kakao SDK 로드로 인한 삽질 보고서
시도
// if (!window.Kakao.isInitialized()) {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_JAVASCRIPT_KEY);
// }결과
TypeError: Cannot read properties of undefined (reading 'init')시도
if (window.Kakao) {
if (!window.Kakao.isInitialized()) {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_JAVASCRIPT_KEY);
}
}결과
aplication error 는 해결이 되었다.
but!
링크로 접근한 시작화면에서 다시 카톡 공유를 누를 시
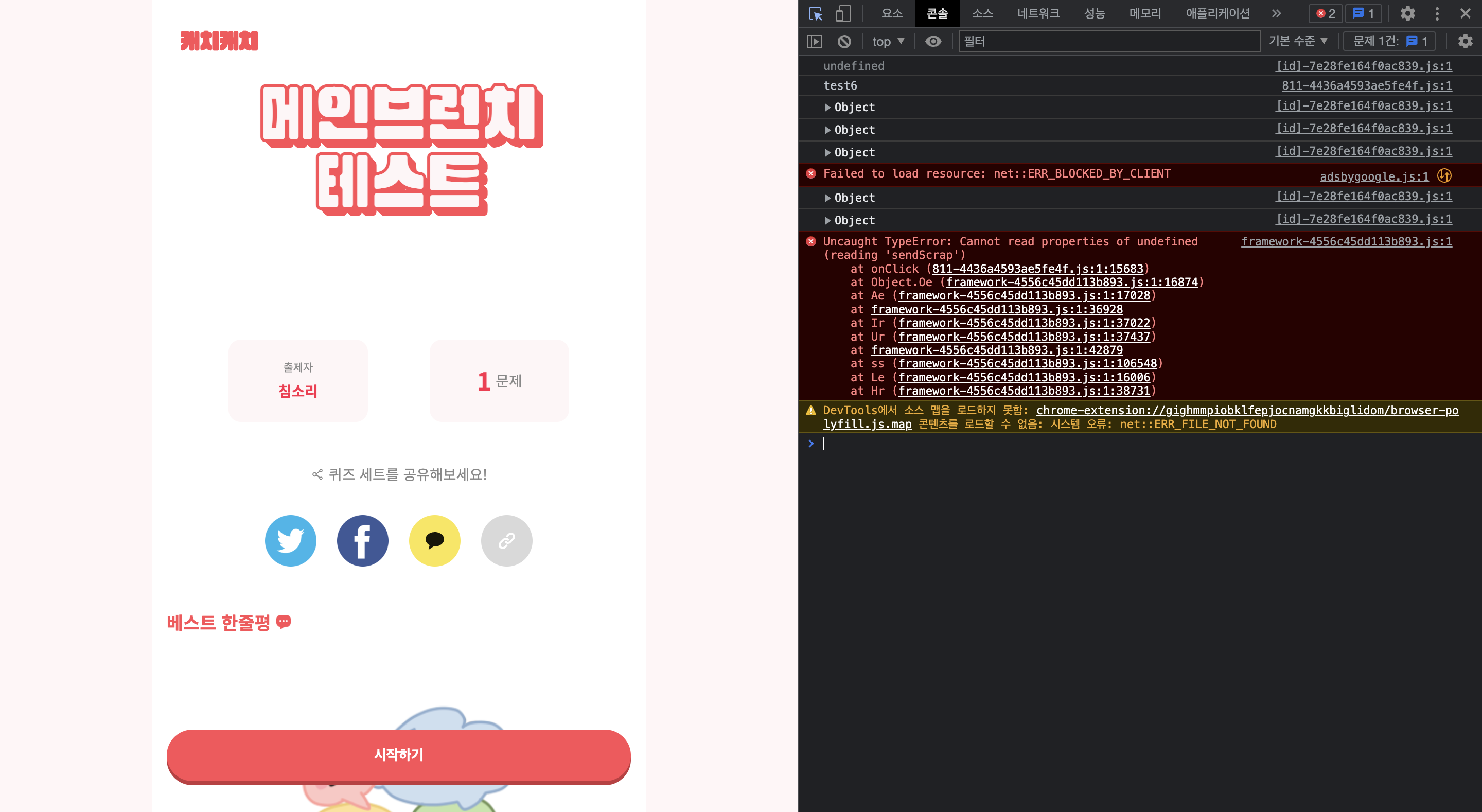
‘Uncaught TypeError: Cannot read properties of undefined (reading 'sendScrap’)’
sendScrap 역시 카카오쪽 메소드
에러 발생
시도
if (window.Kakao) {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_JAVASCRIPT_KEY);
}결과 위와 동일
시도
- goKakaotalk 함수 내 if(window.Kakao) { } 달아줌
- console.log 이곳 저곳 달아주었다.
