작업을 하다보면 달력 ui쓸 일이 있다.
그럴때 쓰기 좋은 리엑트 라이브러리 하나 알려주겠다.
바로 react-datepicker
react-datepicker 공식문서
https://www.npmjs.com/package/react-datepicker
커스텀
https://www.npmjs.com/package/date-fns
다운방법
yarn add react-datepicker
//커스텀
yarn add date-fns세팅방법
import React, { useState } from "react";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
커스텀하는법
selected={completionDate}
onChange={(date) => setCompletionDate(date)}
locale={ko} // 한글로 변경
dateFormat='yyyy.MM.dd (eee)' // 시간 포맷 변경
showPopperArrow={false} // 화살표 변경
minDate={new Date()} // 오늘 날짜 전은 선택 못하게커스텀 방법은 많다.
그 중 많이 쓰이는 것만 골라왔다.
위 세팅을 한 후 마음에 드는 달력 복사 붙여넣기 하면 끝이다.
밑에는 예제이다.
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
import { ko } from "date-fns/esm/locale";
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker
selected={startDate}
onChange={(date) => setStartDate(date)}
locale={ko} // 한글로 변경
dateFormat='yyyy.MM.dd (eee)' // 시간 포맷 변경
showPopperArrow={false} // 화살표 변경
minDate={new Date()} // 오늘 날짜 전은 선택 못하게
/>)
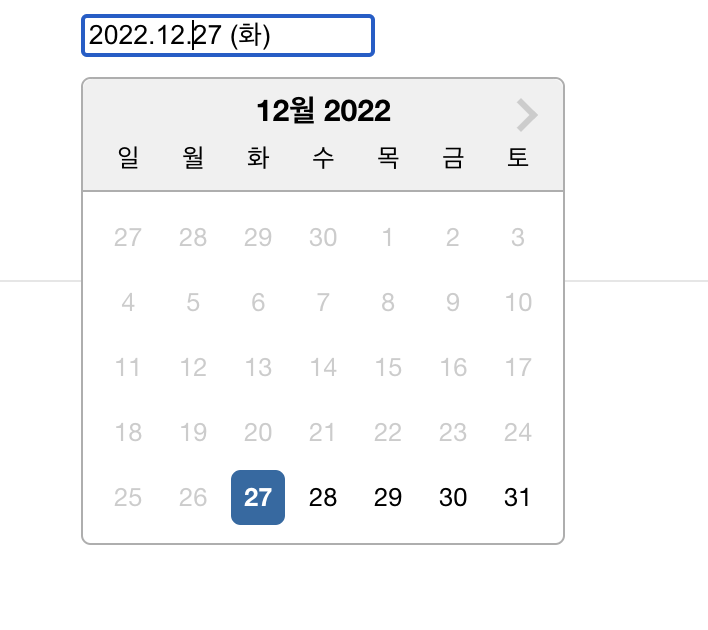
짜라란! 이렇게 나온다.
아주 유용한 라이브러리다.
