SAPUI5 응용 프로그램은 모바일, 태블릿 및 데스크탑 장치에서 실행할 수 있고 각 화면 영역을 활용하여 응용 프로그램을 구성 할 수 있다.
sap.m.Table과 같은 SAPUI5 컨트롤은 이미 사용할 수있는 많은 기능을 제공한다.
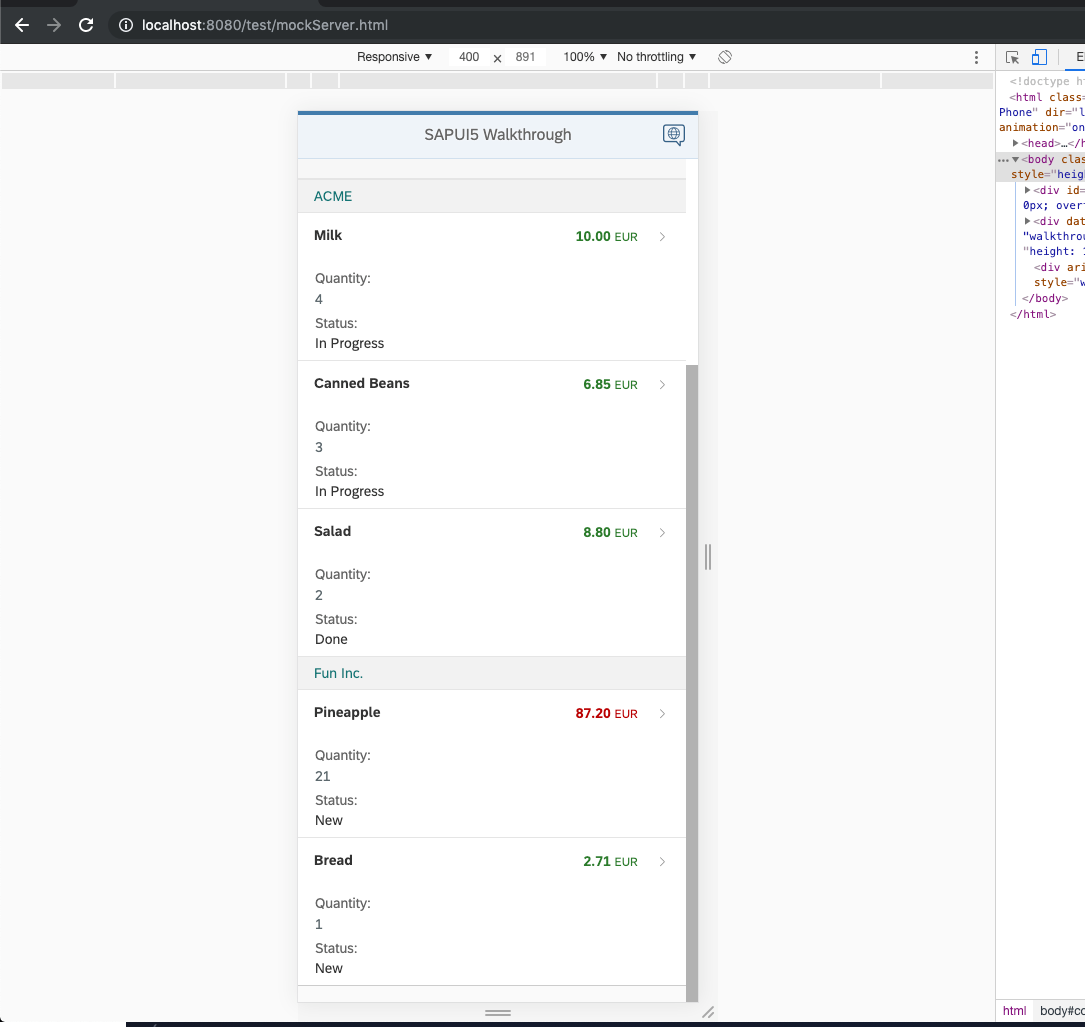
Preview

Coding
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Table
id="invoiceList"
class="sapUiResponsiveMargin"
width="auto"
items="{
path : 'invoice>/Invoices',
sorter : {
path : 'ShipperName',
group : true
}
}">
<headerToolbar>
<Toolbar>
<Title text="{i18n>invoiceListTitle}"/>
<ToolbarSpacer/>
<SearchField width="50%" search=".onFilterInvoices"/>
</Toolbar>
</headerToolbar>
<columns>
<Column
hAlign="End"
minScreenWidth="Small"
demandPopin="true"
width="4em">
<Text text="{i18n>columnQuantity}"/>
</Column>
<Column>
<Text text="{i18n>columnName}"/>
</Column>
<Column
minScreenWidth="Small"
demandPopin="true">
<Text text="{i18n>columnStatus}"/>
</Column>
<Column
minScreenWidth="Tablet"
demandPopin="false">
<Text text="{i18n>columnSupplier}"/>
</Column>
<Column
hAlign="End">
<Text text="{i18n>columnPrice}"/>
</Column>
</columns>
<items>
<ColumnListItem
type="Navigation"
press=".onPress">
<cells>
<ObjectNumber number="{invoice>Quantity}" emphasized="false"/>
<ObjectIdentifier title="{invoice>ProductName}"/>
<Text text="{
path: 'invoice>Status',
formatter: '.formatter.statusText'
}"/>
<Text text="{invoice>ShipperName}"/>
<ObjectNumber
number="{
parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}],
type: 'sap.ui.model.type.Currency',
formatOptions: {
showMeasure: false
}
}"
unit="{view>/currency}"
state="{= ${invoice>ExtendedPrice} > 50 ? 'Error' : 'Success' }"/>
</cells>
</ColumnListItem>
</items>
</Table>
</mvc:View><List> 태그를 단순히 <Table> 태그로 바꾼다.
table에는 내장 된 응답 기능이있어 App의 유연성을 높일 수 있다.