결과
카톡 공유 버튼 누를 시

카톡 공유 오류가 안뜨는 경우에는 test6 콘솔이 뜨기전에 undefined 를 뱉는다.

참고로 test6 의 위치는 AppLayout useEffect 내
window.Kakao 의 위치는 퀴즈 시작페이지인 index.tsx 최상단
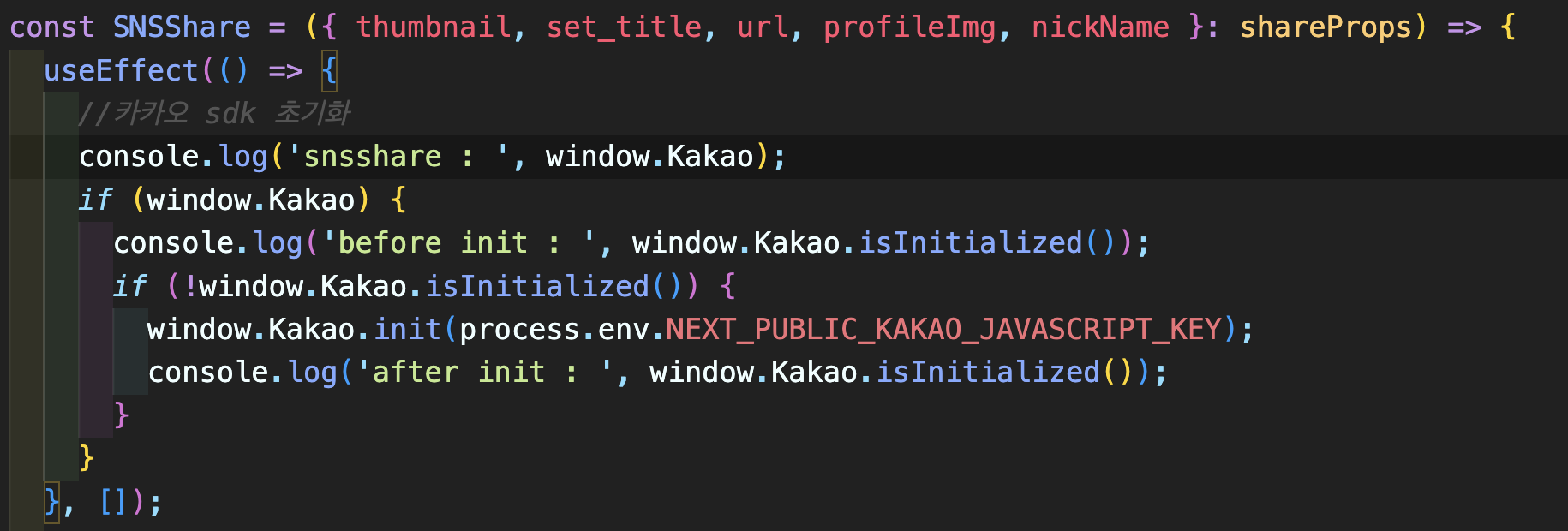
시도
- AppLayout 에 위치한 카카오톡 SDK 초기화 구문 다시 SNSShare 컴포넌트로 이동
그 결과는?
“동일”...........
새로운 사실
오류 페이지와 정상적인 페이지에서 출력되는 window.Kakao object 가 조금 달랐다.
