반응형 제작
모든 페이지 제작을 다 하고 최종적으로 반응형 제작이 남았다. 분기는 lg 하나로 구분하면 되어 코드를 많이 작성할 필요는 없었지만 디자인에 대한 기준이 없었기 때문에 조금 고민이 필요했던 것 같다.
모바일 환경에서 화면을 출력해주어야 하는데 이는 단순히 텍스트 크기 및 이미지 크기만 조절할 것이 아니라, 요소들을 어떻게 배치해야 할지에 대한 고민이 필요했다. 즉, UI/UX에 대한 측면이다.
예를 들자면 기존에 ROW 정렬이 되어있던 요소들을 보기좋게 COL 정렬로 바꾼다던지, 필요하다면 사용자의 편의성을 위해 요소들을 모두 재배치 한다던지 등의 아이디어가 필요했다.
다른 사이트들의 모바일 대응 화면을 살펴보기도 하고 내가 고객이라면 어떤 화면이 더 어울리고 편하게 이용할 수 있을까 생각해보며 작업했던 것 같다.
반응형 작업을 할 때에도 디테일 체크에 상당 시간을 소모하였는데, 이는 공통된 레이아웃의 기준이 되는 한 페이지를 꼼꼼하게 정확히 작성한다면 다음 프로젝트때에는 신속하게 작업할 수 있을 것 같다는 생각을 하게 되었다. 또한 이 부분을 제대로 제작하지 않으면 시간이 생각보다 많이 오래 걸릴 것이라는것도 느끼게 되었다.
디바이스 모드
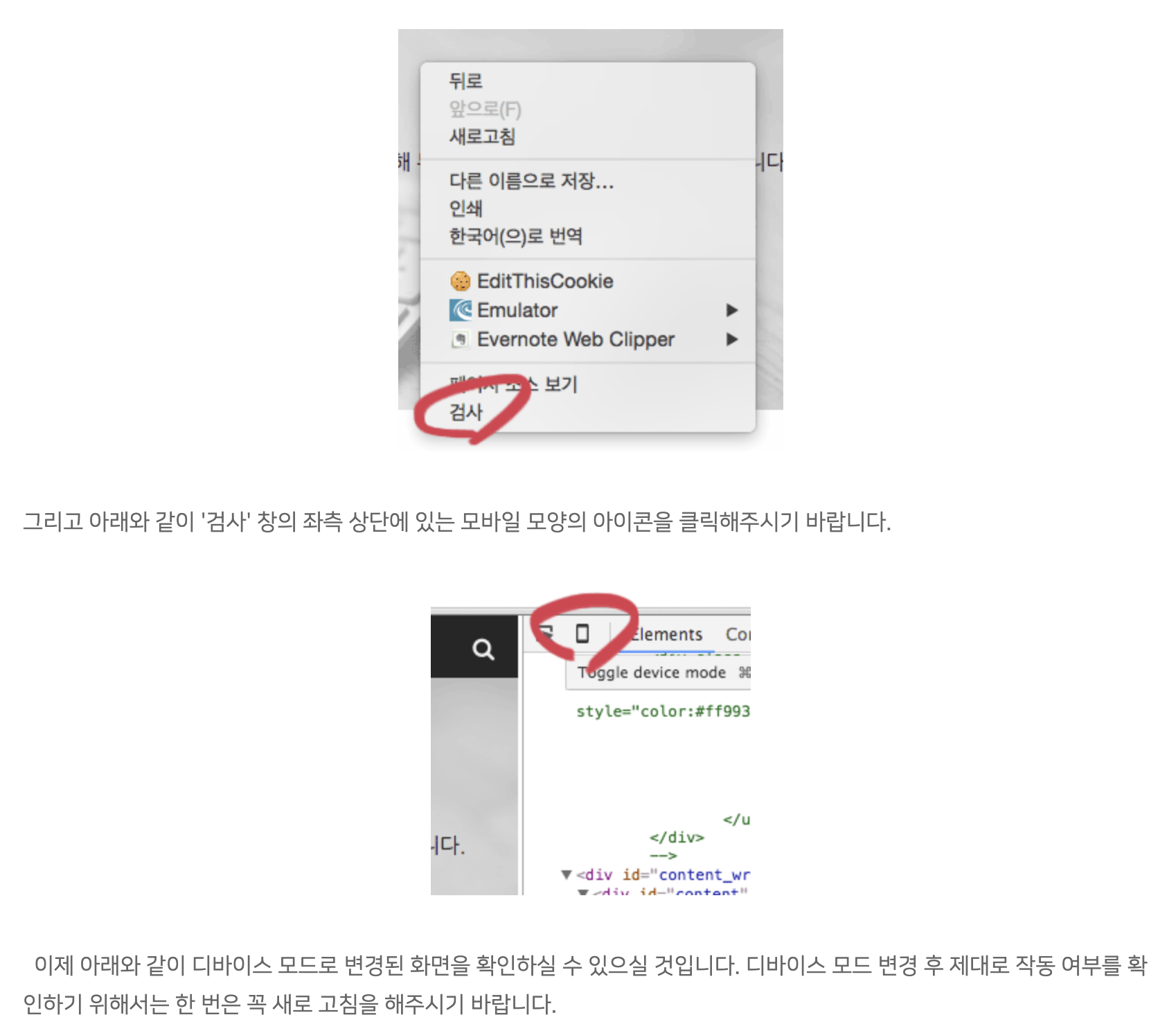
반응형 대응을 하기 위해 개발자 도구에서 여러가지 디바이스 모드를 확인하고 체크하였다. 
위의 방법으로 진입하면, 여러가지 디바이스의 화면을 볼 수 있는데 이 부분에서도 고민이 된 점은 어떤 기기에 맞춰서 제작을 해야하는가? 라는것이다. 아이폰 12프로에서는 정확한 화면이 나오지만 갤럭시 폴드에서는 화면이 뭉게지거나 상이하게 나오는것이다. 이러한 과정에서 생각하게 된 것은 결국 다양한 사람들이 다양한 디바이스를 통해 접속을 하기 때문에 모든 화면에서 적절한 레이아웃이 표현되도록 제작해야된다는 것이다.
처음에는 내 화면에 맞으면 다른 화면에도 잘 나오지 않을까? 생각했었는데 아주 미세한 차이로 다른 컴퓨터에서는 화면이 짤리거나 뭉게졌다. 결국 여러 디바이스를 비교해보고 화면을 확대했다 줄였다 하면서 대응하는 화면을 만들었다.
프로젝트를 마치며...
두번째 오퍼 사이트를 모두 제작했다. 이미 런칭을 한 상태이며 이번 프로젝트를 통해 디테일체크에 대한 중요성을 깨닳았다. 물론 한번만에 정확하게 제작하는것이 가장 좋은 것이겠지만, 사람은 완벽할 수 없기 때문에 여러번 체크하고 신경써서 사용자들의 불편함이 없을 수 있도록 제작해야 할 것이다.
