
이제 영화관 상세정보를 클릭하면 해당 영화의 상세정보를 볼 수 있게 해보자

OPEN API 영화 상세정보에서

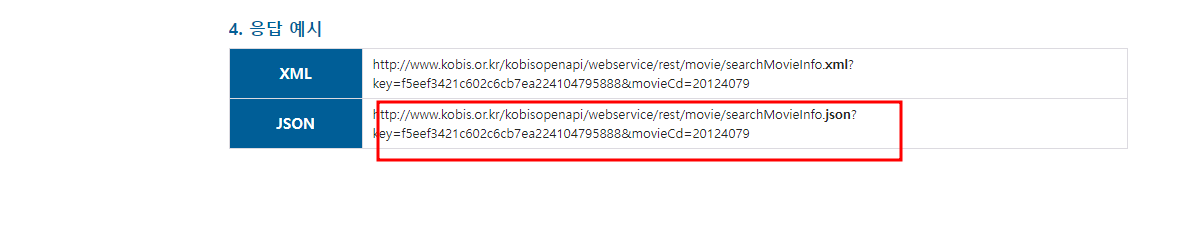
해당 JSON 주소를 클릭하자

난 상세정보를 클릭하면
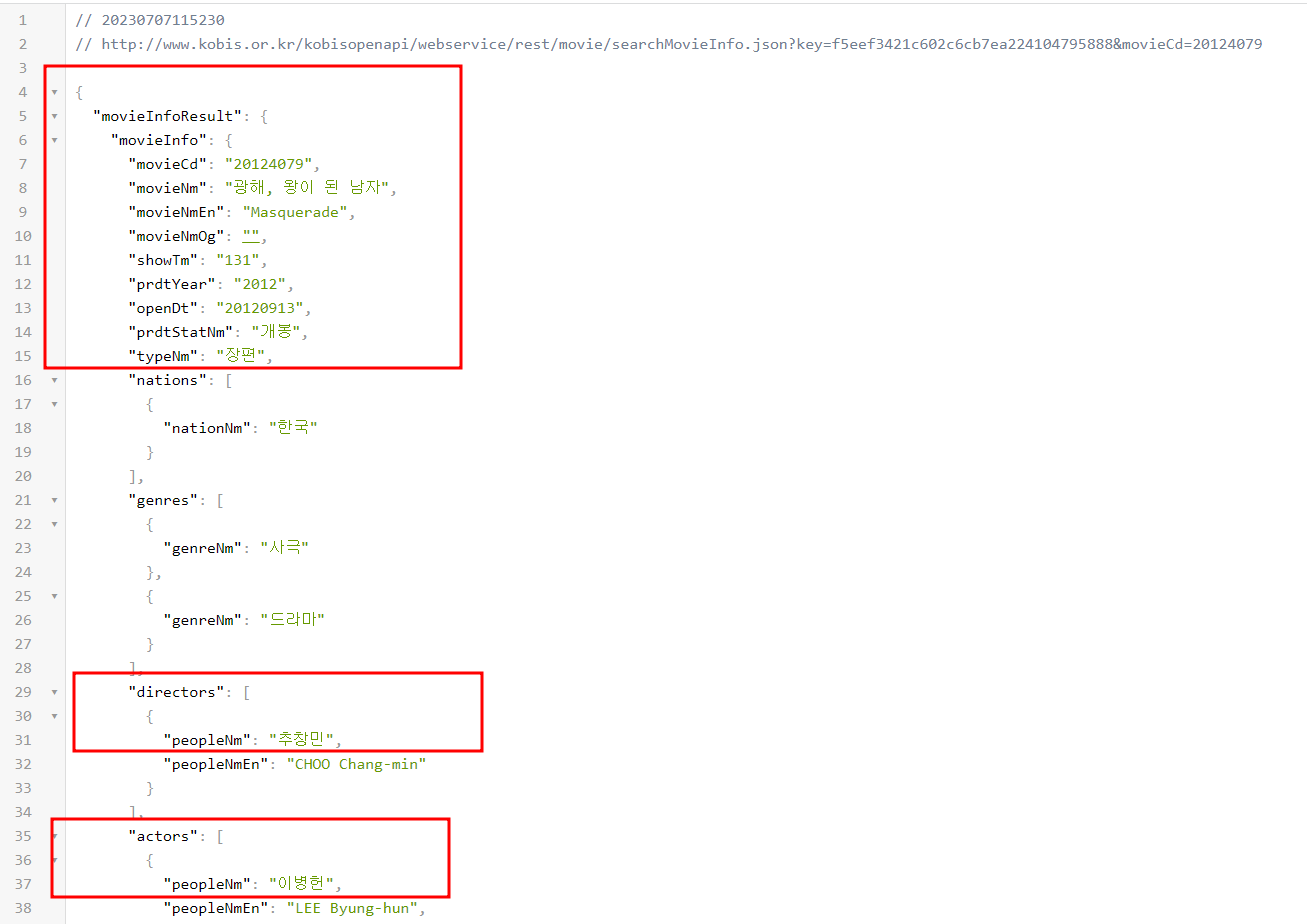
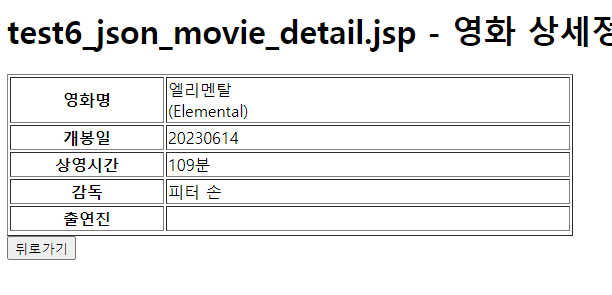
영화명 개봉일 상영시간 감독 출현진의 정보를 나오게 하고 싶다.
test6_json_movie_detail.jsp
</head>
<body>
<h1>test6_json_movie_detail.jsp - 영화 상세정보 조회</h1>
<div id="resultArea">
<table border="1">
<tr>
<th width="150">영화명</th>
<td id="movieNm" width="400"></td>
</tr>
<tr>
<th>개봉일</th>
<td id="openDt" ></td>
</tr>
<tr>
<th>상영시간</th>
<td id="showTm" ></td>
</tr>
<tr>
<th>감독</th>
<td id="directors" ></td>
</tr>
<tr>
<th>출연진</th>
<td id="actors" ></td>
</tr>
<tr>
</table>
</div>
<input type="button" value="뒤로가기" onclick="history.back()">
</body>
</html>
뷰 페이지를 먼저 만든 다음
JS
<script type="text/javascript">
$(function() {
let key = "f5eef3421c602c6cb7ea224104795888";
// 영화 상세 정보 조회 요청에 사용될 URL 지정
// API 페이지 : https://www.kobis.or.kr/kobisopenapi/homepg/apiservice/searchServiceInfo.do?serviceId=searchMovieInfo
// 요청 URL 샘플 : http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieInfo.json?key=f5eef3421c602c6cb7ea224104795888&movieCd=20124079
let detailUrl = "http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieInfo.json";
// URL 로 전달받은 영화코드(movieCd) 파라미터 가져오기
let movieCd = "${param.movieCd}";
// AJAX 를 활용하여 영화 상세정보 조회 API 요청
$.ajax({
type: "GET",
url: detailUrl + "?key=" + key + "&movieCd=" + movieCd,
dataType: "json",
success: function(data) { // 요청 성공 시
// 영화명(국문 - movieNm, 영문 - movieNmEn)
// 개봉일(openDt)
// 상영시간(showTm)
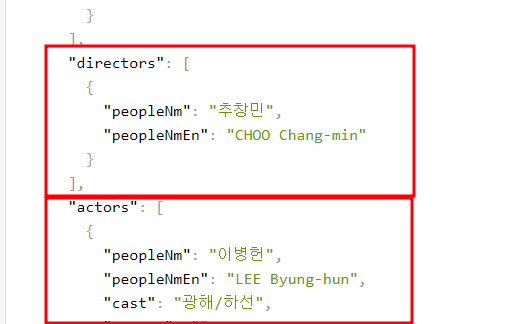
// 감독(directors 배열 내의 peopleNm) - 복수개의 감독 존재 가능
