
안녕하세요, 대학생 웹 프론트엔드 개발자 가든입니다 :)
최근에 참가한 해커톤에서 개발한 프로젝트 Vacgom의 프론트엔드 개발을 맡게 되어 서비스를 개발했었는데요!
해당 프로젝트를 지금까지 계속 디벨롭하기 위해서 리팩토링을 하던 와중, 개발자로서 언젠가 해보고 싶었던 제 자신만의 npm 패키지를 개발하는 것을 생각해보게 되었습니다.
저희 팀의 디자이너 분께서 공용 컴포넌트 설계를 처음부터 정말 잘해주셨기 때문에 저희 프로젝트의 디자인 시스템을 패키지로 배포하여 다른 사람들이 저희 디자인 시스템을 도입해 개발해 볼 수 있도록 npm 패키지를 개발해보고자 하였습니다!
위의 개발 결심에는 제 회사의 사내 UI 테스팅 업무를 맡게 되면서 스토리북 + 아토믹 디자인 패턴에 계속 관심을 갖고 찾아보고 계속 반영해보고 있었기 때문에 이 패키지 개발이 잘 마무리 된다면 한번 사내에도,,,? 도입해보는게 어떨지 궁금했기 때문입니다 (하하)
이 디자인 시스템 npm 패키지 개발 일지는 시리즈로 포스팅 될 예정이며,
오늘은 그 첫 번째 이야기로 Npm 패키지를 개발하기 위한 개발 설계, 기본 환경 세팅과, 오픈소스 등록, 스토리북 자동화 배포 과정을 다루게 될 예정입니다.
00. 개발 설계
[0] 프론트엔드 팀 내 디자인 패턴 전략
저희 프론트엔드 팀 내부에서 사용한 디자인 패턴 전략은 아토믹 디자인 패턴을 사용했었는데요!
저희는 특히 atoms 전략에 힘쓰며 개발했었습니다 그 이유는 재사용성 때문이예요 ;)
이러한 디자인 패턴 전략을 도입한 덕분에 npm 패키지를 개발하기가 더 수월했습니다 굿굿
[1] 스토리북으로 UI 문서 작성 및 배포
저희가 본 서비스를 개발하던 시기에 디자이너 분께서 컴포넌트를 설계하신 공용 컴포넌트 중 선택 박스 컴포넌트 사진을 가져왔습니다!

위의 사진처럼 공용 컴포넌트로 배포할 atom 컴포넌트를 선정하고, 각각의 상태에 따른 UI 문서를 스토리북으로 만들어 배포하기로 하였습니다.
스토리북으로 배포하는 이유는 스토리북에서 사용자가 직접 컴포넌트를 클릭하며 상태를 바꿔보고 해당 컴포넌트를 직접 코드로 열지 않아도 쉽게 파악이 가능하기 때문입니다!
또한 컴포넌트 각각을 개발할 때마다 스토리북 문서를 작성하게 되는데, 이를 자동으로 스토리북에 배포할 수 있도록 gihub action으로 CICD 연결도 해두려고 합니다 :)
01. Npm 패키지 만들고 배포하기
[1] Npm 이란?
저는 평소 npm을 주로 사용해서 개발을 하고 있었는데요! yarn은 아직 사용해 본 적이 없어서 잘 모르겠네요,,
이번 기회에 npm이 무엇인지 정확히 알아보고 갑시다 ㅎㅎ

Npm 이란? (위키백과)
npm(노드 패키지 매니저/Node Package Manager)은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다. 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자이다. 명령 줄 클라이언트(npm), 그리고 공개 패키지와 지불 방식의 개인 패키지의 온라인 데이터베이스(npm 레지스트리)로 이루어져 있다. 이 레지스트리는 클라이언트를 통해 접근되며 사용 가능한 패키지들은 npm 웹사이트를 통해 찾아보고 검색할 수 있다. 패키지 관리자와 레지스트리는 npm사에 의해 관리된다.
우리는 한 프로젝트를 개발할 때 npm 명령으로 만들고 자바스크립트 기반의 프레임워크나 라이브러리를 사용할 때는 반드시 필요한 패키지의 역할을 수행합니다. npm은 node.js를 설치하면 자동으로 설치가 되기 때문에 굳이 설치해 줄 필요가 없습니다.
[2] Npm 가입하기
제가 npm 패키지를 개발하기 위해서는 먼저 npm 공식 홈페이지에 등록해야하는데요, 이때 npm 계정이 필요합니다!
npm 공식 홈페이지에서 회원가입을 진행합니다!

