React Native로 랜덤채팅 앱 만들기
1.RN으로 랜덤 채팅 앱 만들기 - 개발환경 설정

React Native와 Firebase를 이용하여 iOS용 랜덤 채팅앱을 만드는 프로젝트를 시작했다.이전에 Expo를 이용하여 RN앱을 만든 경험이 있어서 이번에는 React Native CLI를 이용해보려고 한다.구글링 + 공식 문서를 따라하면서 개발환경을 설정하였
2021년 2월 7일
2.RN으로 랜덤 채팅 앱 만들기 - 스크린 정하기

어젯밤에 RN 개발 환경을 설정하고 시뮬레이터를 실행하는 것까지 작업을 하고 마쳤다. 오늘은 스크린과 앱 디자인에 대해서 생각해보려고 한다. 일단은 프로젝트 디렉토리 구조를 조금 수정하였다. src 폴더 안에서 작업을 하는 게 익숙하기 때문에 루트 디렉터리에 src
2021년 2월 10일
3.RN으로 랜덤 채팅 앱 만들기 - Firebase 연결하기

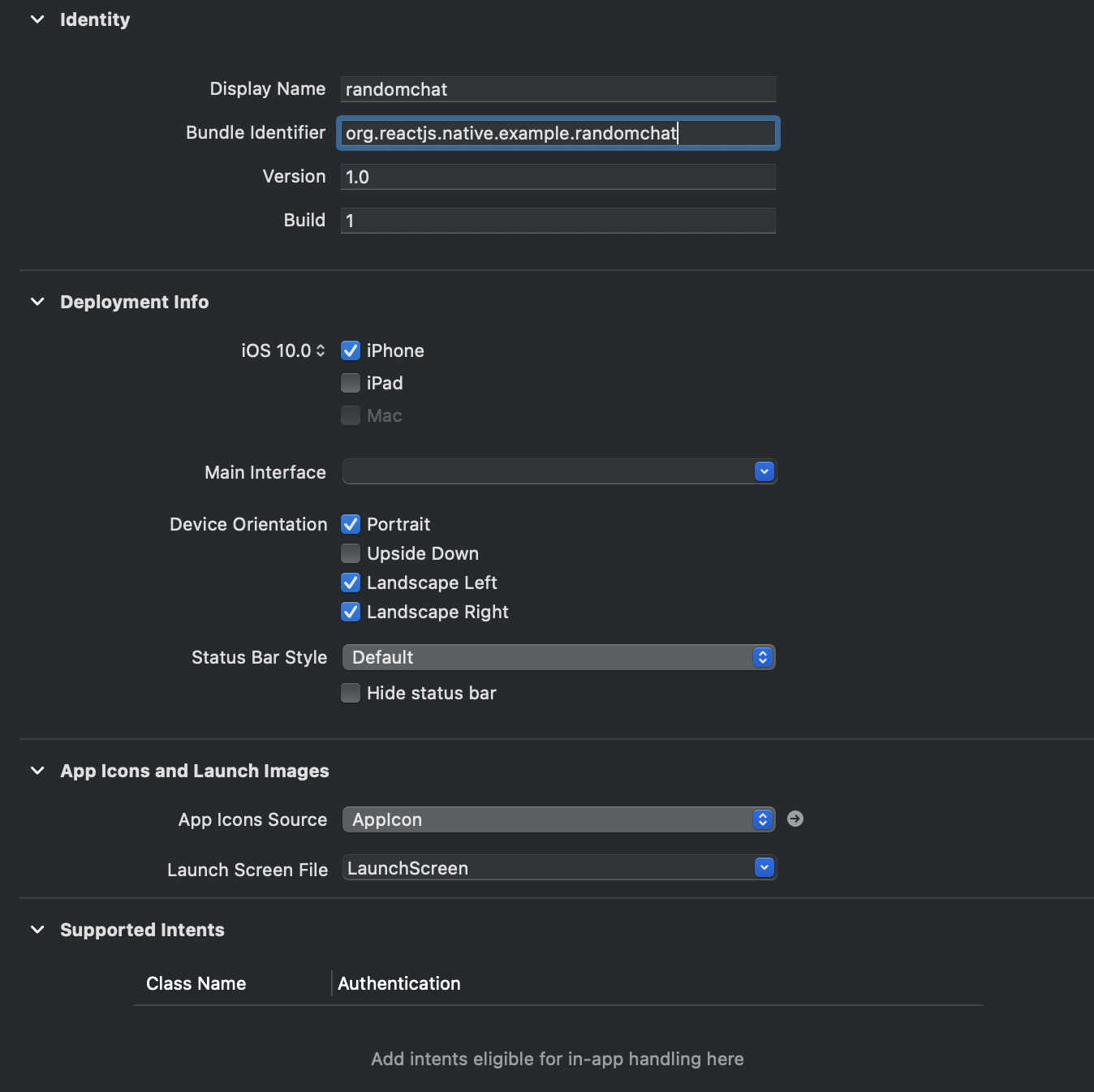
이번에는 RN으로 만든 앱에다 Firebase를 연결해보자.여기에서 Firebase Project를 만들 수 있다. 나는 Google Analytics와의 연동을 하지 않고 프로젝트를 생성했다.ios/\[project name].xcworkspace를 Xcode로 실행
2021년 2월 11일