
안녕하세요, 프론트엔드 개발자 Garden, 오소현입니다 :)
오늘은 제가 최근에 진행한 생일 이벤트 웹사이트 프로젝트 회고를 작성해보았습니다:)
Intro.
최근 오빠 생일이어서 바쁜 현생에도 이것저것 준비를 했습니다 ㅎㅎ
오빠는 타분야라서 제가 개발하는거 옆에서 보면 항상 신기해하더라고요?ㅋㅋㅋ
생각해보니 오빠가 제가 만든 웹사이트를 써본 적이 지난 5월에 학교 축제 웹사이트 말고는 없네요...
그때도 진짜 신기해하면서 열심히 써줬는데 참 고맙구,,
아무튼 공부에 치여사는 오빠의 생일을 어떻게 하면 잘 챙겨줄까 하다가 웹사이트 이벤트를 진행하기로 했습니다!
기획은 20분, 개발은 5시간 정도 걸린 웹사이트 개발 회고를 시작합니다! 단기간에 개발해서 매우 허접쓰합니다...
아차차, 개발 레포를 먼저 확인해볼까요?
세상에서 기획이 제일 어려워
대상자는 최강 ISTP... 오글거리는거 / 남들 앞에서 자기 보여주는 거 엄청 싫어하는 성격인데
저를 만나서 저 어려운 것들을.. 힘겹게 해내고 계시기 때문에 최대한 정적으로 재밌게 만들어보려고 했습니다!
개발 툴 정하기
사실 Next.js 공부를 꾸준히 하고 있었는데 많이 부족했습니다.. 폭풍으로 휘몰아치는 프로젝트 개발속에서 Typescript 감을 잃지 않기 위해 Next.js + Typescript를 활용해서 개발하기로 결정!
프로젝트 기능이 어려운게 없다보니 쉬운 프로젝트에 Next.js를 연습해보고 싶었기도 했습니다:)
또한 백엔드는 firebase를 사용해 간단하게 개발해 연결했습니다.
기능 확정하기
우선 대상자 친구들이 웹사이트에서 생일 축하한다는 말을 남길 수 있도록 축하의 말 남기기 기능을 꼭 하고 싶었습니다. 원래는 제가 좋아하는 유튜버 개발자 판뚜님의 모바일 청첩장처럼 깃허브에 이슈로 축하의 말을 남길 수 있는 걸 해보려고 했는데 대상자가 이쪽이 아니라 당연히 깃허브가 없는데 친구분들도 당연히 없을거라는 사실을 깨닫고 ㅋㅋㅋ 서버를 연결했습니다.
최종 기능은
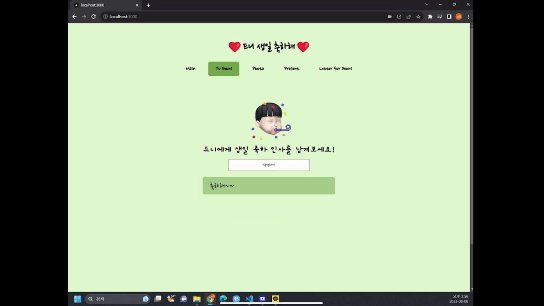
- 메인 (생일자 사진)
- To드니(축하의 말)
- photo(생일 기념 사진 남기기)
- present( 선물은 나야ㅋ)
- letter ( 내 편지 / 유튜브 음악 삽입)
으로 확정!
개발하기
1. 메인 화면
주요 기능: Banner / The Reason

