이제 스프링으로 ajax 와 json 을 사용해보자
board_list_ajax.jsp
<body>
<%-- pageNum 파라미터 가져와서 저장(없을 경우 기본값 1로 설정) --%>
<c:set var="pageNum" value="1" />
<c:if test="${not empty param.pageNum }">
<c:set var="pageNum" value="${param.pageNum }" />
</c:if>
<header>
<!-- Login, Join 링크 등 표시 영역 -->
<jsp:include page="../inc/top.jsp"></jsp:include>
</header>
<!-- 게시판 리스트 -->
<section id="listForm">
<h2>게시판 글 목록</h2>
<section id="buttonArea">
<form action="BoardList">
<%-- 검색타입목록, 검색어입력창 추가 --%>
<select name="searchType" id="searchType">
<option value="subject" <c:if test="${param.searchType eq 'subject' }">selected</c:if>>제목</option>
<option value="content" <c:if test="${param.searchType eq 'content' }">selected</c:if>>내용</option>
<option value="subject_content" <c:if test="${param.searchType eq 'subject_content' }">selected</c:if>>제목&내용</option>
<option value="name" <c:if test="${param.searchType eq 'name' }">selected</c:if>>작성자</option>
</select>
<input type="text" name="searchKeyword" value="${param.searchKeyword }" id="searchKeyword">
<input type="submit" value="검색">
<input type="button" value="글쓰기" onclick="location.href='BoardWriteForm'" />
</form>
</section>
<table>
<tr id="tr_top">
<th width="100px">번호</th>
<th>제목</th>
<th width="150px">작성자</th>
<th width="150px">날짜</th>
<th width="100px">조회수</th>
</tr>
</table>
</section>
</body>먼저 뷰페이지 생성
BoardController
@GetMapping("BoardList")
public String list() {
return "board/board_list_ajax";
}
// AJAX 요청을 통한 글목록 조회
// => AJAX 요청에 대한 글목록 데이터를 JSON 데이터 형식으로 응답
// => 현재 컨트롤러 메서드에서 JSON 타입 응답데이터를 바로 리턴하기 위해
// @ResponseBody 어노테이션 필요
@ResponseBody
@GetMapping("BoardListJson")
public String listJson(
@RequestParam(defaultValue = "") String searchType,
@RequestParam(defaultValue = "") String searchKeyword,
@RequestParam(defaultValue = "1") int pageNum,
Model model,
HttpServletResponse response) {
// -------------------------------------------------------------------------
// 페이징 처리를 위해 조회 목록 갯수 조절 시 사용될 변수 선언
int listLimit = 10; // 한 페이지에서 표시할 목록 갯수 지정
int startRow = (pageNum - 1) * listLimit; // 조회 시작 행(레코드) 번호
// -------------------------------------------------------------------------
// BoardService - getBoardList() 메서드 호출하여 게시물 목록 조회 요청
// => 파라미터 : 검색타입, 검색어, 시작행번호, 목록갯수
// => 리턴타입 : List<BoardVO>(boardList)
List<BoardVO> boardList = service.getBoardList(searchType, searchKeyword, startRow, listLimit);
// System.out.println(boardList);
// -------------------------------------------------------------------------
JSONArray jsonArray = new JSONArray(boardList);
// System.out.println(jsonArray);
return jsonArray.toString();
} @ResponseBody
@GetMapping("BoardListJson")
public String listJson(View 페이지가 아닌 반환값 그대로 클라이언트한테 return 하고 싶은 경우 @ResponseBody를 사용 !
