html은 웹페이지의 골격 이라고 생각한다
html 즉 Hypertext Markup Language)는 프로그래밍 언어는 아니다 현재 보이는 웹 페이지가 어떤식으로 구조화 되어있는지 어떤 골격을 갖추고있는지 알수 있도록 하는 마크업 언어이다
-
html은 elements로 구성되어 있다
이 요소는 웹 페이지를 구성하고 contents를 정의한다 -
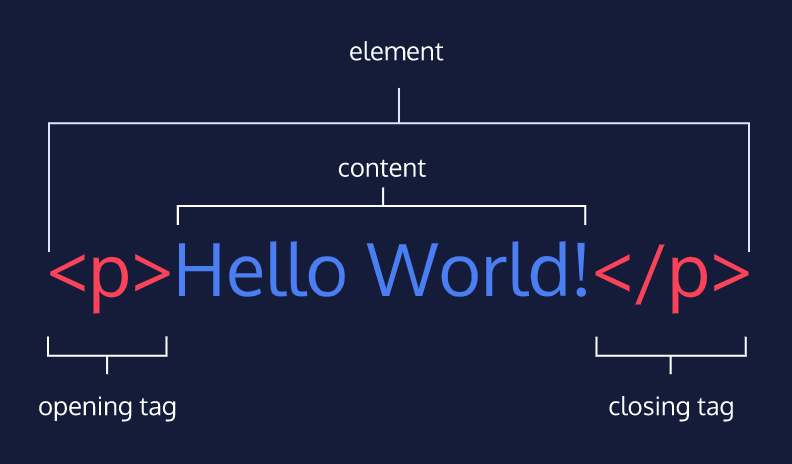
html은 시작태그와 종료태그가 있어야 하며 가운대 contents가 있어야 한다
- 태그와 내용 사이에는 HTML 요소라고 한다
텍스트 및 이미지와 같은 유형의 콘텐츠를 구성하고 표시하는 데 사용 할 수 있는 많은 태그들이 존재한다는 것을 기억하고 필요에 의해 서치하여 적절하게 사용 할 수 있도록 해야 한다

여는 태그는 <> 꺽쇠 괄호로 묶인 태그로 시작한다
닫는 태그는 꺽쇠괄호 바로 뒤에 / 슬래시가 내부에 있다
왼쪽에 있는 태그가 시작태그 (opening tag), content 우측에 있는것이 종료 태그 (closing tag)이다.
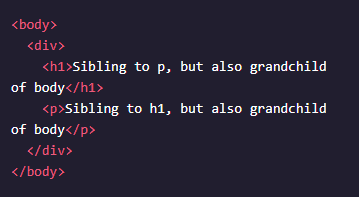
HTML은 가계도 관계의 모음으로 구성된다

현재 사진에서는 body요소는 상위 요소에 있고 div,h1및 p요소가 동일하게 배치되어있다 때문에 형제로 간주되며 body요소의 손자가 된다
이렇게 여러 수준의 중첩이 있을 수 있다
이러한 비유는 자식, 손자 , 증손자 등으로 확장되어 표현 할 수 있다 이렇게 요소와 해당 조상 및 하위 요소 간의 관계를 계층 이라고 기억하자
element(요소)
-
<태그>로 시작하여 </태그>으로 끝나는대 태그 사이 내용이 있는 구조를 요소라고 한다
-
끝 태그가 필요없는 것은 태그가 그 자체로 요소가 된다
HTML 태그
기본적인 html태그의 구조
<!DOCTYPE html>
<head>
<title>Document</title>
</head>
<body>
</body>
</html>모든 HTML elements들은 <html>으로 감싸져 있다
HTML에 많이 쓰이는 태그
-
body태그

웹 페이지를 마크업 하는데 사용하는 주요 HTML 요소중 한가지
body 태그 내의 콘텐츠만 화면에 표시 할 수 있다
해당 태그에 본문이 있다면 텍스트,이미지,버튼 등 다양한 콘텐츠를 본문에 추가 할 수 있다
- body 태그는
head태그다음에 위치해야 함 - body 태그에는 파싱이되어 화면에 보여지는 각종 태그들이 위치함
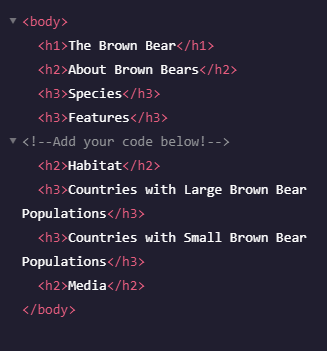
제목 / h1~h6 태그
HTML의 제목은 다른 유형의 제목과 유사 하다 신문을 예를들면 큰 제목은 독자의 주의를 끌기위해 사용되는대 문서를 읽을때도 제목이나 내용의 주제에 관한것을 설명하는데 사용된다


