
안녕하세요, 대학생 인턴 garden 입니다. 오늘은 graphql이 무엇인지 장점이 무엇인지 알아보도록 하겠습니다.
1. REST API란?
REST API는 소프트웨어들 간에 정보를 주고 받는 방식입니다.
graphql 이전부터 사용하였으며, 용도와 작업특성에 따라 적합한 것을 사용하면 된다.
먼저 restapi를 알아보는 이유는 graphql의 등장 배경과 목적을 알기 위해서 사용한다.
restapi의 어떤 기존 한계를 그래프 ql이 보완하는지 이걸 알아보기 위해서 살펴볼 예정입니다.
restapi는 url 즉 주소에다가 어떤 방식으로 정보를 요청하는가 이것을 알 수 있다.
url 형식(어떤 정보를)x 요청방식(어떻게 할 것인가)
요청 형식 / 용도
- GET : 정보 받아오기
- POST: 정보 입력하기
- PUT/PATCH : 정보 수정하기
- DELETE: 정보 삭제하기
REST API는 접속할 url에 대해 POST/GET 등의 방식으로 data를 요청한다.>
restapi의 한계
case 1. 각 팀의 매니저와 오피스 호수만 필요할때,
하지만 restapi로 요청 보내면 내가 원하지 않는 정보까지 받아와야한다. 낭비되는 데이터의 양이 매우 심해질 것임. 이런것을 overfetching이라고 한다.
case 2. 특정팀의 매니저와 팀원들 명단이 필요할때
{
"manager": "Mandy Warren",
"members": [
{
"first_name": "Nathan",
"last-name": "Jenkins"
},
{
"first_name": "Isabella",
"last-name": "Martin"
},
{
"first_name": "Kate",
"last_name": "Owen"
},
//...
]
}맨디가 매니저로 있는 팀의 팀정 정보와 해당 팀에 속한 사람들의 정보를 받아와야할 때는 팀의 정보를 받아오고, 그 다음 팀의 정보를 요청해서 사람들의 정보를 받아와야한다. 두번 호출해야하는 것이다.
이 현상을 Underfetching 이라고 한다.
2. graphql로 정보를 주고 받아보기
본격적으로 graphql에 대해서 알아보자.
강의 실습 가이드를 참고해서 실습을 진행하였고 이를 바탕으로 graphql의 장점을 작성해보았다.
이 실습을 진행하고 핵심적인 것만 요약을 해보면,
기존 데이터에서 가져오는 것은 query로 작성하면 된다. 하지만 새로운 팀을 추가해야하는 데이터를 삽입할 때에는 mutation(추가/수정/삭제를 진행할때도 동일하다)으로 작성해 요청하면 된다.
1. 필요한 정보만 받아올 수 있다는 장점이 있다.
overfetching 문제를 해결할 수 있고, 데이터 전송량을 감소시킬 수 있다.
2. 여러 계층의 정보들을 한 번에 받아올 수 있다.
underfetching 문제를 해결할 수 있고, 요청 횟수를 감소시킬 수 있다.
3. 하나의 엔드포인트에서 모든 요청을 처리할 수 있다.
하나의 url에서 POST로 모든 요청이 가능하다.
GraphQL은 url이 아닌 Query를 통해 data를 요청한다.
3. apollo는 뭐고 왜 쓰나요?
강의 실습 가이드
위에서 학습한 graphql은 명세와 형식일 뿐이다. 만들어진 것이 아니다.
이를 구현한 graphql 구현할 솔루션이 필요하다.