개인 정보를 입력하고 회원가입을 하고 나면 등록한 이메일 주소로 이메일 확인 메일이 전송되기 때문에 메일 확인하시고 이메일 인증까지 완료해주셔야 나중에 제 패키지를 배포할 수 있습니다 :)
[3] Npm 패키지 설치하기
제가 개발할 프로젝트 폴더를 생성해주고 해당 폴더 내부에서 터미널을 실행합니다.
터미널에 다음과 같은 명령어를 입력하여 초기화를 진행합니다!
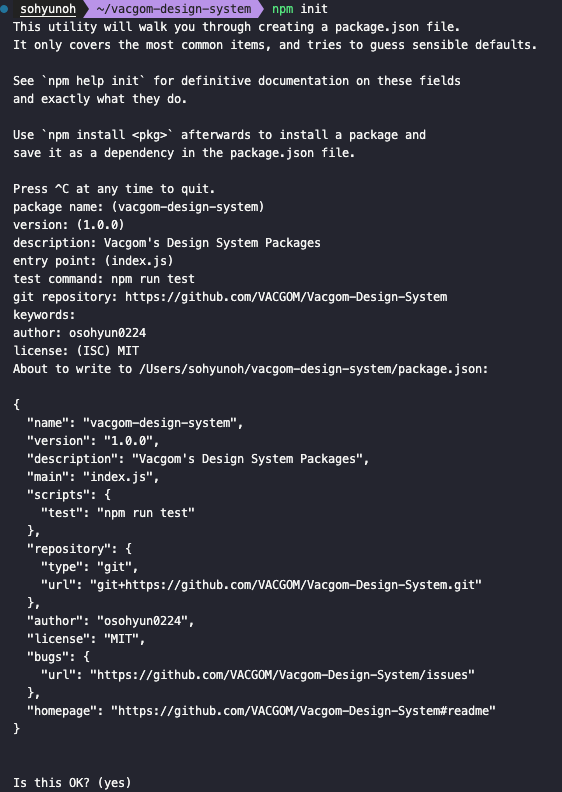
npm init
해당 명령어를 입력하면 위의 사진 처럼 패키지 이름 등등과 같이 옵션을 선택하게 됩니다.
라이센스는 보통 MIT로 선택하고 마지막 질문에 yes를 누르면 프로젝트 내부 파일에 package.json 파일이 아래와 같이 생성되는 것을 확인할 수 있습니다.

그리고 나서 저희가 엔드포인트를 index.js로 설정한 것에 테스트용으로 간단하게 다음과 같이 작성해줍니다.
exports.garden = function () {
console.log("안녕하세요, 프론트엔드 개발자 가든입니다!")
console.log("오늘은 npm 패키지를 한번 만들어볼거예여!!")
}그럼 배포를 위한 모든 준비를 끝났습니다 ;) 이제 본격적으로 npm 배포해보겠습니다!
[4] Npm 배포
터미널을 열고 배포를 위한 아래의 명령어를 실행해주세요.
npm publish --access public그럼 터미널에 정상적으로 배포되었다는 출력 메세지를 확인할 수 있습니다!
하지만 저는 이 명령어를 실행할 때 제 로컬에서 npm 로그인을 하지 않아서 배포가 되지 않았는데요 하하
터미널에서 다음과 같은 명령어를 실행해 로그인 부터 진행해줍니다.
npm login제대로 로그인이 되었는지 확인하려면 다음과 같은 명령어를 실행해 확인해보세요!
npm whoami[5] Npm 홈페이지에서 배포 확인

