슬기로운 인턴생활
1.[240102 인턴일지] Docker에 관하여

안녕하세요, 인턴에 첫 출근을 시작한 프론트엔드 개발자 대학생입니다. 앞으로 인턴 일지를 작성하게 될 때에는 제가 회사에서 쓰는 이름인 Garden으로 소개하겠습니다 하하 Intro. 오늘은 첫 출근을 하고 나서 맥북에 개발 세팅을 맞춰보았는데... 23년 평생 윈도우만 쓰던 저에게는 맥북이 너무 어려웠습니다... 저의 빠른 온보딩을 위해서는 미리 공부해...
2.[240103 인턴일지] 도커 쿠버네티스에 대하여

안녕하세요 대학생 웹 개발 인턴을 진행중인 프론트엔드 개발자 garden입니다:)이번 포스팅에서는 쿠버네티스에 대해 알아보겠습니다.사전적 정의는 쿠버네티스는 컨테이너를 오케스트레이션 하는 도구입니다. 도커는 컨테이너를 다루는 도구이고, 쿠버네티스는 도커를 다루는 도구일
3.[240103인턴일지] GraphQL이 뭐고 왜 쓰나요? 공부 기록기

안녕하세요, 대학생 인턴 garden 입니다. 오늘은 graphql이 무엇인지 장점이 무엇인지 알아보도록 하겠습니다. REST API는 소프트웨어들 간에 정보를 주고 받는 방식입니다. graphql 이전부터 사용하였으며, 용도와 작업특성에 따라 적합한 것을 사용하면 된
4.[240104 인턴일지] GraphQL 서버 만들어보기 공부 기록기

안녕하세요, 대학생 개발인턴 garden입니다:) 이번 포스팅에서는 GraphQL 서버를 직접 만들어보면서 공부해보는 시간을 가져보도록 하겠습니다. 1. Apollo 서버를 구축하기 이 파일을 가지고 직접 공부를 시작해보자. 위의 이 모듈에서 가져온 아폴로 서버
5.[240108 인턴일지] Atomic Design Pattern

안녕하세요, 대학생 웹 개발 인턴 Garden 입니다!오늘은 프론트엔드 개발 세션을 공부하였고, Atomic Design Pattern에 대해 학습했습니다.수업 날짜: 2024.01.08컴포넌트들을 모듈화해서 재사용하는 것이 중요해서 해당 디자인 시스템을 고안."컴포넌
6.[240109 인턴일지] Bitbucket? 그게 뭐죠? Github랑 뭐가 다른가요?

안녕하세요, 웹 개발 인턴 Garden입니다. 회사에 입사하고 보니 코드 관리를 Bitbucket으로 하시고 계셨습니다. 처음에 빗버킷을 들었을 때는 깃허브랑 뭐가 다른지 잘 몰랐는데 이 포스팅으로 한방에 정리해보겠습니다:)
7.[인턴일지] 1. 도커와 쿠버네티스를 쌩기초로 실습하며 학습하기

안녕하세요, 대학생 웹 개발 인턴 Garden입니다. 어느덧 프리온보딩을 시작하게 되어 도커와 쿠버네티스의 개념을 학습하고, 간단한 실습과제를 진행하면서 회사 서비스의 데브옵스 기초 개념을 학습해보았습니다.
8.[인턴일지] GraphQL과 Apollo Federation을 활용한 마이크로서비스 아키텍처 설계 및 구현하기

안녕하세요, 대학생 웹 개발 인턴 Garden입니다. 프리온보딩의 2번째 날은 사내 백엔드 엔지니어 Rachel께서 사내의 서버 구현, 즉 백엔드 개발 내용을 수업해주셨습니다. 2️⃣ Rachel의 Backend 한 줄 배운내용 GraphQL의 기본적인 작동 원리와
9.[인턴일지] Cypress를 도입해 E2E 테스팅을 구축하고, 쿠버네티스와의 이점을 분석한다.

안녕하세요, 대학생 웹 개발 인턴 Garden입니다. 최근 사내 개인 프로젝트에서 cypress를 사용해 제 서비스에 e2e 테스팅을 구축하고 실제 테스트했던 경험이 있었습니다. 이번 시간에는 해당 툴을 사용하여 테스팅 할 시 쿠버네티스와의 연계과정도 함께 알아보고자 합니다. Cypress를 사용하여 브라우저 간 테스트를 구현하는 방법에는 다양한 접근 ...
10.[인턴일지] 프론트엔드 개발에서 테스트가 필요한가요?

안녕하세요, 대학생 웹 개발 인턴 Garden입니다. 저는 인턴 기간 동안 사내 개발 테스트 관련한 모든 업무(UI부터 API, E2E, 그리고 자동화까지)에 오너십을 가지고 열심히 개발하고 있습니다. 테스트 그 친구는 꼭 필요할까요? 도입 그 첫 시작을 기록합니다.
11.사내 데이터로 사이드 프로젝트 하는 인턴이 있다?