// 배우(actors 배열 내의 peopleNm) - 복수개의 배우 존재 가능
let movieInfo = data.movieInfoResult.movieInfo;
// alert(JSON.stringify(movieInfo));
$("#movieNm").html(movieInfo.movieNm + "<br>(" + movieInfo.movieNmEn + ")");
$("#openDt").html(movieInfo.openDt);
$("#showTm").html(movieInfo.showTm + "분");
for(let director of movieInfo.directors) {
$("#directors").append(director.peopleNm + "<br>");
}
for(let actor of movieInfo.actors) {
$("#actors").append(actor.peopleNm + "<br>");
}
},
error: function() { // 요청 실패 시
$("#resultArea").html("<h1>요청 실패!</h1>");
}
});
});
</script>먼저 JSON 주소가 기니깐 (url 그대로 들고와도 상관x)
let detailUrl 에 해당 JSON 의 url 을 객체로 저장하고,
let key 에 해당 JSON 주소의 키 값을 객체에 저장하고,
let movieCd 에 test5_json_movie_list 에서 저장되었던 movieCd를 가져오기위해
#{"param.movieCd} 로 가져온다
js의 ajax코드
$.ajax({
type: "GET",
url: detailUrl + "?key=" + key + "&movieCd=" + movieCd,
dataType: "json",
success: function(data) { // 요청 성공 시
// 영화명(국문 - movieNm, 영문 - movieNmEn)
// 개봉일(openDt)
// 상영시간(showTm)
// 감독(directors 배열 내의 peopleNm) - 복수개의 감독 존재 가능
// 배우(actors 배열 내의 peopleNm) - 복수개의 배우 존재 가능
let movieInfo = data.movieInfoResult.movieInfo;
// alert(JSON.stringify(movieInfo));
$("#movieNm").html(movieInfo.movieNm + "<br>(" + movieInfo.movieNmEn + ")");
$("#openDt").html(movieInfo.openDt);
$("#showTm").html(movieInfo.showTm + "분");
for(let director of movieInfo.directors) {
$("#directors").append(director.peopleNm + "<br>");
}
for(let actor of movieInfo.actors) {
$("#actors").append(actor.peopleNm + "<br>");
}
},
error: function() { // 요청 실패 시
$("#resultArea").html("<h1>요청 실패!</h1>");
}
});
});sucess 할 시

