CSS
1.[CSS] 선택자 우선순위

요소 선택자 같은 게 연이어 사용되었을 경우에는 후에 선언된 스타일이 적용된다.요소 선택자와 클래스 이름 중에서는 클래스가 우선순위를 가지고 있다.
2.[CSS]

CSS를 자유자재로 못 쓰고 있다라는 생각이 들어서 정리를 해보고자 한다.MDN에서 공부해서 기억해야 할 것들만 짧게 짧게 정리해둘 것이다.Element Selector HTML element 이름ex) pID Selector id value는 유일성을 가져야 한다.
3.[CSS] 계단식 및 상속

동일한 우선순위를 갖는 두 스타일링이 정의될 때, 마지막에 나오는 스타일링이 적용된다. 우선순위 class selector > element selector 상속 부모 요소에서 설정된 일부 css 속성 값은 자식 요소에 의해 상속된다. 그러나 일부는 상속되지 않을
4.[CSS] Box model

CSS에 포함되는 모든 Element의 외형은 box이다.Box가 block으로 정의되면 다음과 같은 방식으로 동작한다.박스는 inline 방향으로 연장되어 상위 container에서 사용 가능한 공간을 채운다. -> 박스가 사용 가능한 공간을 100%로 채우면서 상위
5.[CSS] 배경 및 테두리

background-colorbackground-imageelement의 배경에 image를 표시할 수 있다.기본적으로 큰 이미지는 box에 맞게 축소되지 않으므로 작은 이미지만 표시된다.반면, 작은 이미지는 box를 채우기 위해 바둑판 식으로 배열된다.배경 이미지 외
6.[CSS] Text 표시 방향 제어

writing-mode텍스트가 가로 또는 세로로 표시되는지 여부를 나타낸다.ex) writing-mode: vertical-rlwriting-mode 속성에 가능한 3가지 값horizontal-tb: 블록의 표시 방향: 위에서 아래, 문장은 가로로 표시vertical-
7.[CSS] Content overflow

box에 내용이 너무 많을 때 발생 -> box 안에 안 들어감height를 지정하여 블록 크기 제한 시에 content overflow 발생 시에 content가 넘쳐서 box 밖으로 튀어나간다.inline 크기로 제한된 box에 content overflow가 발생
8.[CSS] 값과 단위

허용가능한 하윗값 모음을 정의하는 방법<integer>: 정수<number>: 10진수<dimension>: 45eg, 5s, 10px과 같은 단위가 붙어있는 number <length>, <angle>, <time>, <reso
9.[CSS] 항목 크기 조정

CSS 설정 전 본연의 크기extrinsic size: 외적인 크기width, height 값을 지정백분율이 얼마인지 알고 있어야 한다.다른 container 안에 있는 박스의 경우 자식 박스에 백분율 width를 지정하면, 부모 container width의 백분율이
10.[CSS] image, media

이미지 및 비디오 같은 특정 대체 element도 종횡비(aspect radio)를 갖는다.이는 가로 x 및 세로 y 크기를 가지며, 기본적으로 파일의 고유 크기를 사용하여 표시된다.max-width: 100%image가 box보다 커질 수 없어진다.\-> video,
11.[CSS] 사용자 지정 CSS 속성 사용하기 (변수)

사용자 지정 속성은 :로 시작하는 속성의 이름과 함께, 유효한 CSS 값으로 지정해 선언한다.예시:element { \--main-bg-color: brown;}규칙 집합의 선택자는 사용자 지정 속성을 사용할 수 있는 범위를 정의한다.:root 의사 클래스에 선언해서
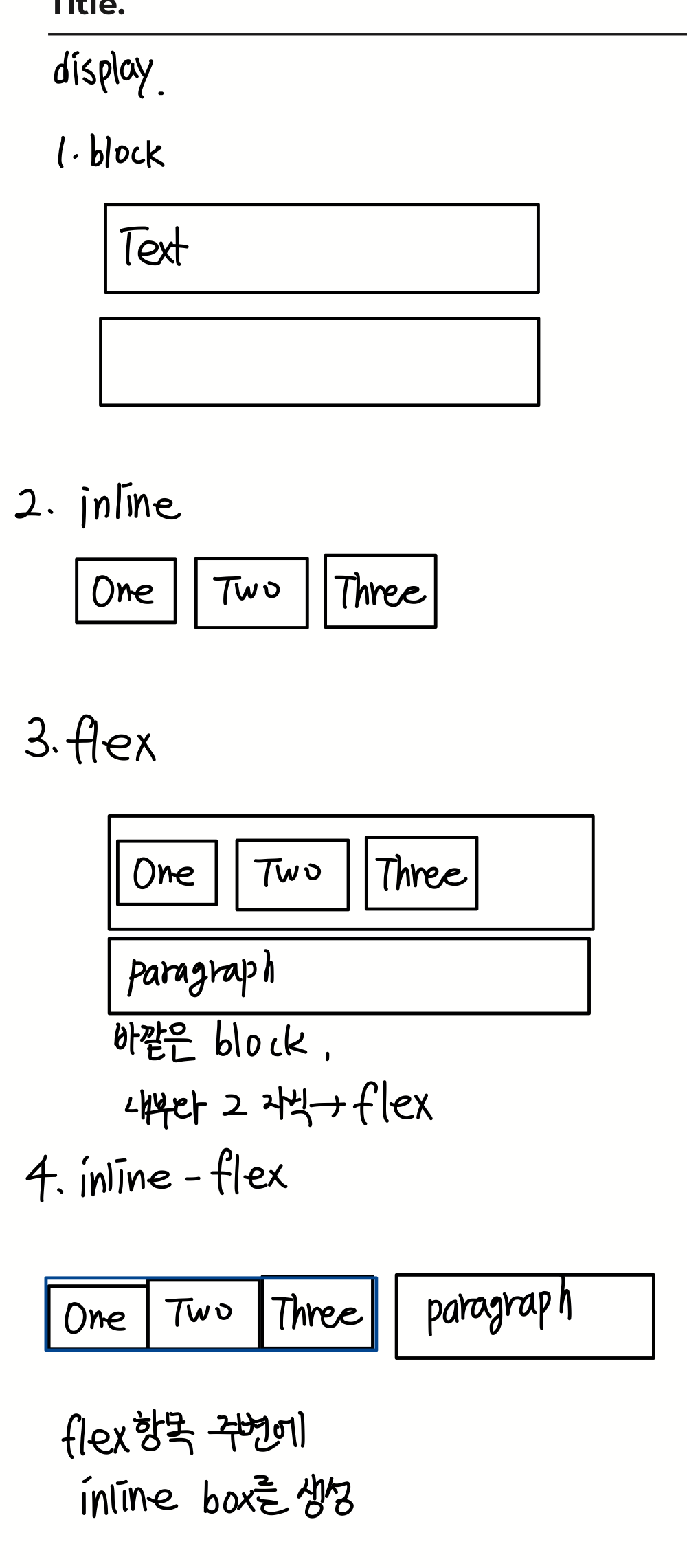
12.[CSS] display, flex, medie query

display: 컨텐츠를 어떻게 배치할 것인가를 결정하는 큰 틀 block: default 값 줄바꿈함 inline-block: 부모 요소에 내가 들어갈 공간이 있으면 줄바꿈하지 않는다. ...etc position: display 기준을 가지고 미세하게 위치 조정