<script>
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})
</script>fetch를 사용하려면 위 코드에 url을 입력하면 된다.(기본 골격)
<script>
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
console.log(data)
})
</script>응용 코드는 아래와 같다.
<script>
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
$("#names-q1").empty();
rows.forEach((a)=> {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
let temp_html=``;
if(gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$("#names-q1").append(temp_html);
})
})
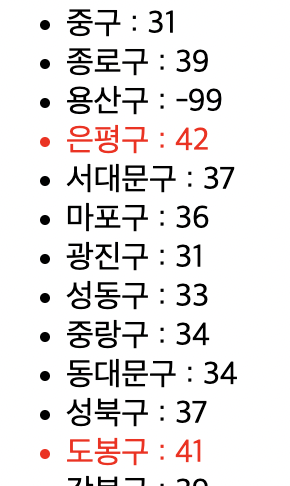
</script>응용 코드의 결과물
json에서 받아온 data를 반복으로 돌려서 조건문으로 처리하는 것.