VO 객체를 반환하게 되면, json 형태로 반환한다. (우린 VO 객체를 json 으로 반환할거기 때문에 필수로 사용해야함)
List<BoardVO> boardList = service.getBoardList(searchType, searchKeyword, startRow, listLimit);
JSONArray jsonArray = new JSONArray(boardList);
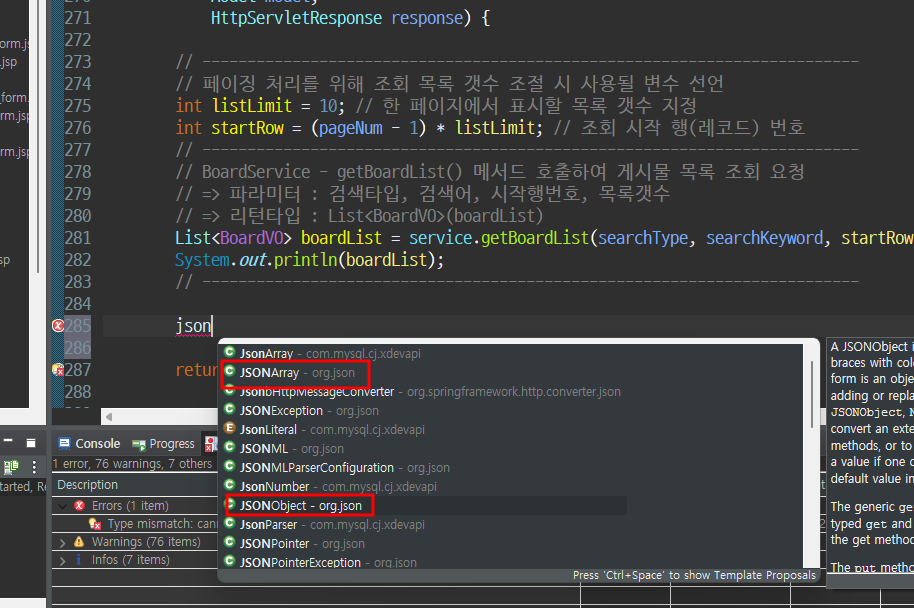
return jsonArray.toString();자바 객체(데이터)를 JSON 형식의 객체로 변환
=> org.json 패키지의 JSONObject 또는 JSONArray 클래스를 활용하여 JSON 객체 다룰 수 있음


=> JSONObject 클래스는 1개의 객체를 관리하고, JSONArray 클래스는 배열(리스트 포함)을 관리함
=> 즉, JSONArray 클래스를 활용하여 JSONObject 객체 복수개 또는 복수개의 데이터 관리 가능함
JSONArray jsonArray = new JSONArray(boardList);- JSONObject 객체 복수개를 저장할 JSONArray 클래스의 인스턴스 생성
=> 이 때, 파라미터로 List 객체(= 컬렉션) 전달 시 전체를 JSON 객체 형식으로 변환 가능
return jsonArray.toString();생성된 JSON 객체를 그대로 리턴(문자열로 변환은 필요)
board_list_ajax.js
<script src="${pageContext.request.contextPath }/resources/js/jquery-3.7.0.js"></script>
<script type="text/javascript">
let pageNum = 1; // 기본 페이지 번호 미리 저장
$(function() {
let searchType = $("#searchType").val();
let searchKeyword = $("#searchKeyword").val();
loadList(searchType, searchKeyword);
$(window).on("scroll", function() { // 스크롤 동작 시 이벤트 처리
let scrollTop = $(window).scrollTop(); // 스크롤바 현재 위치
let windowHeight = $(window).height(); // 브라우저 창의 높이
let documentHeight = $(document).height(); // 문서의 높이(창의 높이보다 크거나 같음)
console.log("scrollTop = " + scrollTop + ", windowHeight = " + windowHeight + ", documentHeight = " + documentHeight);
});
});
function loadList(searchType, searchKeyword) {
let url;
url = "BoardListJson?pageNum=" + pageNum + "&searchType=" + searchType + "&searchKeyword=" + searchKeyword;
$.ajax({
type: "GET",
url: url,
dataType: "json",
success: function(boardList) {
for(board of boardList) {
let space = "";
if(board.board_re_lev > 0) {
for(let i = 0; i < board.board_re_lev; i++) {