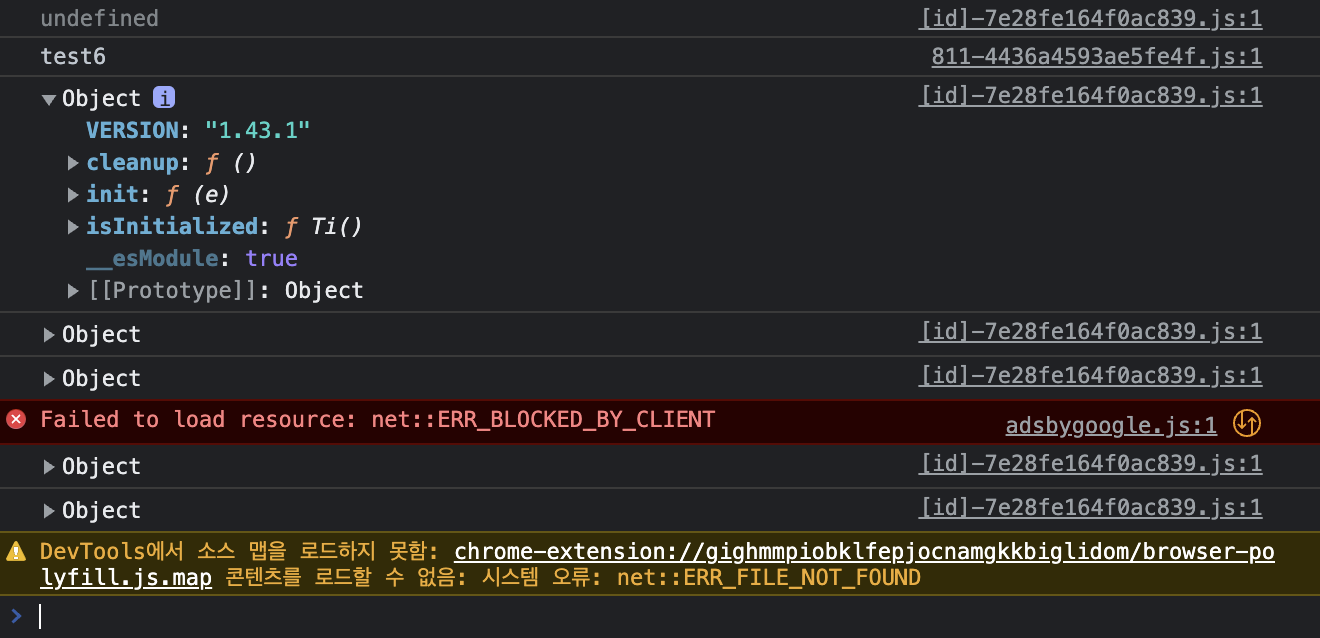
카톡 공유 버튼 오류 뜨는 페이지의 카카오 object

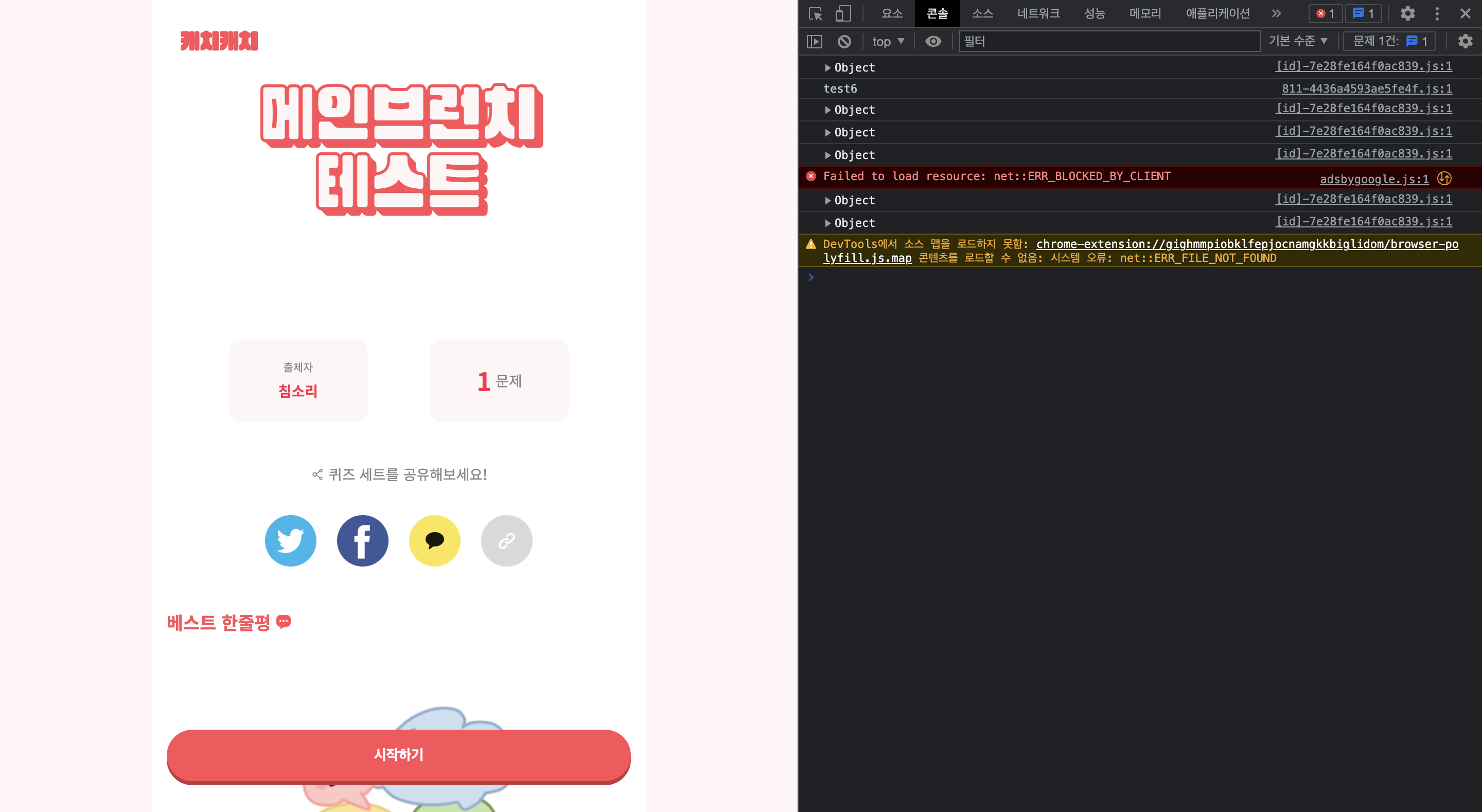
