<script>
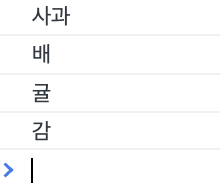
let fruits = ['사과', '배', '귤', '감']
fruits.forEach((a) => {
console.log(a);
})
</script>

a가 변수가 되어 차례대로 값이 들어왔다가 나감
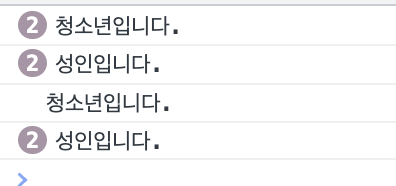
<script>
let ages = [12, 15, 25, 31, 1, 56, 99]
ages.forEach((a) => {
if (a > 20) {
console.log('성인입니다.');
} else {
console.log('청소년입니다.');
}
})
</script>