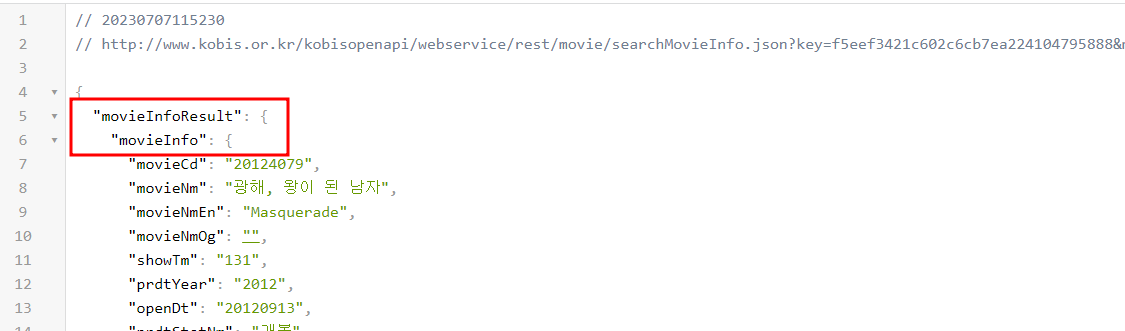
요 OpenAPI 정보를 들고올려면
let movieInfo = data.movieInfoResult.movieInfo; 로 들고 온다.
$("#movieNm").html(movieInfo.movieNm + "<br>(" + movieInfo.movieNmEn + ")");
$("#openDt").html(movieInfo.openDt);
$("#showTm").html(movieInfo.showTm + "분");
for(let director of movieInfo.directors) {
$("#directors").append(director.peopleNm + "<br>");
}
for(let actor of movieInfo.actors) {
$("#actors").append(actor.peopleNm + "<br>");
}내가 필요한 건 movieNum , openDt, showTm ,directors ,actors 이다
OpenAPI 의 해당 변수명을 확인한뒤 가져오고

directors 와 actors 는 배열이므로
for문을 사용하여 가져온다
for(let director of movieInfo.directors) {
$("#directors").append(director.peopleNm + "<br>");
}
for(let actor of movieInfo.actors) {
$("#actors").append(actor.peopleNm + "<br>");
}이렇게 가져온다.

이렇게 잘 가져오는걸 알 수 있다.
