네이버 로그인 api 검수요청이 승인되었다.(2트만에)
자 이제 승인 받은 api 를 가지고 놀(놀림당할) 일만 남았다.
들어가기에 앞서 로그인이 진행되는 과정을 알아보았고
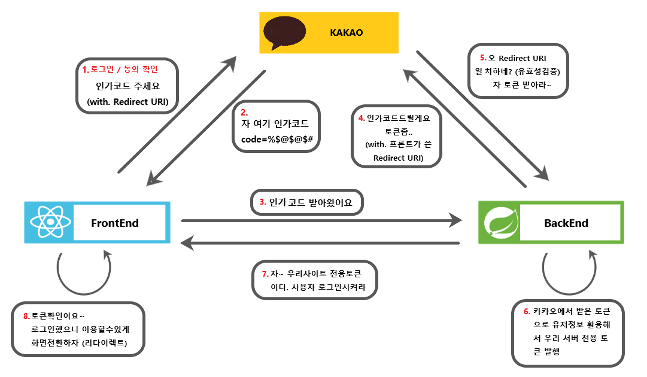
백엔드 성은님이 아래사진과 함께 이해 시켜주셨다.

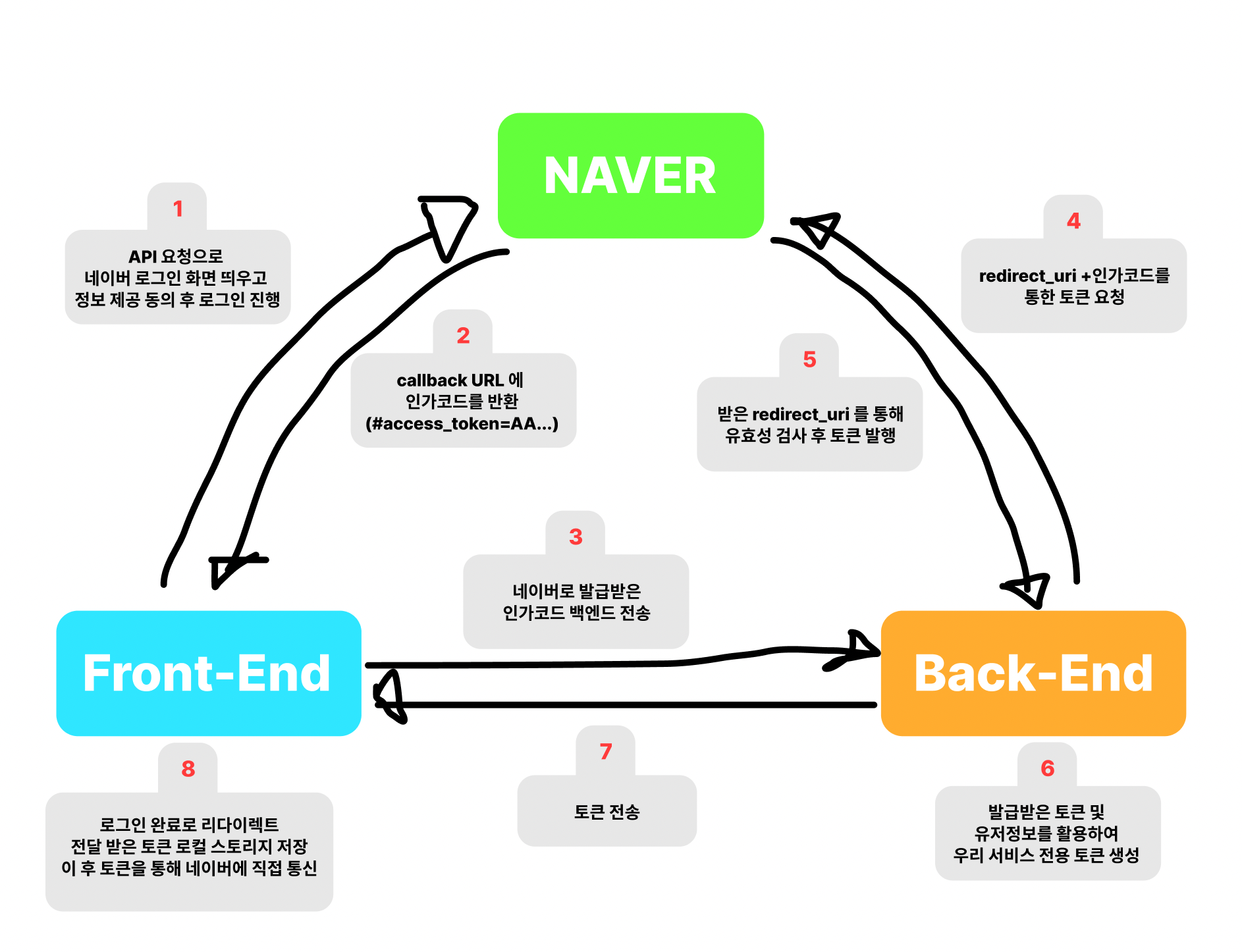
네이버 로그인 플로우차트

알려주신 내용을 바탕으로 네이버 로그인 플로우차트를 만들어보았다.
자 이제.. 시작해보자고!
우선 네이버 아이디로 로그인 sdk 스크립트문을 _app.tsx Head에 넣어주었다.