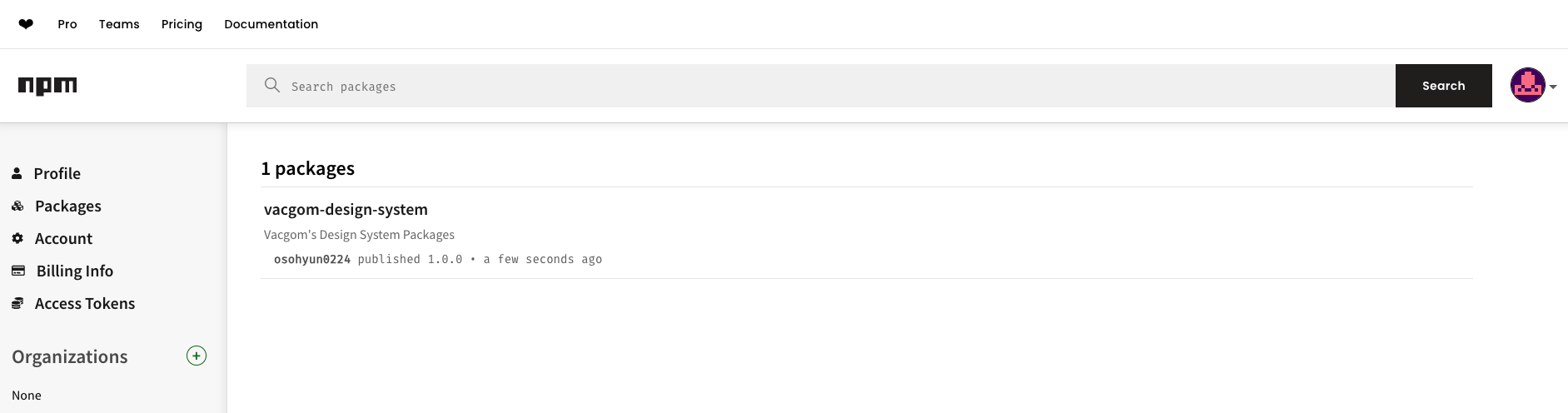
npm 홈페이지의 내 패키지를 확인하니 제가 만든 패키지가 잘 배포된 것을 확인하실 수 있습니다:)
02. StoryBook 설치 및 배포
패키지에 들어갈 컴포넌트들의 UI 문서가 되어줄 스토리북을 먼저 프로젝트에 설치해보겠습니다.
[1] 스토리북 설치
프로젝트 터미널을 열고 스토리북 CLI를 사용해서 프로젝트에 스토리북을 설치해주세요!
npx -p @storybook/cli sb init만약 npx가 설치되어있지 않다면 아래의 명령어를 입력해 npx를 설치해주세요!
npm install npx -g이렇게 설치를 하게 되면 프로젝트의 package.json에 다음과 같이 스토리북 패키지들이 설치된 것을 확인할 수 있습니다.

