
> Semantic Web
의미론적인 웹
Semantic Web의 창시자 팀 버너스 리
현재 인터넷과 같은 웹 문서, 서비스 에 대한 정보와 자원 사이의 관계 의미를 컴퓨터가 처리 할 수 있는 형태를 표현함, 이를 자동화된 컴퓨터가 처리 하도록 하는 프레임워크이자 기술
HTML5에서의 Semantic Web은 header인 머리 부분을
과거와 현재 Semantic Web 사이의 차이를 아래 내용으로 확인 할 수 있다
<header>는 <h1> ~ <h6> 제목을 포함하는 링크, 소개 콘텐츠에 대한 태그다
<header>
<h1>
Everything you need to know about pizza!
</h1>
</header><div id="header">
<h1>
Everything you need to know about pizza!
</h1>
</div><header> 태그를 사용하면 코드를 더 쉽게 읽을 수 있다
<h1> 태그 내부에 있는 <div>태그는 내용에 대한 세부 정보를 제공하지 않는다 그와 달리 <header> 태그는 태그 내부에 있는 내용을 식별하는 것이 훨씬 쉽고 접근성이 좋아진다
> Semantic Tag
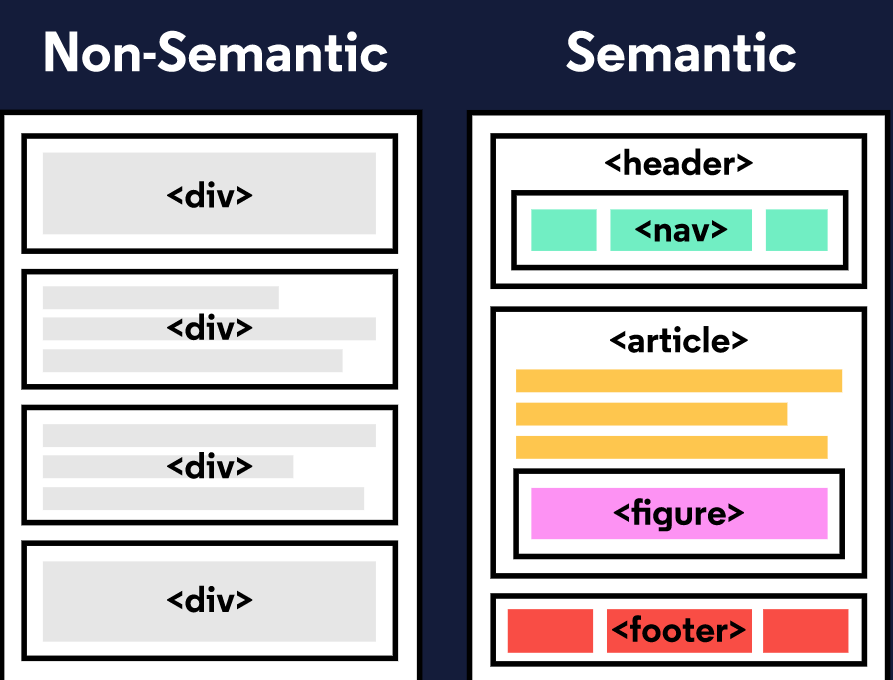
웹 페이지를 구축 할 때 비의미적과 의미가 있는 HTML의 조합을 사용한다
말 그대로
의미론: 의미와 관련됨 의미론 적인 요소는 여는 태그, 닫는 태그 사이에 내용에 대한 정보를 제공한다
앞서 말했듯이 Tag를 보면 <div> 태그와 <span>태그는 해당 태그만 보면 어떤 내용을 제공하지 않기 때문에 의미론적 요소가 아닌 것이다
- non-semantic tags : div , span 태그 등
content에 대한 어떤 의미와 설명도 하지 않음
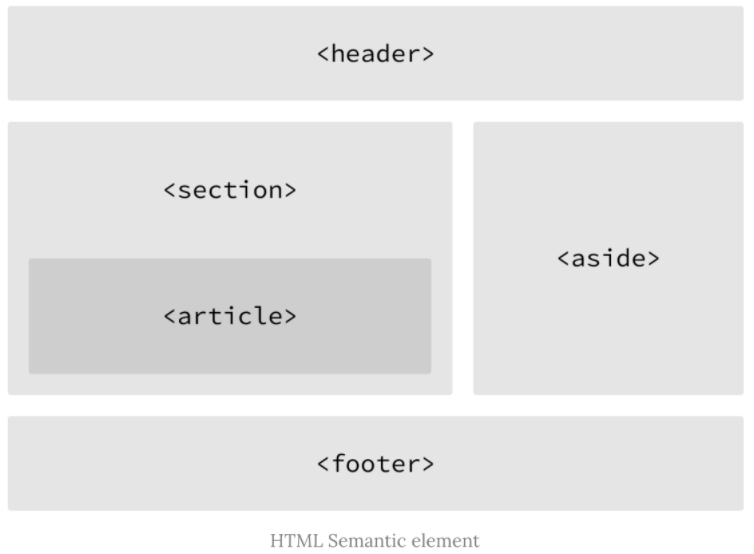
- semantic tags : table,header,footer,nav 태그 등
무엇을 위하여 쓰이는지 content에 의미를 명확히 설명한다


why?
<div>태그는 간단하게 말하면 공간을 분할 , 영역을 나눈다 즉 섹션을 나눈다
<table>태그는 HTML 문서에서 표를 만드는 태그다 즉 웹 상에서 표를 보여주기 위해 쓰이는 태그다
<footer>태그는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서등의 내용을 하단에 담을때 사용하는 의미를 가지고 있다
이렇게 해당 태그의 의미만 따져보더라도 non-semantic tag와 semantic tag의 차이점을 확인 할 수 있다
> Semantic Tag를 사용하는 이유
semantic tag는 모바일 장치, 장애우가 웹 페이지에 엑세스 할 수 있도록 한다
브라우저가 코드를 잘 파싱 할 수 있는것도 있지만 HTML 마크업 언어, 코드를 쉽게 이해 할 수 있는 구독성 즉 접근성에 장점이 있다
사이트에 이미지를 넣는 방법은 두가지다
<img> 태그, <div> 태그에 background-image 속성을 추가하는 방법
<img>태그는 웹 문서에서 이미지를 제공하기 위해 사용하는 태그다 시각적으로 보이게 하는 이미지가 해당 페이지의 실제 내용일때 사용한다
- background-image는 해당 엘리먼트의 background에 이미지를 입힐 때 사용한다
즉 웹 문서의 스타일링 효과를 위해 사용 하는 것이고 반대로 실제로 보여지는 content가 아니다
Semantic Web , Semantic Tags