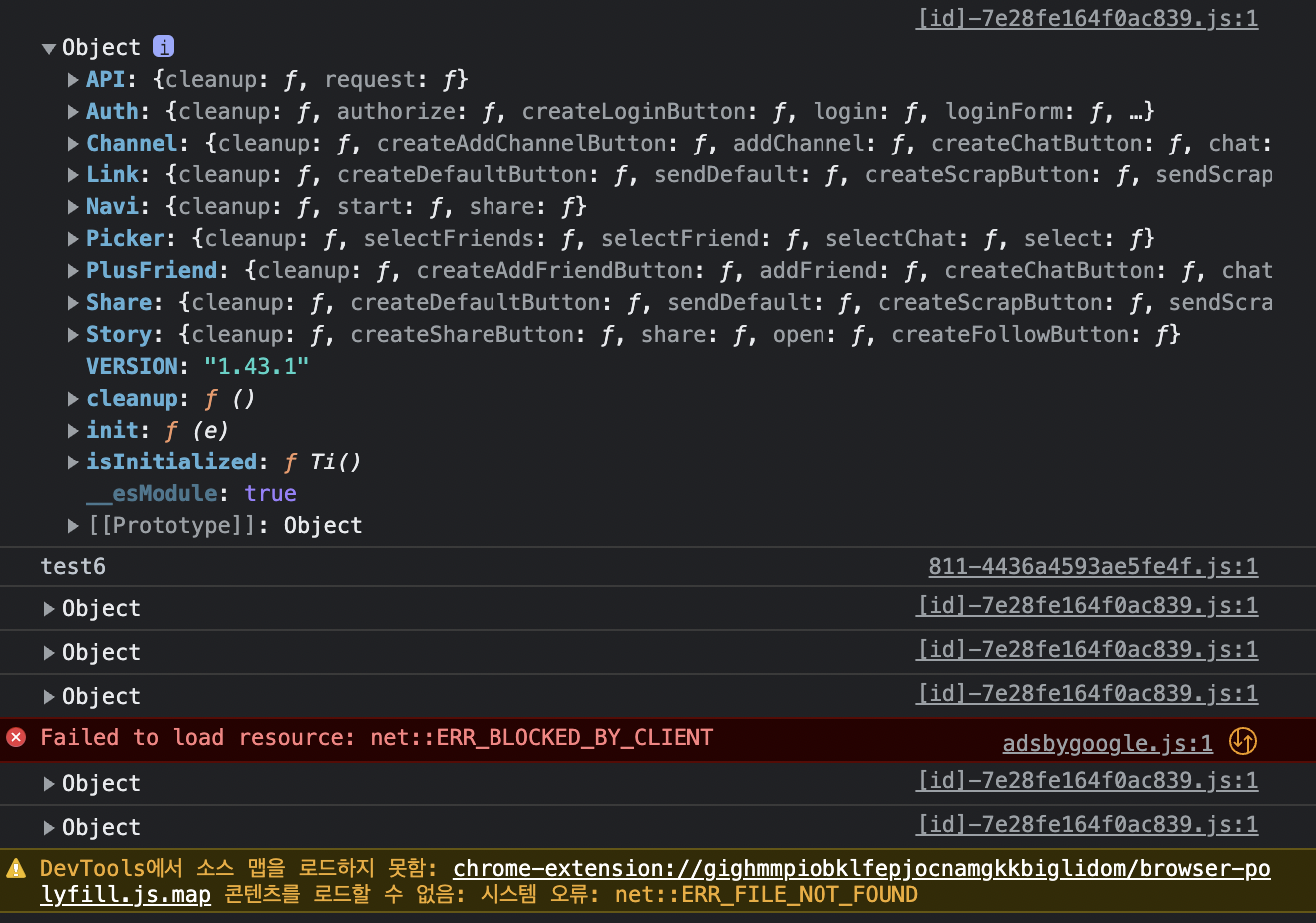
정상 페이지의 카카오 object

자세히 보면 오류 페이지에서는 뭔가가 부실하다. 덜 불러와진 느낌.