[2] 스토리북 실행
프로젝트 터미널을 열고 설치한 스토리북을 실행해보겠습니다.
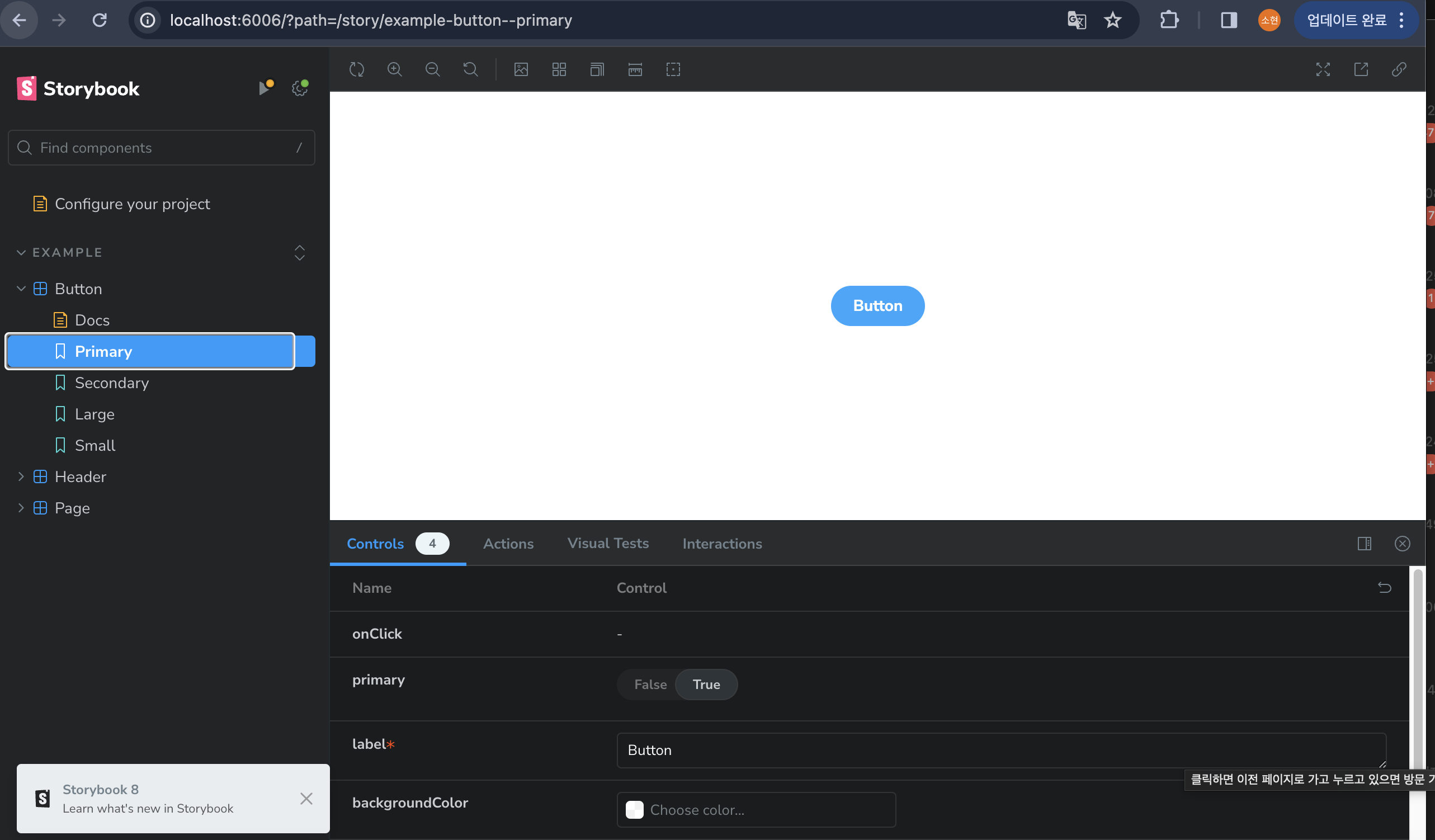
npm run storybook
위와 같이 스토리북이 잘 실행되는 것을 확인할 수 있습니다!
[3] 스토리북 자동 배포 (git action & chromatic)
저는 깃허브 액션과 chromatic을 사용해서 pr이 merge 될때마다 자동화 배포가 될 수 있도록 구현할 예정입니다.
따라서 현재 프로젝트 폴더를 깃허브 레포에 연결해주세요!
1) chromatic 설치
이제는 스토리북 배포를 위해 chromatic을 설치해보겠습니다.
npm install --save-dev chromatic시간이 2-3분 이상 걸리니까 조금 기다려주세요 :)
2) chromatic에 깃허브 로그인
chromatic 공식홈페이지에 접속해서, 여러분들의 깃허브 계정으로 로그인해주세요!
3) chromatic 레포 연결
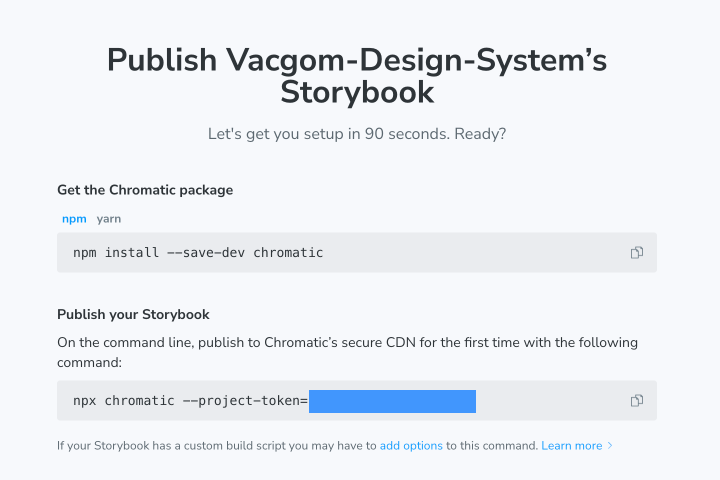
깃허브로 로그인했다면, chromatic에서 프로젝트 레포를 연결해주세요! 그렇게 된다면 아래의 화면이 나옵니다!