안녕하세요, 대학생 웹 개발 인턴 Garden입니다 ;) 저는 사내 API를 사용해서 개인적으로 사이드 프로젝트를 한번 진행해봤는데요 ! 사실 제가 기획한 기능이 정말 반영되었으면 했기 때문에 사내에 어필하고자 시작하게 되었습니다 ㅎㅎ
12.React State의 모든 것 😎 (feat. useState, useReducer, useRef, Custom Hooks)

안녕하세요 ;) 웹 프론트엔드 개발자 Garden입니다. 오늘은 React의 상태관리 hooks를 알아보고 useState 위주로 써온 지난날을 반성해보고자 합니다🥲
13.나의 첫 오픈소스 기여!! (feat. 인제님, Playwright 🎭)

안녕하세요, 대학생 웹 프론트엔드 개발자 가든입니다 :) 오늘은 제가 최근에 처음으로 오픈소스를 기여하려고 도전한 과정을 함께 기록해보려고 합니다 🎉 저는 평소에 프론트엔드 테스팅에 관심이 많았고, 특히 playwright 이라는 테스팅 툴을 주로 공부하며 사용하
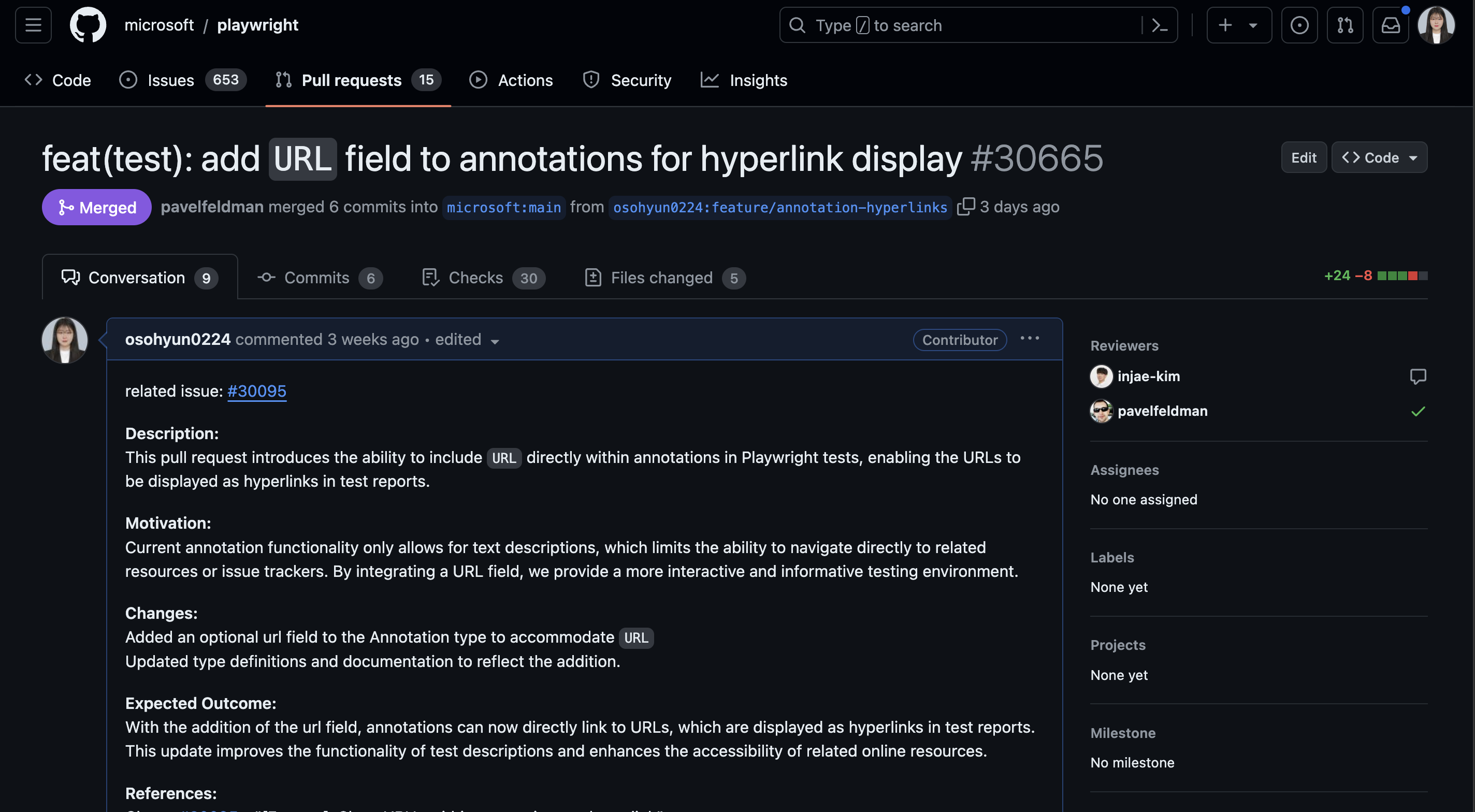
14.드디어 병합된 Playwright 기능 추가 PR!! (추가 기능 구현 기여까지)

안녕하세요, 웹 프론트엔드 개발자 가든입니다!!이번 주에 좋은 소식이 있었는데, 바로 사내 테스팅 업무에 사용하고 있는 테스팅 툴 Microsoft의 Playwright 에 기능 추가 PR을 오픈한지 2-3주만에 병합되었다는 기쁜 소식이 있었습니다!!🎉🎉🎉🎉🎉
15.웹 개발 인턴을 마치며,,, (2024 상반기 회고)

개발 인턴을 이제 갓 마친, 대학생 프론트엔드 개발자 오소현, Garden입니다! 올해 1월부터 6월까지 스타트업 웹 개발 인턴 생활의 회고를 진행해보겠습니다 :)