<script>
$(document).ready(function () {
fetch("http://spartacodingclub.shop/web/api/movie").then(res => res.json()).then(data => {
let rows = data['movies'];
$("#cards").empty();
rows.forEach((a)=>{
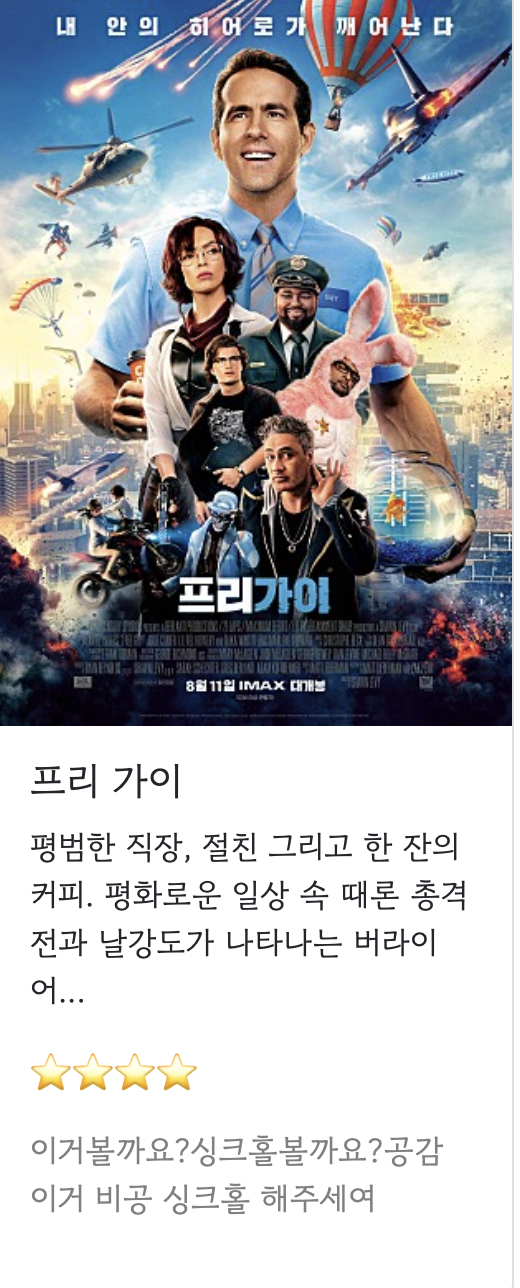
let title = a['title']
let desc = a['desc']
let comment = a['comment']
let star = a['star']
let image = a['image']
let star_image = '⭐'.repeat(star);
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$("#cards").append(temp_html);
})
})
})
</script>오늘 코드에서 핵심
1 $("#cards").empty();
2 let star_image = '⭐'.repeat(star);
3 $("#cards").append(temp_html);
(1)
카드가 쌓이지 않도록 forEach 전에 empty()를 실행.
(2)
영화 별점은 별을 이미지화 하고 repeat에 원하는 숫자만큼 돌리면 된다.
(3)
새로운 카드가 기존 카드에 쌓이도록 하는 코드.