가려진 부분은 배포하는데 필요한 프로젝트 토큰입니다! 토큰은 보안으로 잘 관리해주세요:)
4) 외부 배포 링크 확인
npx chromatic --project-token={ }위의 명령어를 입력하면 각 프로젝트 스토리북의 외부 배포 링크가 발급됩니다!
이를 공유하면 외부 사람들도 제 스토리북에 접근해서 직접 사용해 볼 수 있습니다:)
5) 깃허브 액션으로 자동화 연결

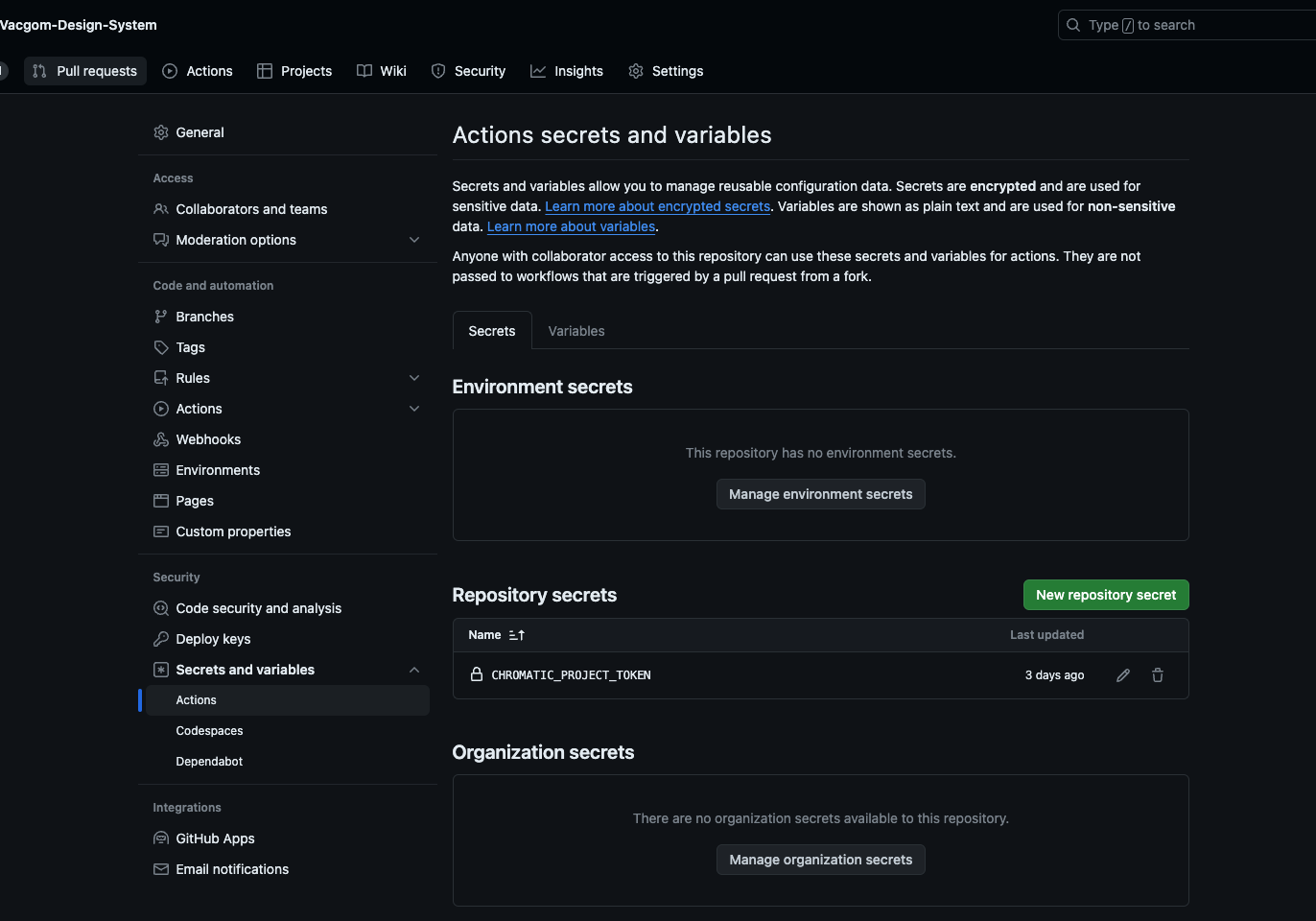
연결한 깃허브 레포에서 Settings-Security-Secrets and Variables - Actions에 들어가서
Repository Secrets의 New repository secret을 생성해 위에서 발급받은 토큰을 등록해주세요
6) yml 파일 생성
github/workflows/chromatic.yml 생성해서 자동화 배포에 필요한 yml을 작성해주세요
스토리북 공식 문서에서 제공하는 yml 기본 파일은 다음과 같습니다.
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/ko/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}깃허브 액션과 연결해서 자동으로 pr을 기준으로 배포하게 된다면 다음과 같이 yml을 작성해주세요!
# Workflow name
name: 'Chromatic Deployment'
run-name: ${{ github.actor }}
# Event for the workflow
on: pull_request
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