space += " ";
}
space += "<img src='${pageContext.request.contextPath }/resources/images/re.gif'>";
}
let item = "<tr height='50'>"
+ "<td>" + board.board_num + "</td>"
+ "<td id='subject'>"
+ space
+ "<a href='BoardDetail?board_num=" + board.board_num + "'>"
+ board.board_subject
+ "</a>"
+ "</td>"
+ "<td>" + board.board_name + "</td>"
// + "<td>" + board.board_date + "</td>"
+ "<td>" + getFormatDate(board.board_date) + "</td>"
+ "<td>" + board.board_readcount + "</td>"
+ "</tr>"
$("table").append(item);
}
},
error: function() {
alert("글 목록 요청 실패!");
}
});
}
function getFormatDate(date) { // 문자열로 된 날짜 및 시각 데이터 전달받기
let targetDate = /(\d\d)(\d\d)-(\d\d)-(\d\d)\s(\d\d):(\d\d):(\d\d).(\d)/g;
let formatDate = "$2-$3-$4 $5:$6";
return date.replace(targetDate, formatDate); // 전달받은 날짜 및 시각을 지정된 형식으로 변환하여 리턴
}
</script> function loadList(searchType, searchKeyword) {
let url;
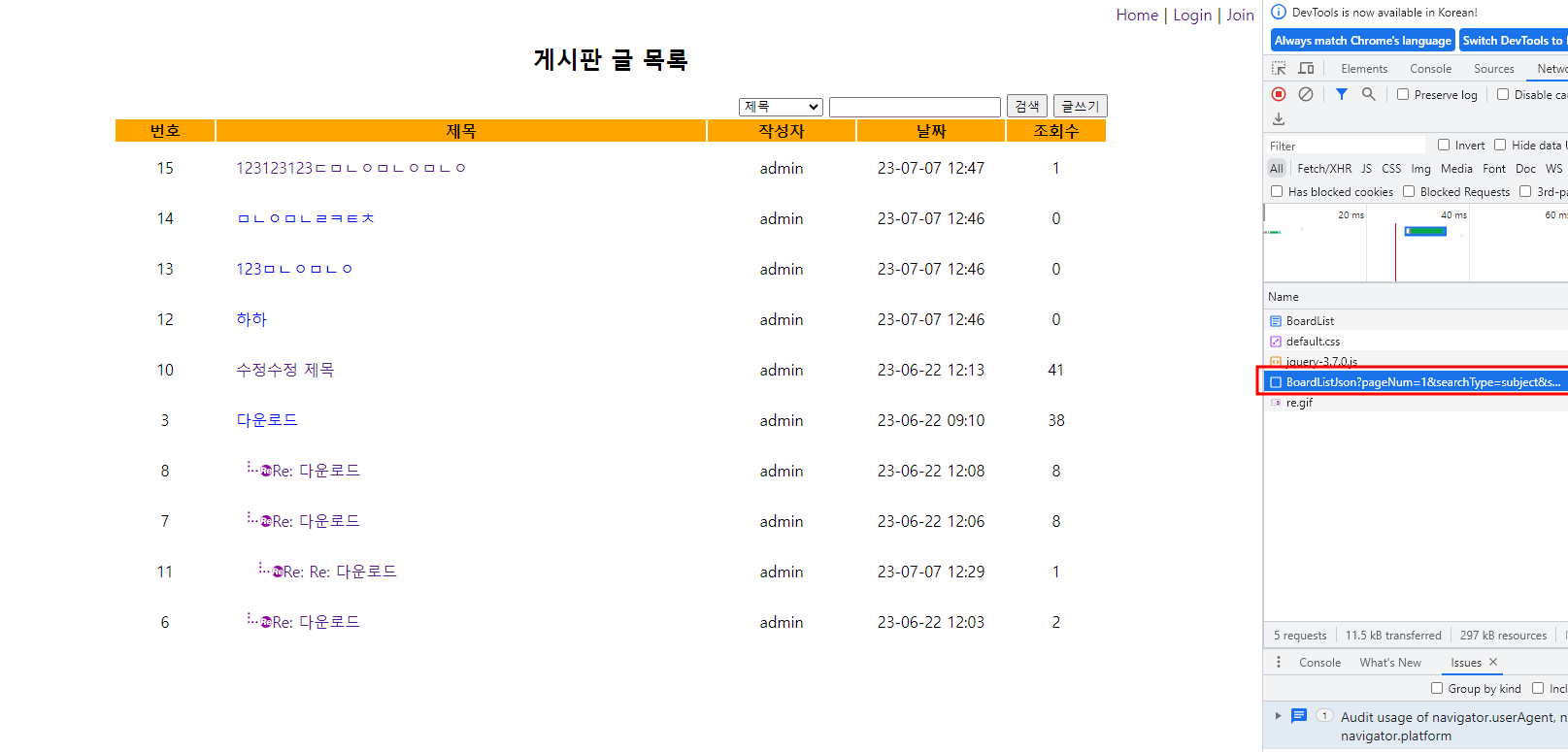
url = "BoardListJson?pageNum=" + pageNum + "&searchType=" + searchType + "&searchKeyword=" + searchKeyword;BoardController 에 @GetMapping("BoardListJson") 라고 정했으므로
url 에 BoardListJson 이라고 작성해야한다
이제 ajax sucess 시 출력할 게시물 코드를 작성하자
for(board of boardList) board 객체에 BoardListJson 에서 만든 boardList를 담고
let item = "<tr height='50'>"
+ "<td>" + board.board_num + "</td>"
+ "<td id='subject'>"
+ space
+ "<a href='BoardDetail?board_num=" + board.board_num + "'>"
+ board.board_subject
+ "</a>"
+ "</td>"
+ "<td>" + board.board_name + "</td>"
// + "<td>" + board.board_date + "</td>"
+ "<td>" + getFormatDate(board.board_date) + "</td>"
+ "<td>" + board.board_readcount + "</td>"
+ "</tr>"
$("table").append(item);item 변수에 게시글 출력할 코드를 작성후
$("table").append(item); - append로 추가하자

이렇게 정상적으로 출력이 되는걸 확인 할 수 있다.