시도

결과
가끔 undefined 출력
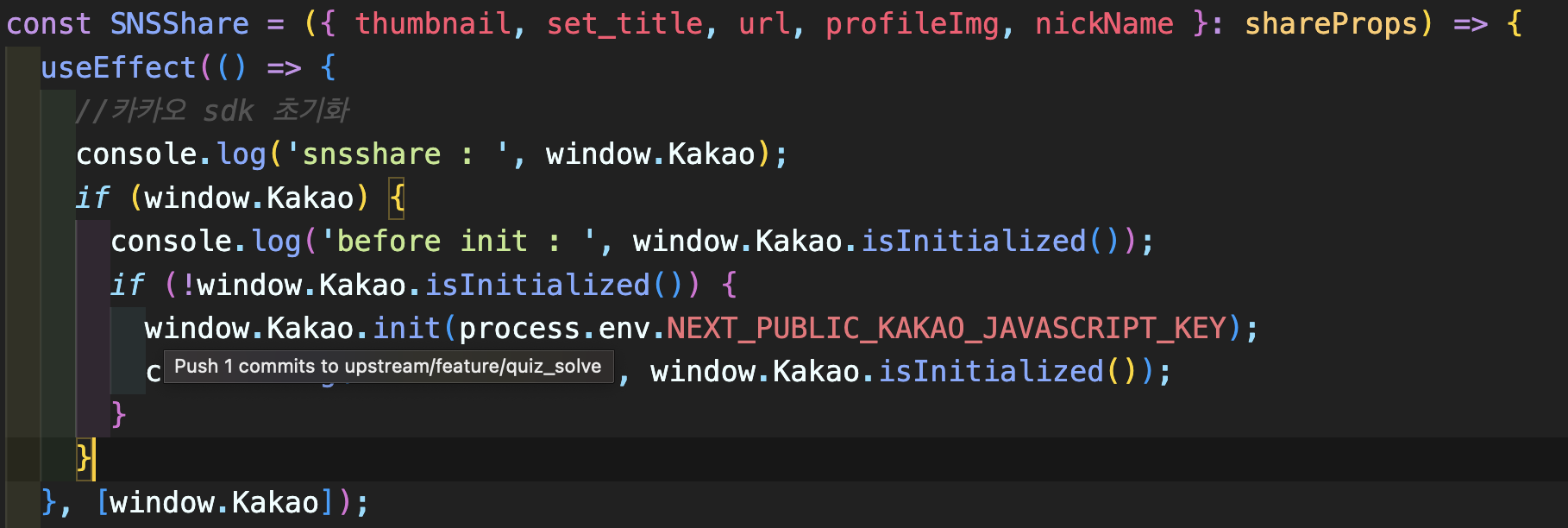
시도

useEffect 인자에 window.Kakao를 추가해주었다.