- 백엔드에서 정보를 제공하고 및 처리
- 프론트엔드에서 요청을 전송하고,
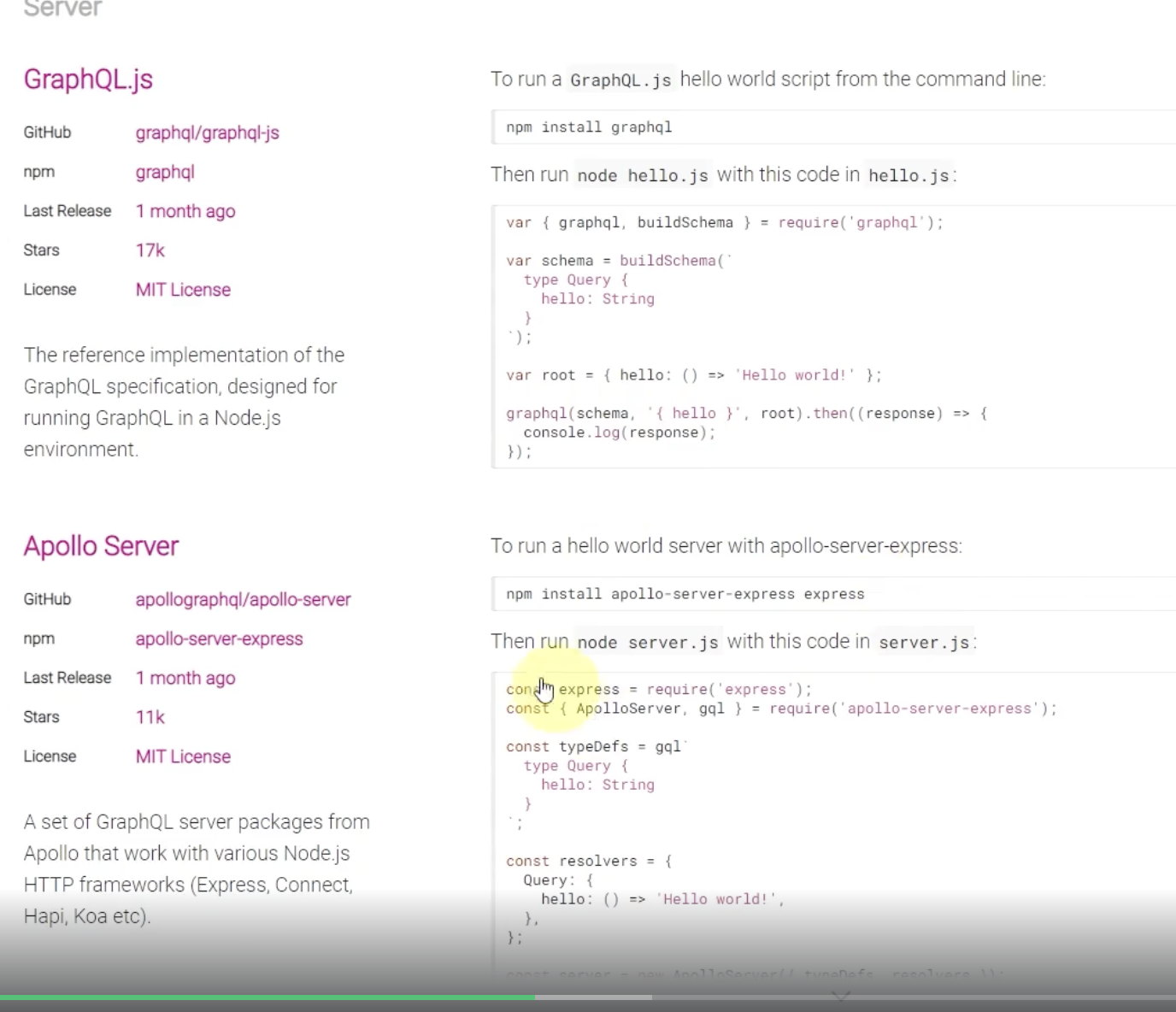
- graphql.js, graphql yoga, aws amplify, relay,,,
따라서 apollo graphql은
- 백엔드와 프론트엔드 모두 제공한다.
- 간편하고 쉬운 설정이다.
- 많은 기능을 제공한다.

이 부분이 이해가 어려워서 추가적으로 공부해보았다.
먼저 graphql 서버는 단일 서버를 통해 데이터를 저장해둔 곳이다. 우리는 이러한 데이터에 접근하고 이를 확보하기 위해서 위에서 쿼리를 정의하고 설정해주었다. 이 기본적으로 데이터에 접근하기 위해서 graphql 서버에 직접 접속하고 흔히 클라이언트 단에서 사용해 연결하는 axios를 통해 post request를 날려주어야한다.
apollo를 통해 접근하게 되면 직접 서버에 접속하지 않아도 graphql 서버 안에 저장되어있는 데이터에 접근하고 이를 확보할 수 있게 된다.
여기서 apollo client가 접근하게 되고 직접 서버에 접속하지 않아도 vsc안에서 사용자가 정의한 graphql을 사용해서 데이터를 불러오고 가공하는게 가능해 졌다.
결론적으로 graphql의 장점인 단일 엔드포인트를 그대로 활용하면서 해당 graphql에 직접 접속하지 않아도 apollo client를 통해 서버에 간접적으로 접근이 가능해진다. 사용자가 정의한 쿼리도 그래도 활용하면서 data를 확보할 수 있다.
