
1.HTML 기초
HTML은 구역과 텍스트를 나내는 코드다. 뼈대를 구성하는 역할!
기초적인 코드
코드를 입력<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>2.CSS기초
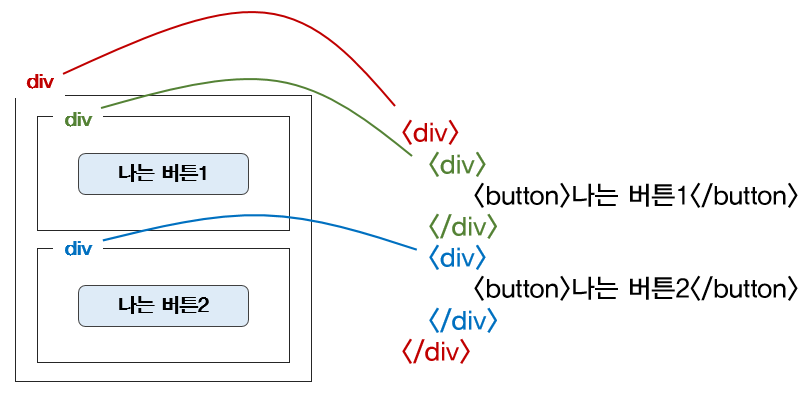
부모-자식 관계 알기

- 코드는 항상 위에서 아래로 읽는다.
- 위에 경우 빨간 div 안에 초록, 파랑 div 있다.
빨간 div를 옮기면 같이 움직인다. 쌓여있기때문.
HTML - CSS 연결
<head> ~ </head> 안에 <style> ~ </style> 로
공간을 만들어 작성하거나, 새로운 시트를 연결하는 방법이있다.
새로운 시트연결방법
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">참고로 css 작성 방법은
.이름 { ... } 작성한다. (예제 설명)
CSS 기초 코드
👉 배경관련
background-color
background-image
background-size
※ 배경관련 기본 코드
background-image: url();
background-position: center;
background-size: cover; 👉사이즈
width
height
👉폰트
font-size
font-weight
font-family
color
폰트 사이트
https://fonts.google.com
폰트 적용방법
link 태그를 복사해서 <head> ~ </head>사이에,
CSS를 복사해서 <style> ~ </style> 사이에 넣는다.
※ css 넣을때 *{ ... } 넣으면 전체적으로 폰트가 적용된다.
👉간격
margin
padding
※ margin은 바깥여백, padding은 안쪽여백
👉display
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
※flex-direction: row; 이것도 많이 사용.
bootstrap
https://getbootstrap.com/docs/5.0/components
미리 만들어진 CSS 모아 놓은것.
https://velog.io/@k_shape/velog-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0
벨로그 작성 팁!
18일 19일 수업 내용이다.
빠르게 기본만 배우는 느낌이라
부실할수도 있다.
일단은 완강하는것이 목표니까
열심히해야겠다.