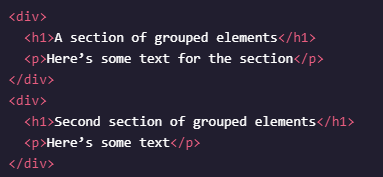
div 태그
HTML에서 가장 많이 사용되는 태그 중 하나 div태그
div태그는 division의 약자
웹사이트의 레이아웃 (전체적인틀) 을 만들때 주로 사용한다
div태그는 웹페이지에서 논리적 구분을 정의하는 태그, 섹션을 나눌때 사용하는 태그다
1. div태그를 사용하여 각각의 공간을 알맞게 배치하고 CSS를 활용하여 스타일을 적용 할 수 있다
2.div태그를 사용하면 HTML요소에 동일한 스타일을 적용 할 수 있다 즉 <div> 태그에 class나 id라는 속성(attribute)를 부여해서 css 스타일을 적용 한다
-
div태그에는 링크,이미지 비디오 등과 같은 텍스트 기타 HTML요소가 포함 될 수 있다
-
좋은 가독성을 위해 내부에 요소를 중첩 할 때는 항상 두개의 들여쓰기 공백을 추가하는것이 좋다
-
<div> 태그에 class나 id라는 속성(attribute)를 부여해서 css 스타일을
div태그에는 링크,이미지 비디오 등과 같은 텍스트 기타 HTML요소가 포함 될 수 있다
좋은 가독성을 위해 내부에 요소를 중첩 할 때는 항상 두개의 들여쓰기 공백을 추가하는것이 좋다
<div> 태그에 class나 id라는 속성(attribute)를 부여해서 css 스타일을
요즘에는 레이아웃 배치를 거이 div를 활용해 구성하지만 그래도 마크업을 할때 다른 적절 한 태그가 있다면 꼭 찾아보고 알맞게 쓰도록 하자

li 태그
li태그는 list의 약자로 목록을 나타낼때 쓰이는 태그다
목록 항목의 내부에서 쓰인다

-
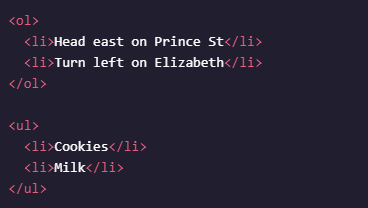
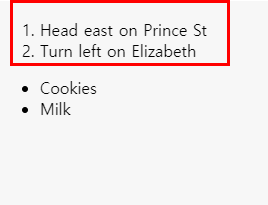
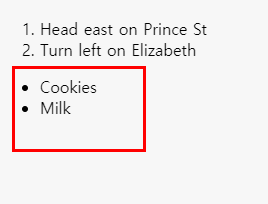
ol태그 정렬 된 목록 (order list)
자동으로 숫자를 넣어줘서 정렬 된 목록을 보여준다
즉 정렬 된 목록 요소는 순서대로 항목의 목록을 생성한다

-
ul태그 정렬이 되지 않는 목록 (un order list)
숫자로 정렬되어 있지 않은 목록만을 보여주기 위한 태그
특정 순서 없이 어떠한 리스트를 생성하는데 사용된다 각 개별 항목에는 글머리 기호가 기본적으로 생선된다

img 태그
html에 이미지를 추가해주는 태그
alt: 서버에서 이미지가 삭제됐거나 url주소가 잘못된 주소일때 이미지 대신 보여줄 텍스트 노드이다
src: 이미지 파일의 경로 또는 이미지 url주소
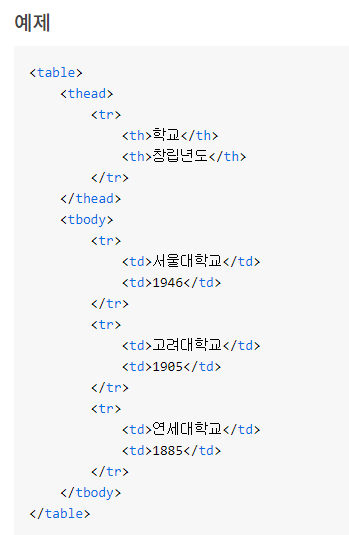
table 태그
테이블을 형성할때 사용하는 태그다
테이블 태그 내부에서 테이블을 표현할때 사용하는태그
<thead>
html 테이블에서 헤더 콘텐츠(header content)들을 하나의 그룹으로 묶는다
<tbody>
html 테이블에서 내용 콘텐츠(body content)들을 하나의 그룹으로 묶을 때 사용 한다의 그룹으로 묶을 때 사용 한다
<tr>
html 테이블에서 테이블 표의 행(로우,가로) 를 나타낸다<th>
html 테이블에서 제목이 되는 헤더 셀 header cell)을 정의 할 때 사용한다
<td>
html 테이블에서 테이블 표의 열(세로) 를 나타낸다 테이블에서 테이블 표의 열(세로) 를 나타낸다
html

| 학교 | 창립년도 |
|---|---|
| 서울대학교 | 1946 |
| 고려대학교 | 1905 |
| 연세대학교 | 1885 |
HTML 속성 (attribute)
id는 고유 하여야 하며 각 태그에 고유한 지문을 부여해주는 속성이라고 생각하자
사람마다 지문은 다르며 똑같을수 없고 고유하여야 한다 한 태그당 한개의 id만 셀렉 될 수 있다
<div id="heesoo">
class는 id와 비슷한 개념의 역할을 가지고 있지만 엄연히 다르다
여러 태그에 중복된 이름을 부여 해 줄 수 있다
<div class="one-wrap"></div>
<p class="twoClass-wrap"></p>
하나의 태그에 id와 class속성을 부여 할 수 있다
<div id="main" class="photo">option</div>
<section id="one" class="two">minus</section>