CSS에 포함되는 모든 Element의 외형은 box이다.
Block & Inline box
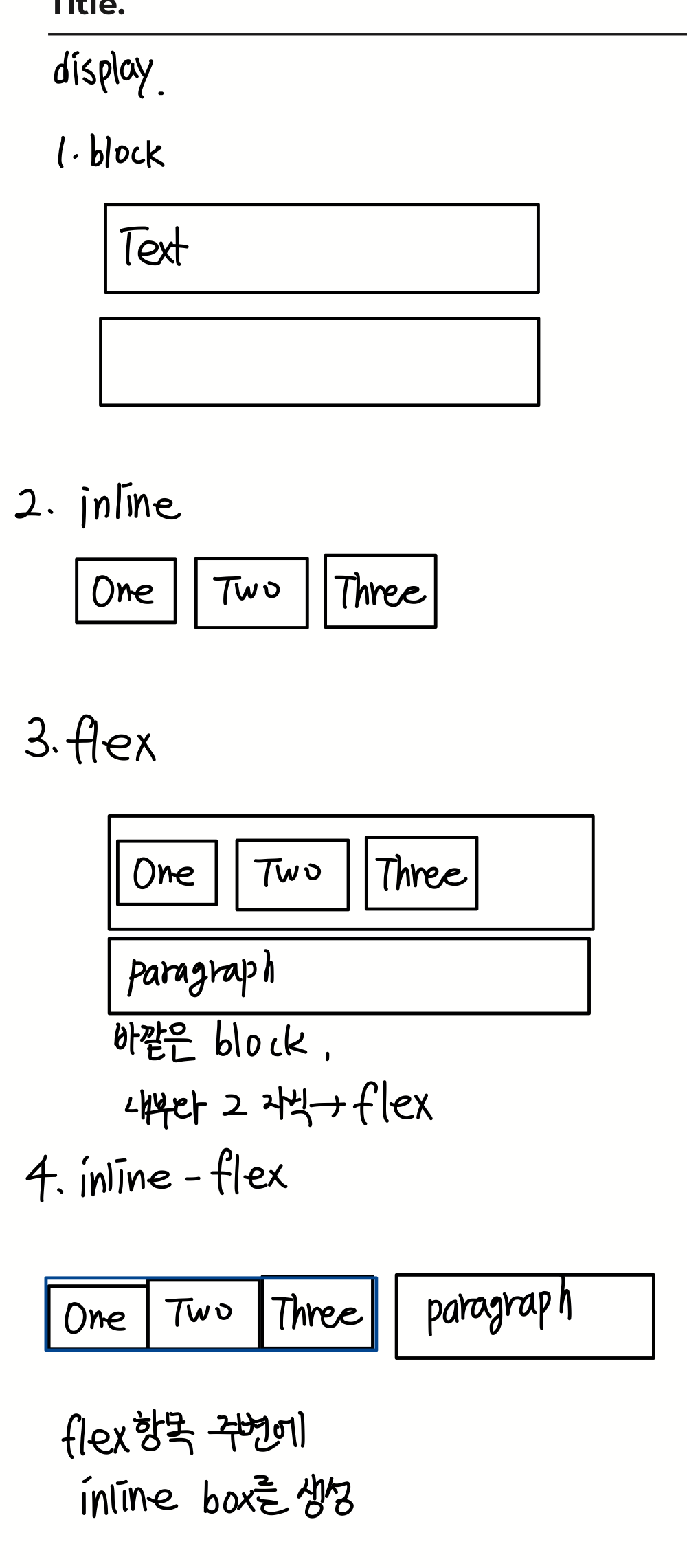
Block
Box가 block으로 정의되면 다음과 같은 방식으로 동작한다.
- 박스는 inline 방향으로 연장되어 상위 container에서 사용 가능한 공간을 채운다. -> 박스가 사용 가능한 공간을 100%로 채우면서 상위 container width만큼 된다는 의미이다.
- box는 새 줄로 행갈이를 한다.
- width와 height 속성 적용
- padding, margin, border로 인해 다른 요소들이 박스로부터 밀려난다.
display 타입을 inline으로 변경하지 않는 한 heading과 p 같은 요소들은 모두 기본값으로 display type을 block을 사용한다.
inline
- box는 새 줄로 행갈이 ❌
- width와 height 속성 적용 ❌
- padding, margin, border로 다른 inline box들이 멀어지지 않는다.
a, span, em, strong -> inline by default
box type은 display 속성으로 정의된다.
외부 및 내부 display
flex와 같은 display 값을 사용하여 내부 display type을 변경할 수 있다.
어떤 element에 display: flex; 값을 적용하면 외부 display type은 block이지만 내부 display type은 flex로 변경된다.
이 박스의 자식은 flex 항목이 된다.
Block 및 Inline layout이 웹 상에서 사물이 행동하는 기본값이다.
-> 이를 normal flow라고 한다.
별다른 지시사항이 없으면 박스는 block or inline으로 배치되기 때문이다.
display: inline-flex로 설정된 element는 flex 항목 주변에 inline box를 생성한다.

