
스파르타코딩클럽 웹개발 종합반
html, css 강의를 다 듣고 마지막 숙제만 남았다.
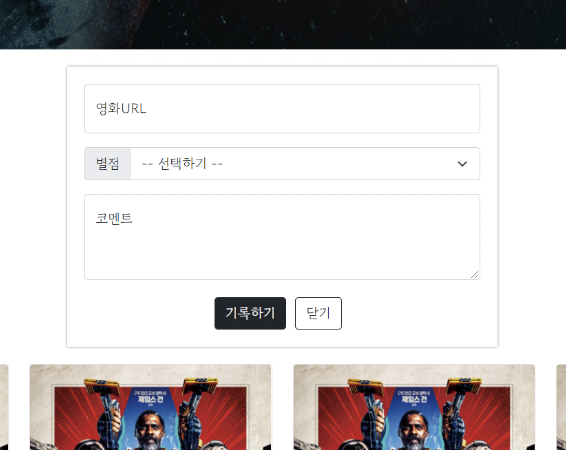
바로 포스팅박스 만들기!!!
간단하게 코멘트를 입력할수있는 버튼 박스를 만드는 것이다.
나한테는 전혀 간단하지가 않았다.

위에 화면을 만드는 것이다.
일단 강의 화면을 멈추고 곰곰히 생각을했다.
어떻게하면 만들수있을까... 여기저기 유튜브나 사설 인강 1~2달 들은
경험을 억지로 짜내었다.
참고로 20분이라는 제한시간이 있었는데 2배는 초과한
45분 정도 걸린것같다.
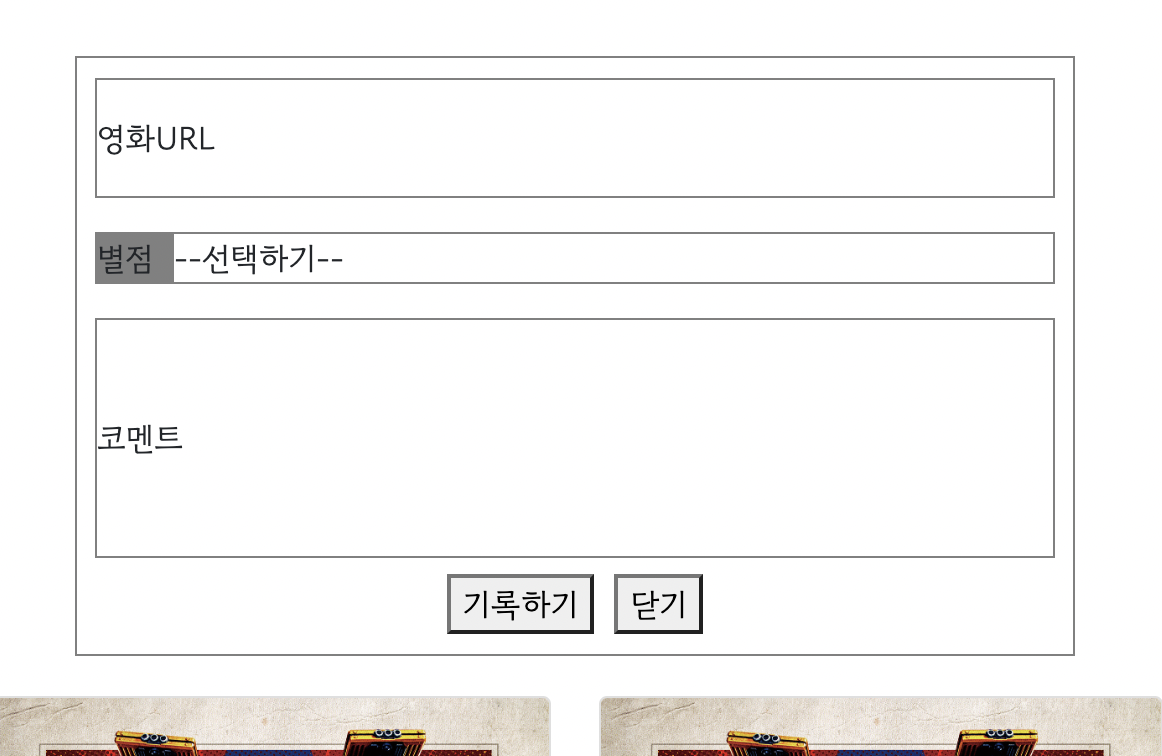
그렇게해서 나온 결과물이...

음... 실눈뜨고 봤을때는 비슷하다...
하지만 자세히보면 다르다. 선택하기 오른쪽 화살표도 없고
박스 선 색깔은 말할것도 없다...ㅜㅜ
하긴 첫술에 배부르랴.. 이정도 했으면 잘한거다 라고 혼자 만족을한 후
강의를 들어봤다.
아...
알고보니 부트스트랩을 이용해서 만드는 것이다...
어쩐지 이정도 강의 듣고 혼자서 만드는게 가능할까 라는
생각이 중간중간 들었다... ㅜㅜ
자책은 여기까지하고 이제 어떻게 만드는지 설명을해보겠다.
html
큰 박스 부터 만들고 그 안에 박스들을 넣어주자
<div class= 큰박스>
<div class=영화url>
</div>
<div class=별점선택>
</div>
<div class=코멘트>
</div>
<div class=버튼>
<button1>
<button2>
</div>
</div>
큰박스 1개, 안에 작은박스 4개
물론 영어로 이름을 짓고 해야 되는데
직관적으로 보기 쉽게하기 위해 일부러 위에같이 작성했다.
이렇게 뼈대를 만들어줬으면 살을 붙여보자.
css
.큰박스 {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.버튼 {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.버튼 > button {
margin-right: 10px;
}자 하나씩 자세히 보자
큰박스
-
큰박스에 width 95% 한 이유는 모바일 때문이다.
화면을 500px 밑으로 줄이면 95%가 발동된다.
참고로 100%로 하면 큰박스의 선들이 겹쳐져서 안보인다..
max-width는 500px에서 더이상 안커진다. -
margin 순서는 위, 오른쪽, 아래, 왼쪽이다.(시계방향)
(margin은 큰 박스 선 기준 바깥, padding은 선 안쪽)
버튼
- display: flex; 쓸때 많이 쓰는 4문단이다.
display: flex;
flex-direction: row; (column) -가로,세로 차이
align-items: center;
justify-content: center;
나머지는 쉬운것들이니 pass 하겠다.
느낀점
부트스트랩 이용하기전에
어떻게 구성할것인지 생각을 잘해야겠다.
혼자서 할때는 중구난방으로 div 박스만 오지게 만들었는데
막상 강의 들어보니 필요한것만 딱 만들더라...
마치 최소한의 움직임으로 최대한의 효과를 보는것처럼.
가성비... 코딩에 있어 가장 중요한것 같다.
너무 조급하게 생각하지말고 여유롭게 생각하는 힘을 길러야겠다.
급할수록 되돌아가라는 말이 있듯이!
오늘도 고생했다.

참고로 20분이라는 제한시간이 있었는데 2배는 초과한 45분 정도 걸린것같다.
-> 공감 되네요 ㅠㅠ ㅋㅋㅋ