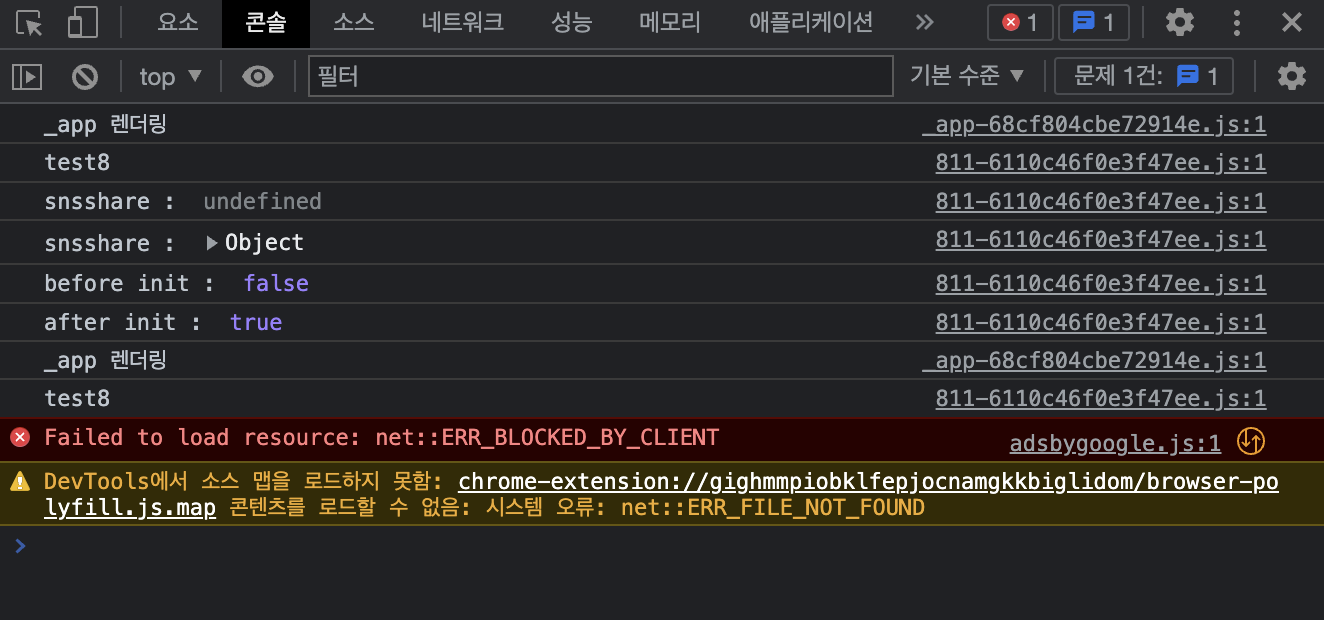
처음에 undefined 가 반환되고 두번째에 object 가 반환된 걸 볼 수 있다.
원인 정리
kakao sdk 파일은 async 방식으로 로드된다..
이말인 즉슨 sdk 파일은 비동기로 로드되고 dom 생성을 중단시키지 않는다.
해당 과정에서 sdk 파일이 완전히 로드되기 전에 kakao sdk 파일에 의존하는 코드가 실행이 되었고 불완전히 로드된 sdk 파일에 접근했던 것이다.
해결 정리
window.kakao 의 값이 변할때 함수를 실행시키도록하여 window.kakao 가 완전히 로드되었을 경우에도 초기화함수를 실행시킬 수 있도록 했다.