outputs:
status: ${{ job.status }}
# Job steps
steps:
- name: checkout repository
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: cache dependencies
id: cache
uses: actions/cache@v3
with:
path: '**/node_modules'
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}-storybook
- name: depedency install
if: steps.cache.outputs.cache-hit != 'true'
run: npm ci
- name: publish to chromatic
id: chromatic
uses: chromaui/action@v1
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
- name: comment PR
uses: thollander/actions-comment-pull-request@v1
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
message: '🚀storybook: ${{ steps.chromatic.outputs.storybookUrl }}'스토리북 자동화 배포까지 완료 되었습니다 :)
03. 라이센스 등록
이제는 제 깃허브 레포에 패키지에 대한 라이센스를 등록해보겠습니다!
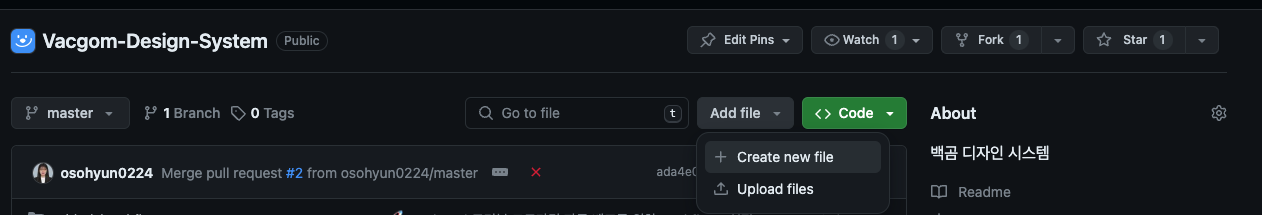
깃허브 레포에서 Create New File을 클릭해 새 파일을 생성해보겠습니다:)

