React Native와 Firebase를 이용하여 iOS용 랜덤 채팅앱을 만드는 프로젝트를 시작했다.
이전에 Expo를 이용하여 RN앱을 만든 경험이 있어서 이번에는 React Native CLI를 이용해보려고 한다.
구글링 + 공식 문서를 따라하면서 개발환경을 설정하였다.
- Development OS: macOS
필요한 과정
iOS, Android 공통
NodeJS와 watchman 설치하기
brew install node // 현재 기준 가장 최신 버전인 15.8.0를 설치함.
brew install watchmanreact-native-cli 삭제하기
만약 기존에 react-native나 react-native-cli가 전역으로 설치되어있다면 에러가 발생할 수 도 있으니 삭제해야한다.
Target OS: iOS
Command Line Tools 설정하기
Xcode 또한 최신 버전으로 업데이트를 한 후, Xcode Preferences -> Location Tab에서 Command Line Tools를 Xcode 12.4 (12D4e)로 설정해주었다.
CocoaPods 설치하기
CocoaPods는 Swift 및 Objective-C 코코아 프로젝트의 종속성 관리자라고 한다. nodejs의 npm이라고 생각하면 될 듯 하다.
sudo gem install cocoapods에러로 인해서 설치가 안되는 경우 homebrew를 이용해서 설치한다.
brew install cocoapodsTarget OS: Android
Java Development Kit 설치하기
brew install --cask zuluAndroid Studio 설치하기
여기에서 Android Studio를 설치한다.
Android SDK 설치하기

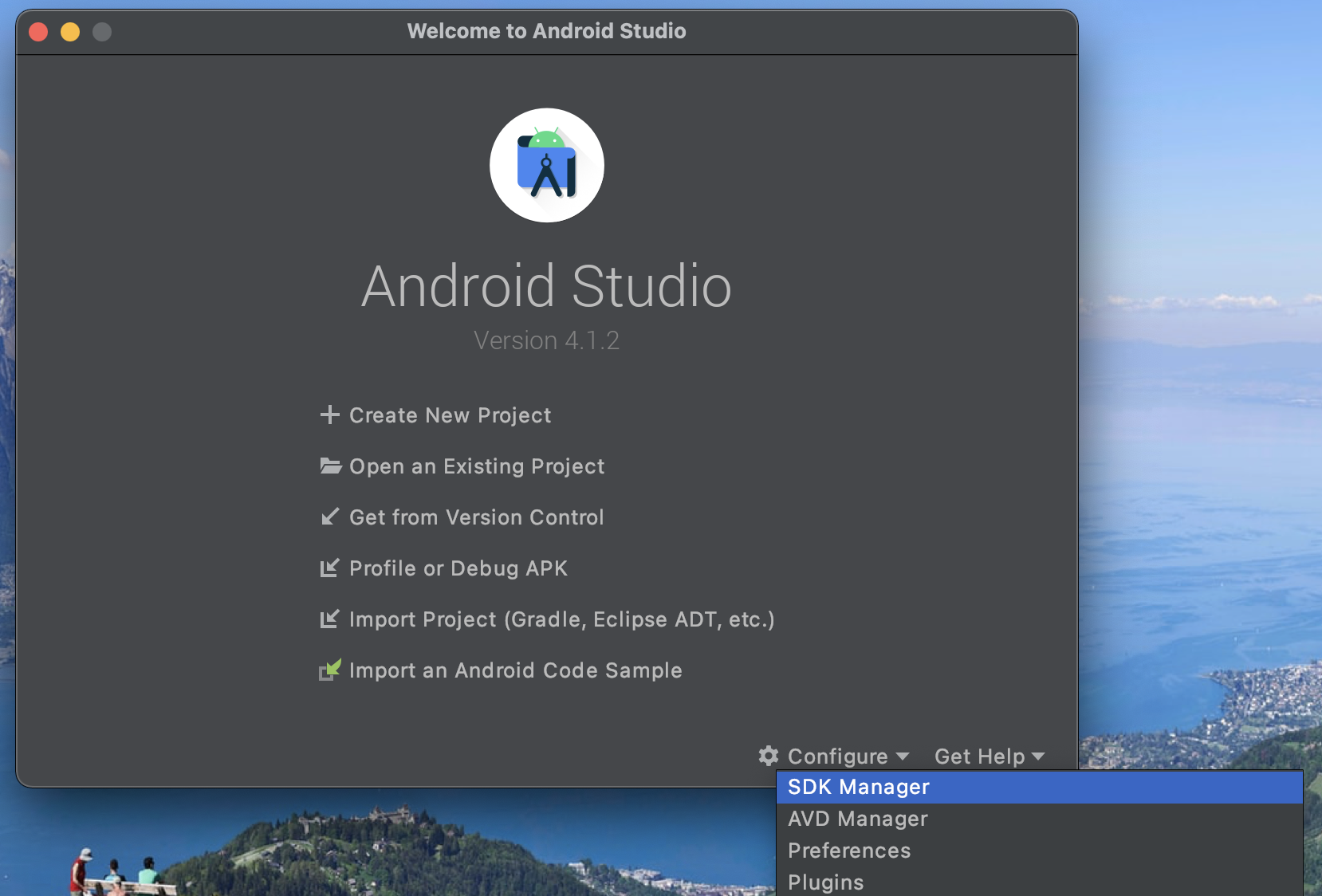
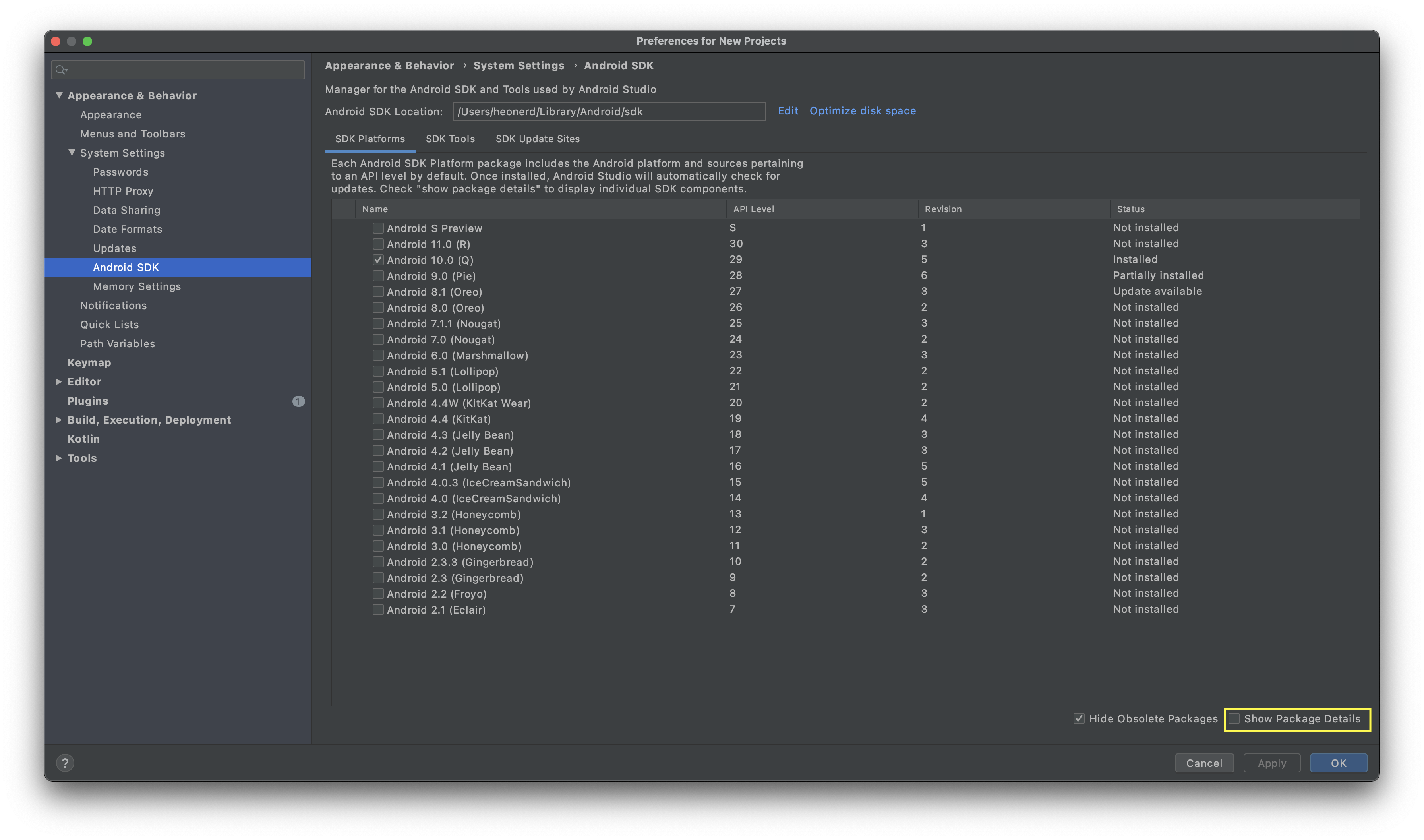
Android Studio를 열면 위와 같은 화면이 나오는데, Configure -> SDK Manager를 들어간다. 그럼 아래와 같은 화면이 나온다. 그리고 Show Package Details를 체크한다.