Login.tsx
import type { NextPageWithLayout } from 'pages/_app';
import { AppLayout } from 'components/layout';
import Link from 'next/link';
import { ReactElement } from 'react';
import styled from 'styled-components';
import { useEffect } from 'react';
const Page: NextPageWithLayout = () => {
let naverLogin: any;
const login = () => {
naverLogin = new window.naver.LoginWithNaverId({
clientId: process.env.NEXT_PUBLIC_NAVER_CLIENT_ID, // ClientID
callbackUrl: 'http://localhost:3000/member/callback', // Callback URL
isPopup: false, // 팝업 형태로 인증 여부
loginButton: {
type: 3, // 버튼 크기
height: '60', // 버튼 높이
}, // 로그인 버튼 설정
});
naverLogin.init();
};
useEffect(() => {
login();
}, []);
return (
<LoginEl>
<Link href="/">
<a className="logo">
<img src="/assets/img/logo.png" />
</a>
</Link>
<ButtonArea>
<NaverIdLogin id="naverIdLogin">
<img src="/assets/img/loginbutton.png" alt="네이버로그인버튼이미지" />
</NaverIdLogin>
</ButtonArea>
</LoginEl>
);
};
Page.getLayout = function getLayout(page: ReactElement) {
return <AppLayout>{page}</AppLayout>;
};해당 코드를 통해 네이버 로그인 버튼을 띄울 것이다.

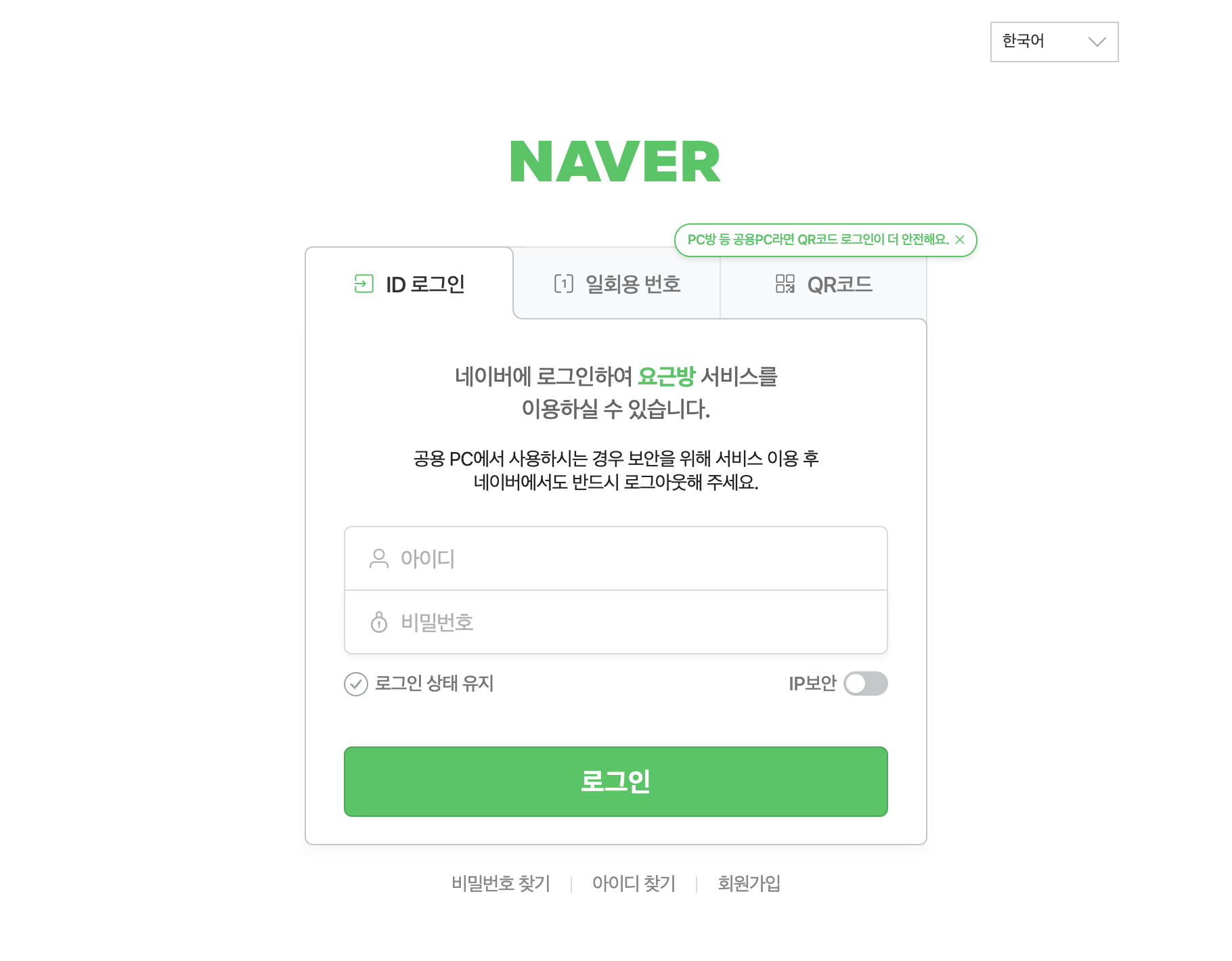
두둥 ! 로그인버튼이 등장했다.

