
https://velog.io/@optimist5235/redux-...-뭔지-진짜-간단하게-설명해줌....2편
4. 어떻게 사용할까?
세팅이 완료되었으면 사용하는방법을 알아야된다.
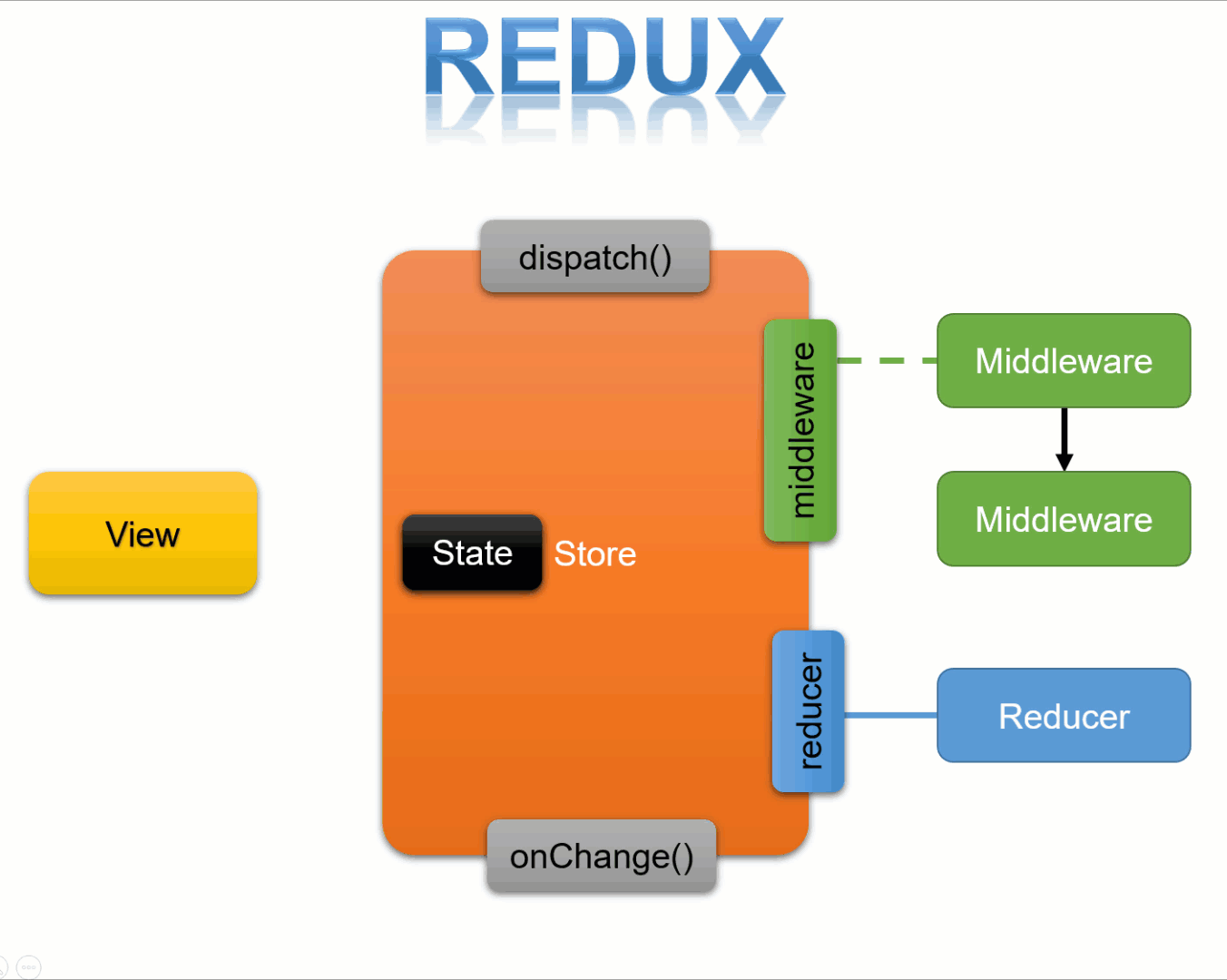
그전에 리덕스의 작동원리부터 알아보자
1. View 에서 액션이 일어난다.
2. dispatch 에서 action이 일어나게 된다.
3. action에 의한 reducer 함수가 실행되기 전에 middleware가 작동한다.
4. middleware 에서 명령내린 일을 수행하고 난뒤, reducer 함수를 실행한다. (3, 4번은 아직 몰라도 됩니다!)
5. reducer 의 실행결과 store에 새로운 값을 저장한다.
6. store의 state에 subscribe 하고 있던 UI에 변경된 값을 준다.
출처:https://velog.io/@annahyr/%EB%A6%AC%EB%8D%95%EC%8A%A4-%ED%9D%90%EB%A6%84-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
위에 움짤과 설명을 보면 쉽게 이해가 된다.