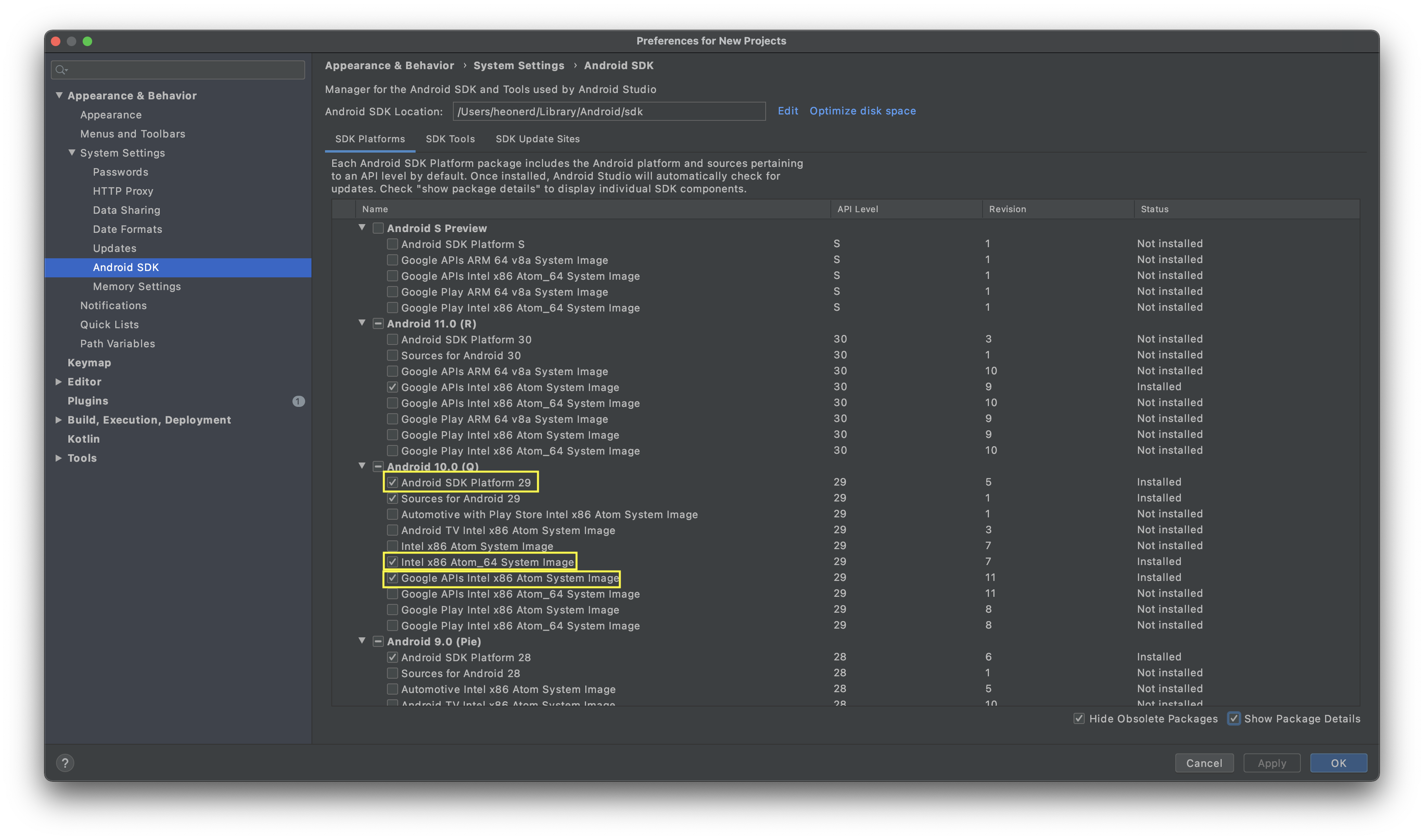
Show Package Details를 체크하면 아래와 같이 디테일한 정보가 나온다.

Android 12 (S)를 선택한 후
Android SDK Platform 31Intel x86 Atom_64 System ImageorGoogle APIs Intel x86 Atom System Imageor (for Apple M1 Silicon)Google APIs ARM 64 v8a System Image
를 체크한다.
2023.03.09 기준
31.0.0버전을 설치해야한다.
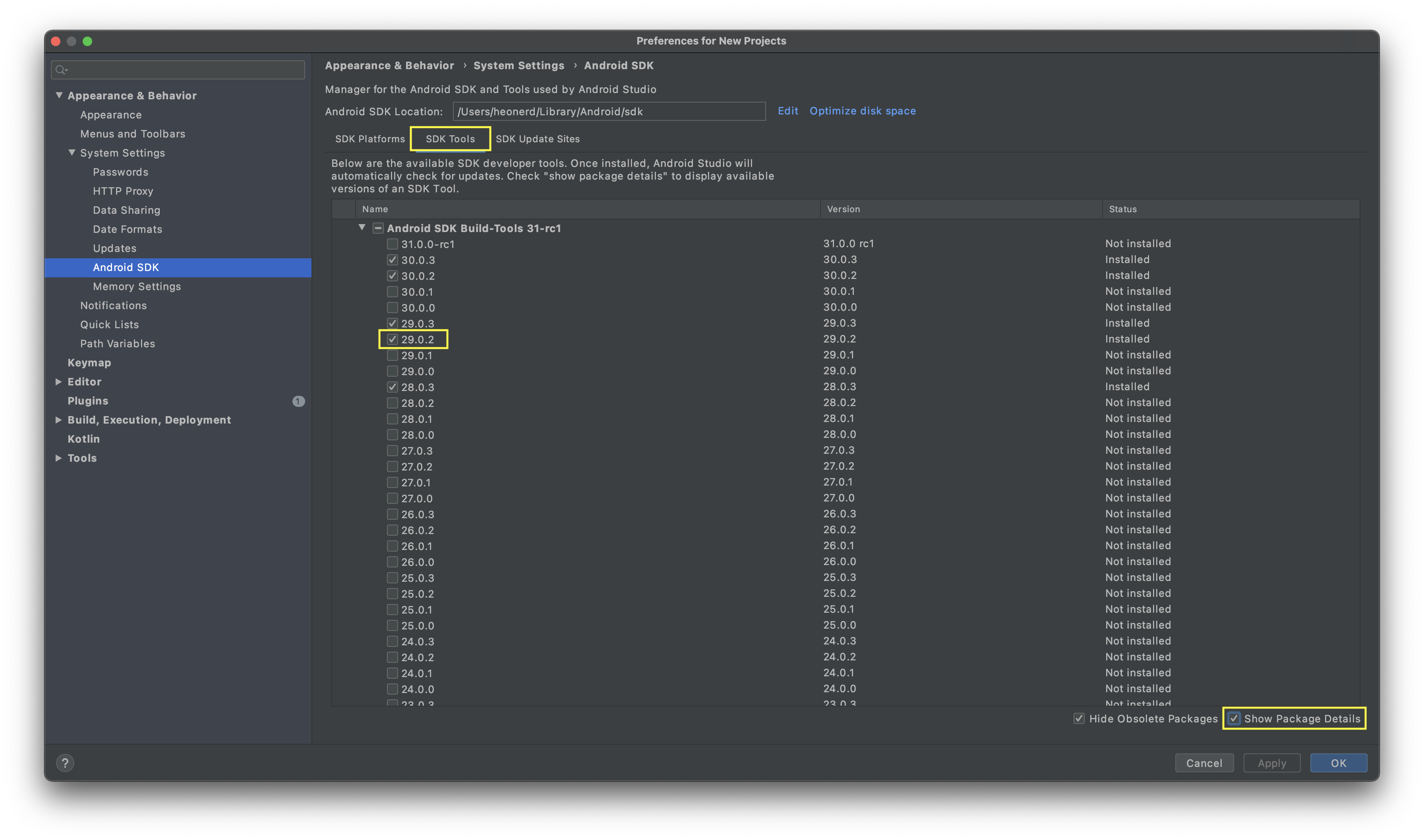
이제 SDK Tools 탭으로 넘어간다. 그리고 Show Package Details를 체크한 후 Android SDK Build-Tools의 29.0.2를 체크한다.

그리고 Apply를 눌러 설치한다.
ANDROID_HOME 환경변수 설정하기
$HOME/.bash_profile 또는 $HOME/.bashrc (만약 zsh를 사용한다면 ~/.zprofile 또는 ~/.zshrc)에 아래 코드들을 추가한다.
