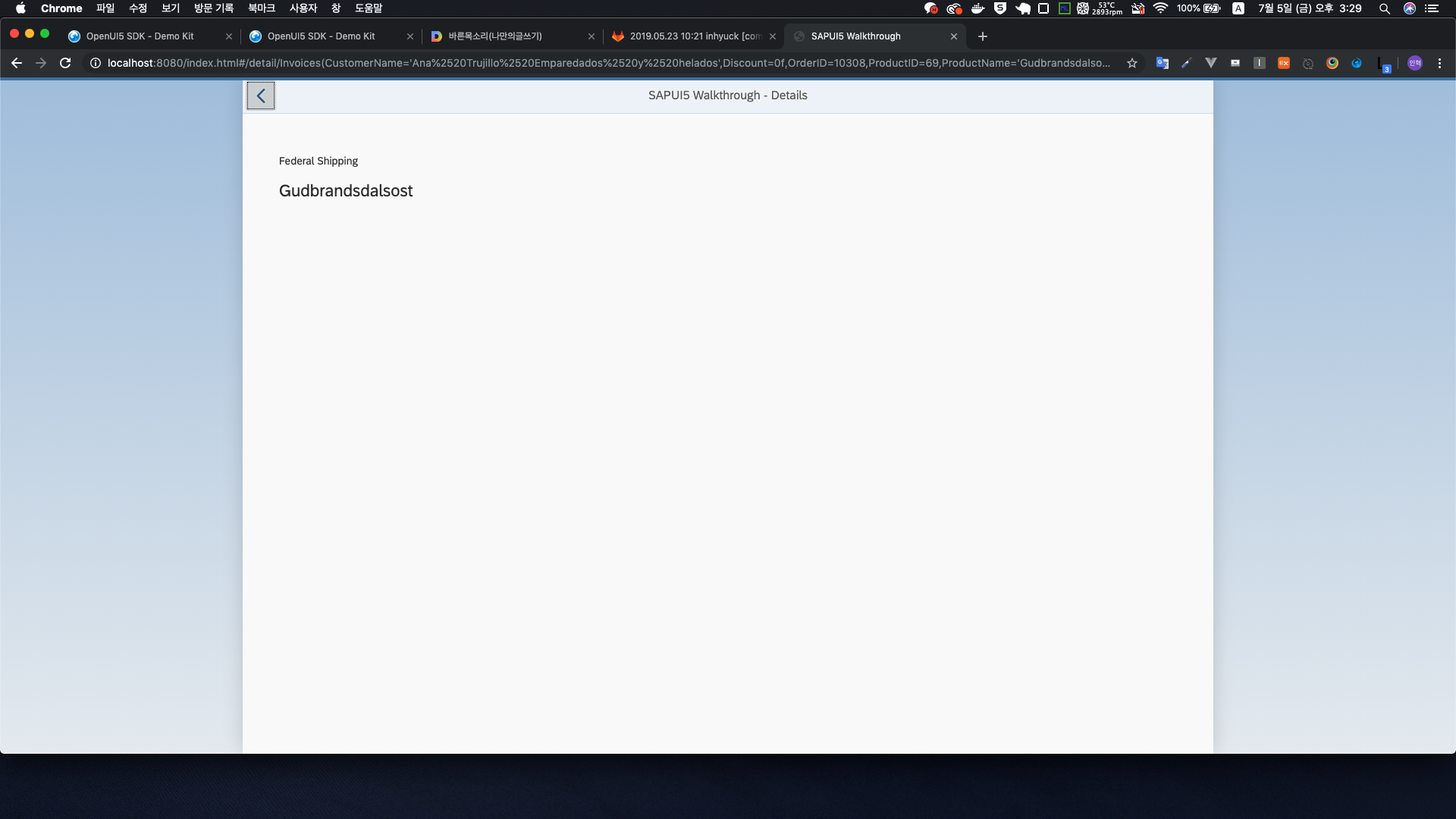
Preview

Coding
webapp/view/Detail.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.Detail"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Page
title="{i18n>detailPageTitle}"
showNavButton="true"
navButtonPress=".onNavBack">
<ObjectHeader
intro="{invoice>ShipperName}"
title="{invoice>ProductName}"/>
</Page>
</mvc:View>detail 페이지에서 매개 변수 showNavButton을 true로 설정하여 back 단추를 표시하고
뒤로 단추를 누를 때 호출되는 이벤트 처리기를 등록하도록 control에 지시한다.
webapp/controller/Detail.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/core/routing/History",
"sap/ui/core/UIComponent"
], function (Controller, History, UIComponent) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.Detail", {
onInit: function () {
var oRouter = UIComponent.getRouterFor(this);
oRouter.getRoute("detail").attachPatternMatched(this._onObjectMatched, this);
},
_onObjectMatched: function (oEvent) {
this.getView().bindElement({
path: "/" + oEvent.getParameter("arguments").invoicePath,
model: "invoice"
});
},
onNavBack: function () {
var oHistory = History.getInstance();
var sPreviousHash = oHistory.getPreviousHash();
if (sPreviousHash !== undefined) {
window.history.go(-1);
} else {
var oRouter = UIComponent.getRouterFor(this);
oRouter.navTo("overview", {}, true);
}
}
});
});sap.ui.core.routing nameSpace에서 navigation history을 관리를 도와줄 종속 object를 detail Page의 controller에 추가한다.
Navigation history를 액세스하여 이전 해시를 확인 하려고 한다.
browser 내역과 달리 App 내 navigation step이 발생한 경우에만 유효한 결과를 얻을 수 있다.
그런 다음 browser 기록을 사용하여 이전 페이지로 돌아갈 것이다.
이전에 탐색이 없었다면 router에게 overview페이지로 직접 이동하도록 지시 할 수 있다.
navTo의 세 번째 매개 변수(true)는 router가 현재의 내역 상태를 새로운 것으로 바꾸도록 한다.
두 번째 매개 변수는 이 route에 추가 매개 변수를 전달하지 않으므로 빈 배열 ({})이다.
App의 다른 외부 page에 있었더라도 브라우저는 history의 한 step만 되돌려 놓지만
App에서 다른 링크를 클릭하거나 북마크로 detail 정보 페이지를 직접 열어 본 경우에도 항상 overview페이지로 돌아간다.
detail 페이지를 브라우져의 새 탭에 직접로드하고 App에서 뒤로 버튼을 클릭하면 overview페이지로 돌아간다.
Conventions
- 히스토리 상태가 명확하지 않은 경우 상위 페이지로 돌아가는 경로를 추가한다.