먼저 배너를 구현했습니다. 여러개의 이미지를 순환하면서 보여줍니다. useEffect를 사용해 1초마다 이미지를 변경하도록 했습니다. 또한 이전/다음 슬라이드 버튼을 추가해 슬라이더 왼쪽과 오른쪽에 위치한 버튼으로, 사용자가 다음이나 이전 이미지로 직접 이동할 수 있게 구현했습니다.
아래에는 The reason으로 오글거리는 요소를 넣었습니다.. 대상자에 대한 tmi를 대상자의 사진과 멘트를 번갈아 배치하였습니다! 메인 기능 코드로 확인해보시져,,!
....
<ImageContainer>
<SlideButton onClick={prevSlide} style={{ left: "10px" }}>
❮
</SlideButton>
<Image src={`/images/${images[current]}`} alt="" />
<SlideButton onClick={nextSlide} style={{ right: "10px" }}>
❯
</SlideButton>
</ImageContainer>
<ScrollButton>↓</ScrollButton>
<ReasonContainer>
{reasons.map((reason, index) => (
<ReasonItem key={index}>
{index % 2 === 0 ? (
<>
<ReasonImage src={`/images/${reason.img}`} alt="" />
<ReasonText dangerouslySetInnerHTML={{ __html: reason.text }} />
</>
) : (
<>
<ReasonText dangerouslySetInnerHTML={{ __html: reason.text }} />
<ReasonImage src={`/images/${reason.img}`} alt="" />
</>
)}
</ReasonItem>
))}
</ReasonContainer>
...2. To 생일자(축하의 말 남기기)
주요기능: 생일자에게 축하의 말 작성 / 데이터 저장 / 리스트형식으로 나열

이 페이지에서는 대상자의 지인들이 생일 축하의 말을 남길 수 있도록 구현했습니다.
원본 레포에는 api 연결까지 다 되어있는데 배포 버전에서는 다 지워뒀습니다.
그래도 다들 연결은 금방 하실 거라고 생각합니다!
3. Photo(생일 기념 사진 남기기)
주요기능: 웹캠을 통해 웹사이트에서 사진 찍기

이 페이지에서는 react-webcam 라이브러리를 사용하여 웹 페이지에 웹캠을 통합했고, 유저는 이 웹캠을 통해 자신의 이미지를 실시간으로 볼 수 있도록 구현했습니다. "사진 찍기" 버튼을 누르면 웹캠의 현재 화면이 캡처되어 이미지로 저장됩니다. 저장된 이미지는 capturedImages 상태에 저장되며, 이를 사용해 화면에 나중에 표시되어 자신이 찍은 사진을 확인할 수 있도록 구현했습니다.
4. Present( 선물은 나야ㅋ)
주요기능: 페이지 새로고침 후 5초가 지나면 이미지가 보여짐

허접한 프로젝트인데도 제일 허접한 페이지입니다.ㅋㅋㅋ 페이지 로드 시작되자마자 5초 카운트가 시작되고, 카운트가 끝나면 숨겨진 이미지가 보여집니다.
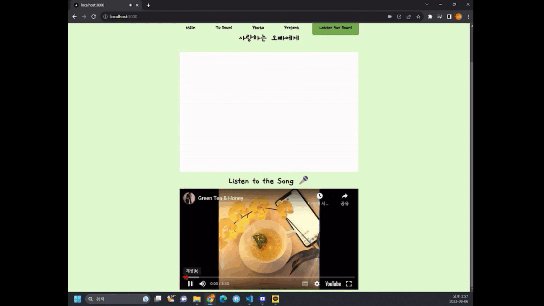
5. Letter ( 내 편지 / 유튜브 음악 삽입)
주요기능: 편지와 유튜브 음악 재생

편지지 형식으로 꾸미고, 편지지 위에 텍스트가 올려지도록 구현했습니다.
React-Youtube 라이브러리 를 써서 쉽게 유튜브 영상을 가져왔습니다. 구현이 엄청 간단하더라고요!
마치며,
5시간안에 서버연결까지 어케했나 싶을 정도로 엄청 몰두하면서 했는데 회고 해보니까 엄청 간단했는디..?ㅋㅋㅋㅋㅋㅋㅋ 회고록까지 쓰는 것도 민망하네요;; 다 우주최강 REACT 라이브러리 덕분입니다 ㅋㅋ

대상자가 실시간으로 엄청 좋아해주는 중이라 내심 뿌듯했습니다 ㅋㅋㅋㅋ 만약에 개발자 였다면 허접하다고 생각했을 것 같은데 칭찬 많이해줘서 강쥐인 저도 해피해피~!~! 굉장히 뿌듯하네요
여러분들도 소중한 사람들에게 이런 특별한 이벤트 해보시는 것도 좋을 것 같습니다! 제 개발 레포에서 마음껏 클론하시고 더 나은 디자인으로 개발해주세요!! ㅋㅋㅋㅋㅋㅋ
긴 회고록 읽어주셔서 감사합니다:)



ㅋㅋㅋㅋ 재미있는 글 잘 보고갑니다!!