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-toolsReact Native 프로젝트 생성하기
나는 Typescript를 이용하여 개발을 할 것이기 때문에 typescript 템플릿을 사용할 것이다. Javascript로 개발을 한다면 --template react-native-template-typescript은 생략 가능하다.
npx react-native init randomchat --template react-native-template-typescript실행해보기
cd randomchat && npx react-native run-ios여기서 만약에 에러가 발생한다면, ios/Podfile를 수정을 해줘야한다.
기존 Podfile에서 수정해야하는 부분
use_flipper!
post_install do |installer|
flipper_post_install(installer)
end수정한 Podfile
(Flipper의 버전은 읽는 시점마다 달라질 수 있으므로 여기에서 확인할 것)
use_flipper! ({'Flipper' => '0.74.0'}) # 여기를 업데이트한다.
post_install do |installer|
flipper_post_install(installer)
endPodfile을 수정했다면 pod install 명령어로 반영을 해주어야한다. nodejs의 package.json을 수동으로 변경하고나서 npm install를 실행해주는 것과 같다고 생각하면 될 것 같다.
주의해야할 점은 ios 폴더로 들어가서 pod install을 실행해야한다는 것이다.
~/randomchat/ios ❯ pod install이제 ios 폴더에서 나와서 npx react-native run-ios를 실행하면 시뮬레이터에서 앱이 정상적으로 켜지는 것을 확인할 수 있다.

React Native와 Firebase를 사용하여 무작위 채팅 앱을 만드는 프로젝트를 시작하신 것을 보니 반갑습니다. 앱의 더 많은 기능을 살펴보고 싶다면 Omegle Chat을 확인해 보세요.