예제코드로 알아보기!
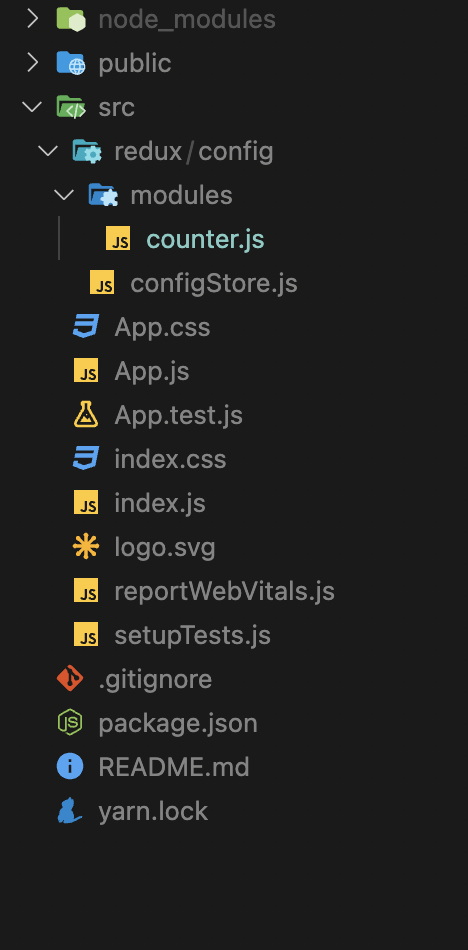
파일구성

App.js 코드
import React from "react";
import { useDispatch, useSelector } from "react-redux"; // 1번 import 해주기. 어차피 디스패치 셀렉트 둘 다사용할것이니
const App = () => {
const dispatch = useDispatch(); // 4번 dispatch 생성
// use selector 추가
const number = useSelector((state) => state.counter.number);
console.log(number); // 콘솔 추가
return (
<div>
{number}
{/*
2번 버튼 틀 만들기
3번 엑션객체 디스패치하기 마우스를 클릭했을 때 dispatch가 실행되고, ()안에 있는 액션객체가 리듀서로 전달된다. */}
<button
onClick={() => {
dispatch({ type: "PLUS_ONE" });
}}
>
+ 1
</button>
</div>
);
};
export default App;couter.js 코드
// 5번 초기 상태값 정하기
const initialState = {
number: 0,
};
// 6번 리듀서 로직 구현
const counter = (state = initialState, action) => {
console.log(action);
switch (action.type) {
// PLUS_ONE이라는 case를 추가한다. 여기서 case란, action.type을 의미한다.
// dispatch로 전달받은 action의 type이 "PLUS_ONE" 일 때 아래 return 절이 실행된다.
case "PLUS_ONE":
return {
// 기존 state에 있던 number에 +1을 더한다.
number: state.number + 1,
};
default:
return state;
}
};
// 모듈파일에서는 리듀서를 export default 한다.
export default counter;configStore.js 코드
// 원래 있던 코드
import { createStore } from 'redux';
import { combineReducers } from "redux";
// 7번 카운터.js 추가하기
import counter from "./modules/counter";
const rootReducer = combineReducers({
counter: counter, // <-- 새롭게 추가한 부분
});
const store = createStore(rootReducer);
export default store;app.js
- useDispath, useSelector 임폴트하기
- 엑션 보낼거 틀 만들기
- 엑션객체에 디스패치 넣기 (사실 순서 상관없음)
- 디스패치 함수 넣기 (사실 순서 상관없음)
conunter.js
- 초기값 설정
- 리듀서로 엑션 로직 구현
configstore.js
- 카운터.js 추가하기
정리
- 액션객체란, 반드시 type이란 key를 가져야 하는 객체이다. 또한 리듀서로 보낼 “명령"이다.
- 디스패치란, 액션객체를 리듀서로 보내는 “전달자” 함수이다.
- 리듀서란, 디스패치를 통해 전달받은 액션객체를 검사하고, 조건이 일치했을 때 새로운 상태값을 만들어내는 “변화를 만들어내는" 함수이다.
- 디스패치(dispatch)를 사용하기위해서는 useDispatch() 라는 훅을 이용해야 한다.
- 디스패치는 스토어의 내장함수 중 하나입니다.
- 우선, 디스패치는 액션을 발생 시키는 것 정도로 이해하시면 됩니다.
- dispatch 라는 함수에는 액션을 파라미터로 전달합니다.. dispatch(action) 이런식으로 말이죠.
- 액션객체 type의 value는 대문자로 작성한다. (JS에서 상수는 대문자로 작성하는 룰이 있음)
- useState로 생성한 State는 Local State이고, 리덕스에서 생성한 State는 Global State이다.