table과 list은 동일한 property들을 공유하므로 sorter를 포함한 이러한 항목들을 다시 사용할 수 있다.
table에 대한 column을 정의하고 데이터에 따라 column의 이름을 지정 한다.
5 개의 sap.m.Column 컨트롤을 column aggregation에 추가하고 각각을 조금씩 다르게 구성한다.
<colums>
-
Quantity:이 column에는 짧은 숫자가 포함된다.
alignment을 End 로 설정하고 width를 column 설명 용으로 충분히 긴 4em으로 설정한다.
description text로 우리는 Resource Bundle의 속성을 참조하는 sap.m.Text control을 사용한다.
minScreenWidth속성을 Small로 설정하여 이 column이 휴대 전화에서 그다지 중요하지 않음을 나타낸다.
demandPopin 속성을 true로 설정하여, 이 column을 Main Column 아래에 표시한다. -
Name:모든 세부 정보를 표시하여 너비를 넓게 준다.
-
Status:Status는 minScreenWidth를 small, demandPopin을 true로 설정하여
small screen에서 name필드 아래에 status를 표시한다 -
Supplier:minScreenWidth를 Tablet으로 설정하고 demandPopin을 false로 설정하여 디바이스에서 Supplier column을 숨긴다.
-
Price:이 column은 인보이스 가격이 포함되어있어 항상 표시된다.
ObjectListItem 대신 column과 일치하는 cell로 정보를 분할한다.
동일한 속성을 가진 ColumnListItem 컨트롤로 변경하지만 cell aggregation이 적용된다.
여기에 데이터를 표시하는 5가지 control이 있다.
<cells>
-
Quantity: 데이터 필드에 바인딩 된 간단한 sap.m.ObjectNumber control
-
Name: name을 지정하는 sap.m.ObjectIdentifier control
-
Status: formatter를 사용하는 sap.m.Text control.
-
Supplier: 간단한 sap.m.Text control
-
Price: 속성 number 및 numberUnit와 같은 포매터를 가지는 ObjectNumber control
이제 table을 반응 적으로 정의했으며 브라우저에서 f12를 누른후
toggle device toolbar 아이콘을 클릭하여 핸드폰 기종을 선택 후 결과를 볼 수 있다. (preview 참고)
Supplier column은 모바일 크기에는 표시되지 않으며 Quantity와 Status라는 2개의 column은 name 아래에 표시된다.
webapp/i18n/i18n.properties
...
# Invoice List
invoiceListTitle=Invoices
invoiceStatusA=New
invoiceStatusB=In Progress
invoiceStatusC=Done
columnQuantity=Quantity
columnName=Name
columnSupplier=Supplier
columnStatus=Status
columnPrice=Price
# Detail Page
...Conventions
- 다양한 화면 크기의 휴대 전화, 태블릿 및 데스크톱 기기에 맞게 애플리케이션을 최적화해야한다.
