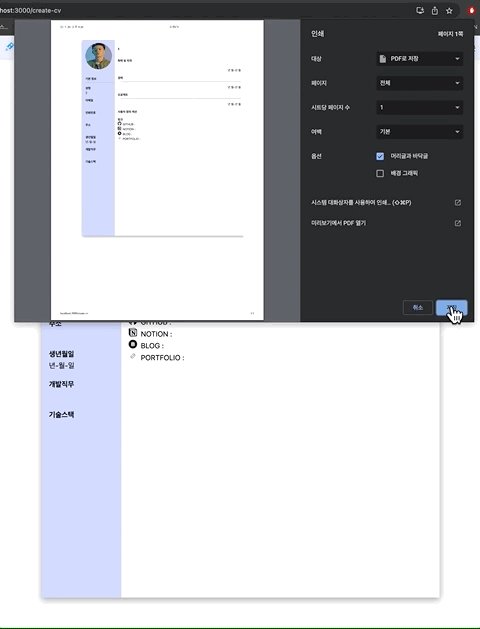
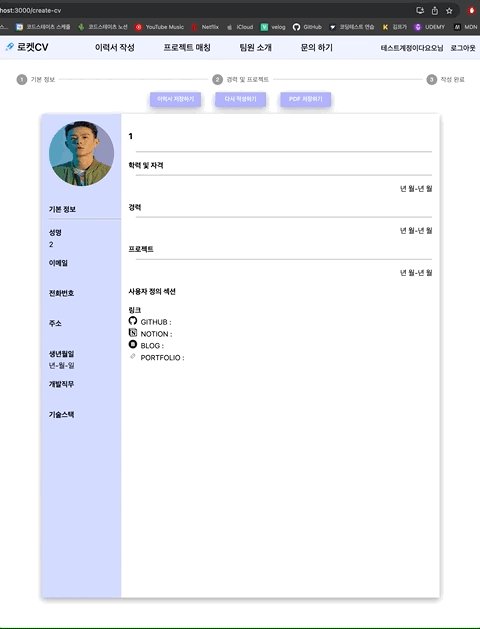
프로젝트 로켓CV를 이용하여 작성한 이력서를 pdf로 저장 및 출력할 수 있는 기능을 추가하기 위해 reactToPrint 라이브러리를 사용해보았다.
ReactToPrint 라이브러리
ReactToPrint 는 React 프로젝트에서 컴포넌트 단위로 손쉽게 저장 및 출력할 수 있는 기능을 제공한다.
공식문서 참조
설치
아래의 명렁어 한줄로 설치가 가능하다.
npm install --save react-to-print사용 방법
우선 출력 버튼을 생성할 컴포넌트, 출력할 컴포넌트를 구분하고 출력 버튼을 생성할 컴포넌트에 ReactToPrint를 임포트 해준다.
import ReactToPrint from 'react-to-print'useRef Hook를 사용하여 ref를 활용, DOM에 직접 접근한다.
const ref = useRef();trigger props에 프린트 버튼을 넣고, 프린트할 컴포넌트를 ref로 참조하여 content proprs 에 ref.current를 넣어준다.
<ReactToPrint
trigger={() => (
<StyledPrintButton>PDF 저장하기</StyledPrintButton>
)}
content={() => ref.current}
/>
</div>
<div ref={ref}>
<CvPreview />
</div>완료!