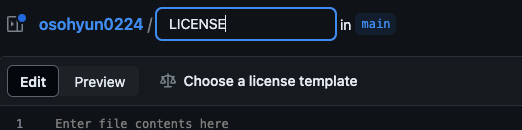
파일의 이름은 LICENSE로 해주시면, 아래에 choose 버튼이 생성됩니다.

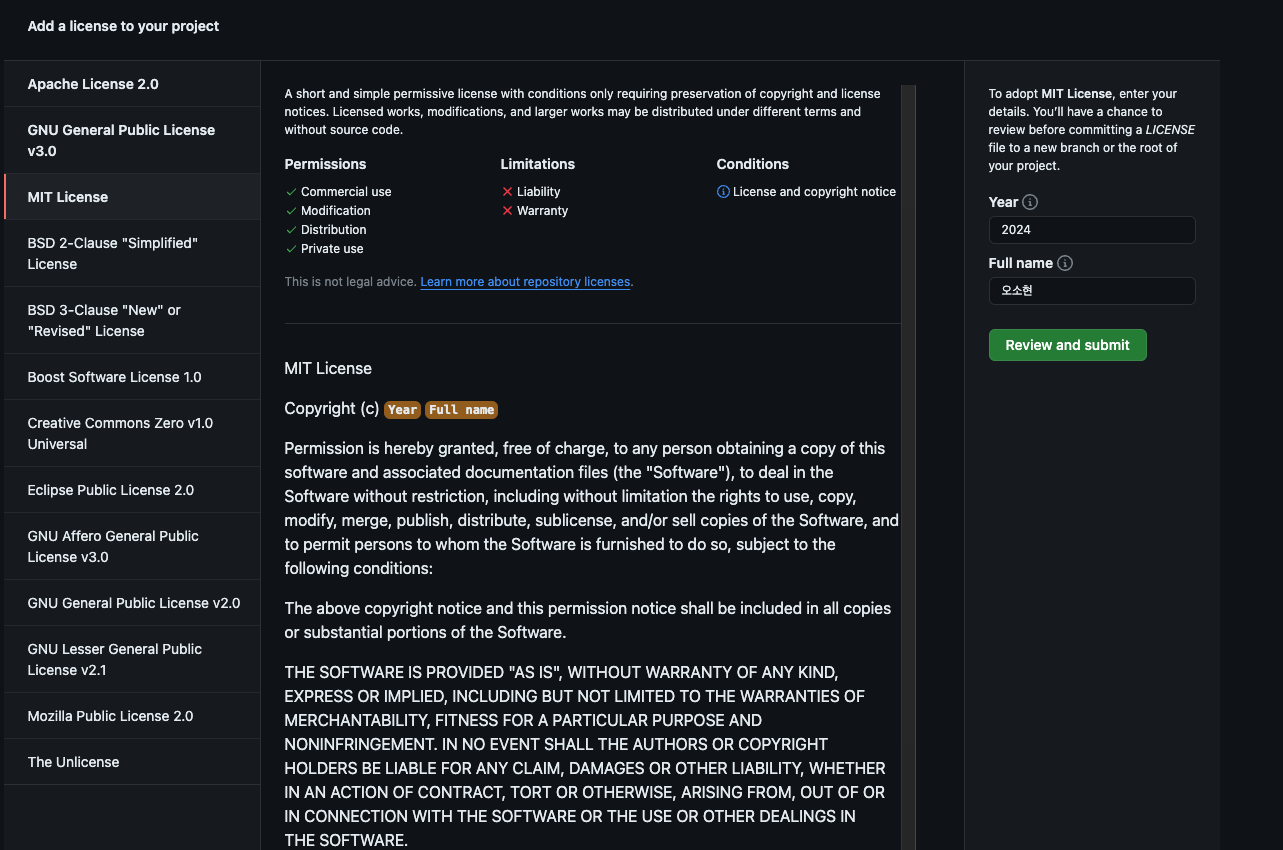
choose 버튼을 누르면 여러m개의 라이센스 중에서 MIT 라이센스를 선택해주세요
react나 Js가 대표적으로 MIT 라이센스이기 때문입니다

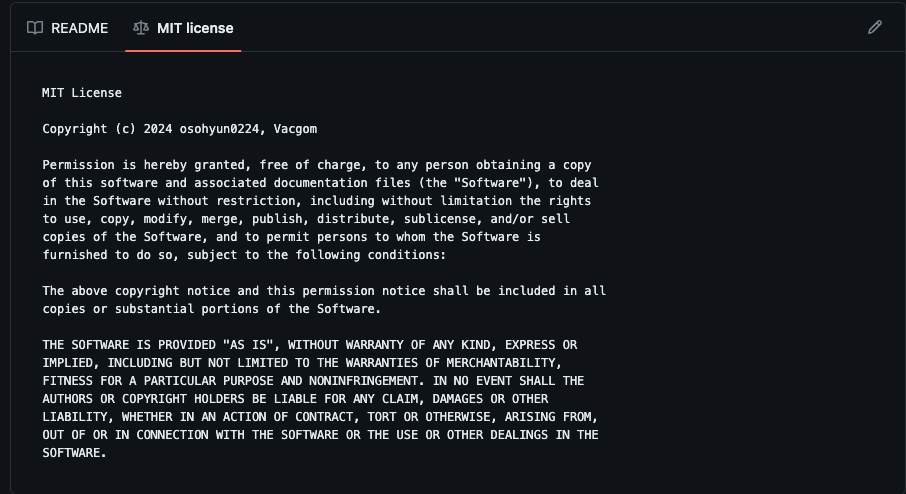
연도와 이름을 선택하면 아래와 같이 라이센스 파일이 생성되며, 해당 프로젝트 레포가 MIT 라이센스로 등록됩니다!

오늘은 이상으로 npm 패키지 개발 기본 세팅을 포함해서 storybook을 설치하고 깃 액션으로 자동화 배포, 그리고 라이센스 등록까지 1차 작업을 진행해보았습니다!
다음에는 직접 컴포넌트를 개발하는 과정을 담은 글로 찾아오겠습니다 :)
디자인 시스템 깃허브 레포는 여기있습니다 ;) 감사합니다!


소현님 언제 이런걸 . 또.. 🥹 대박 ..