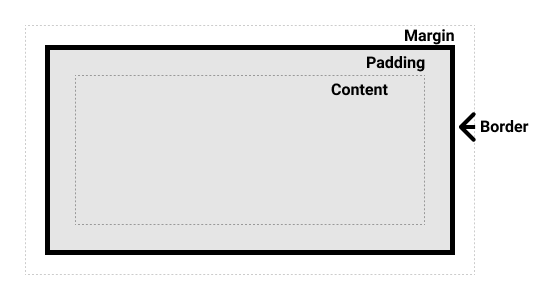
Box의 구성
- content box: content가 표시되는 영역. width와 height로 크기 설정 가능
- padidng box: content 주변을 공백처럼 둔다.
- border box: content & padding을 둘러싼다.
- margin box: 가장 바깥 쪽 layer로 content와 padding, border를 둘러싸면서 해당 박스와 다른 요소 사이의 공백 역할을 한다.

표준 css 박스 모델
box에 width와 height를 부여하면 content box의 width와 height가 지정된다.
그런 다음에 padding과 border는 box의 width와 height에 추가되어 박스가 점유하는 전체 크기가 정해진다.
대체 CSS 박스 모델
이 모델을 사용하면 width는 page에서 표현되는 box width이므로 width에서 padding과 border width를 뺀 width이다.
기본값으로 박스 모델은 표준 박스 모델을 사용한다.
대체 박스 모델을 활성화하려면 box-sizing: border-box를 설정하면 된다.
모든 element에 대체 box model 적용
html {
box-sizing: border-box;
}
/* 다른 모든 element들도 상속하도록 */
*,
*::before,
*::after {
box-sizing: inherit;
}margin
box 주변에 보이지 않는 공간
양수값 또는 음수값 가능
한쪽 측면에 음수값을 지정하면 다른 element와 공백이 겹칠 수 있다.
표준 박스 모델을 사용하든, 대체 박스 모델을 사용하든 margin은 항상 box width를 계산한 후에 추가된다.
속성
- margin-top
- margin-right
- margin-bottom
- margin-left
margin 축소
margin이 서로 맞닿은 두 element가 있으면 해당 margin은 합쳐져 하나의 margin이 된다.
그중 가장 큰 margin의 크기가 된다.

border
box의 padding과 margin 사이에 그려진다.
표준 박스 모델을 사용하는 경우 테두리의 크기가 박스의 width과 height에 추가된다.
대체 박스 모델을 사용하고 있는 경우, border의 크기는 사용 가능한 width와 height의 일부를 점유함으로 content 박스가 더 작아지게 됩니다.
속성
- border-top
- border-right
- border-bottom
- border-left
border 사방면에 적용 - border-width
- border-style
- border-color
border 일방 면만 적용
- border-top-width
- border-top-style
- border-top-color
- border-right-width
- border-right-style
- border-right-color
- border-bottom-width
- border-bottom-style
- border-bottom-color
- border-left-width
- border-left-style
- border-left-color
padding
border과 content 사이 영역에 위치
음수의 크기를 가질 수 없다.
element에 적용된 background는 모두 padding 뒤에 적용된다.
padding의 전형적인 용도 -> border에서 content를 밀어냄
속성
- padding-top
- padding-right
- padding-bottom
- padding-left
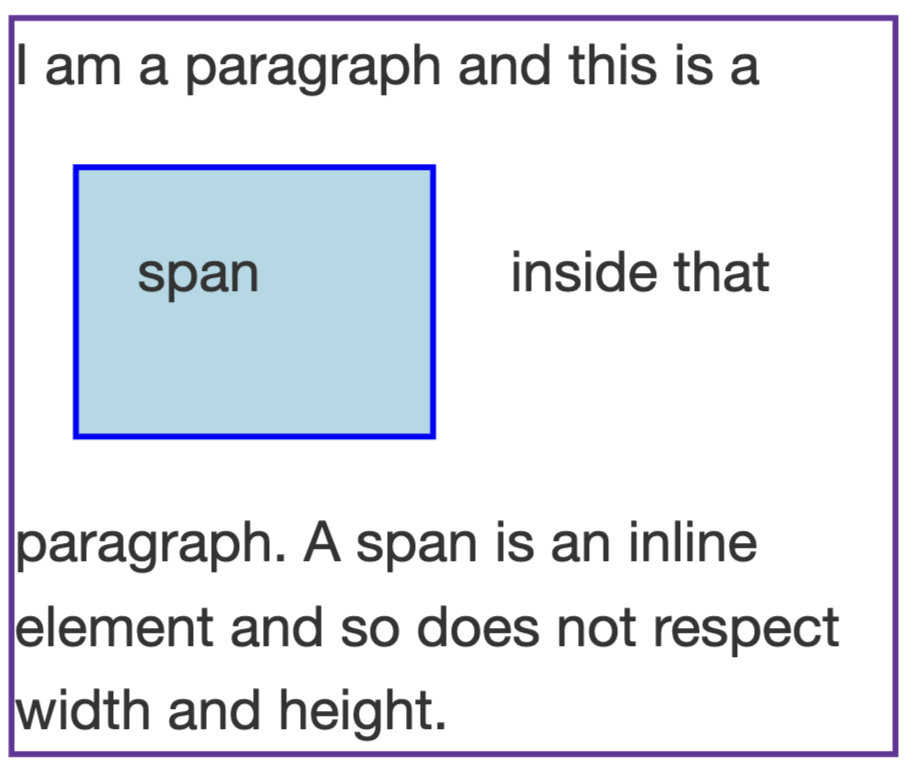
inline block display
element가 새 줄로 넘어가는 행갈이를 원하지 않지만, width와 heigth가 존중되고 다른 element들과 겹침 현상을 피하고 싶을 때 유용하다.
display: inline-block
- width & height 보장
- padding, margin, border로 인해 다른 element가 박스로부터 밀려난다.

span에 display: inline-block 적용