로그인 버튼을 누른 후 정보 제공 동의 후 로그인 연동을 진행하면
기재해준 callback url 로 이동하게 된다.

url 에 #access_token= 어쩌구 로 담아온 것을 확인할 수 있다.
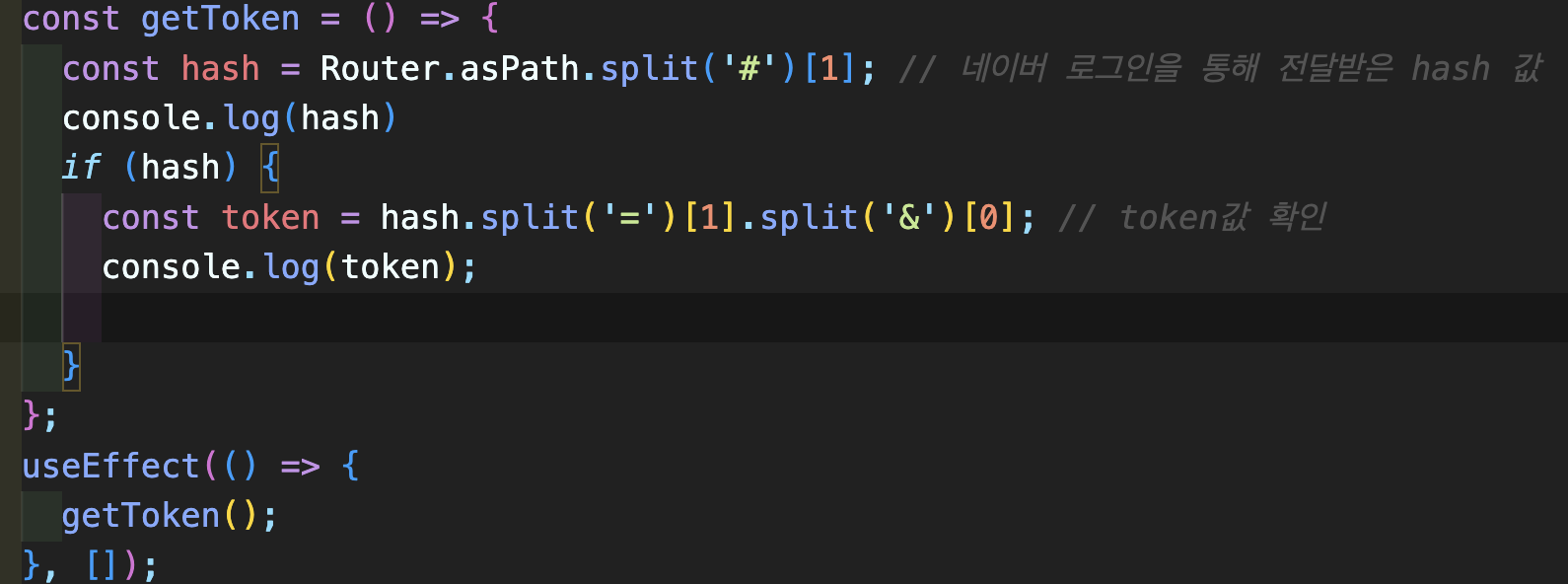
이제 저 토큰을 가져와보자!

getToken 함수를 생성해서 파라미터에 있는 토큰을 변수로 담아냈다.
이후 토큰은 각자의 용도에 따라 제어할 것이다!
