ESLint file format 차이
eslint를 설정할 때 우리는 보통 json이나 js로 생성하곤 한다.
각각의 차이점이 무엇이고, 언제 어떤 것을 채택해야 하는지 알아보자.
📌 종류
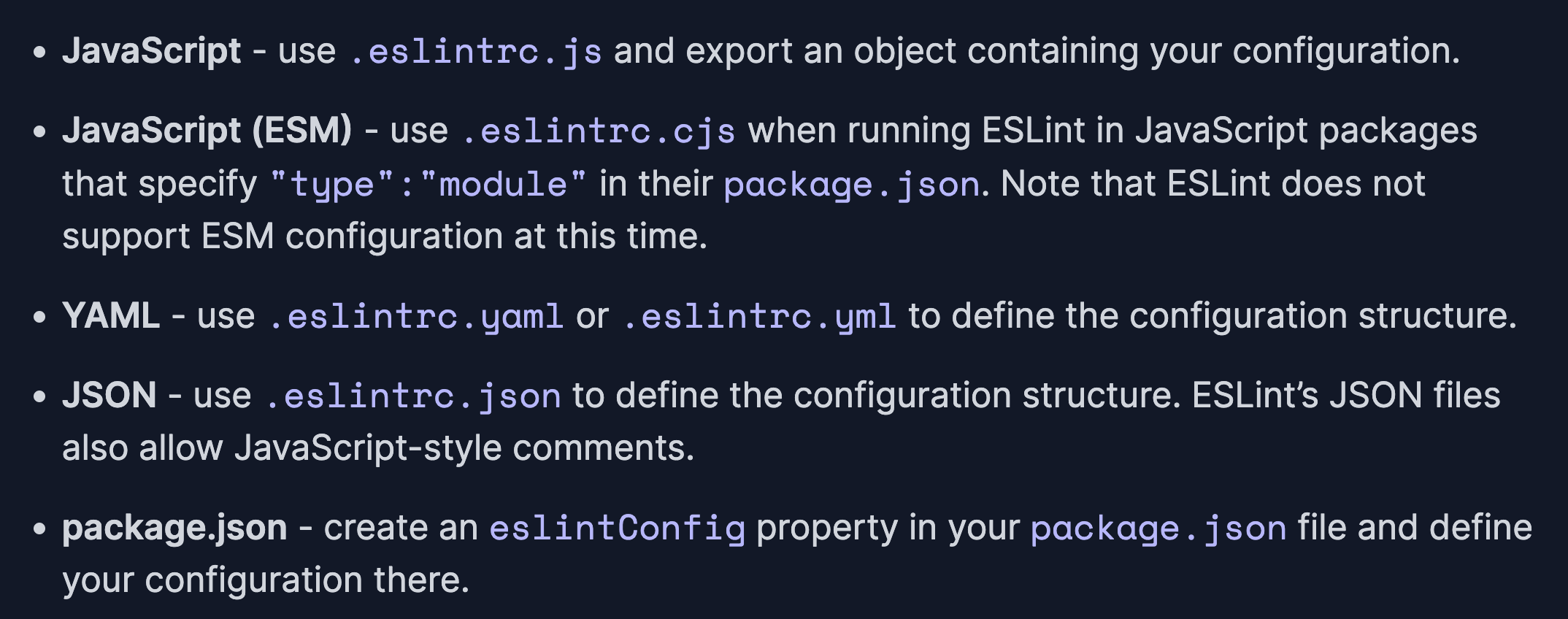
공식문서에 보면 eslint configuration file은 원래 다양한 format이 있었다.
1. .eslintrc.js
2. .eslintrc.cjs
3. .eslintrc.yaml
4. .eslintrc.yml
5. .eslintrc.json
6. package.json

👀 차이
보통 js 와 json 형식을 가장 보편적으로 쓰지만, 동적 논리를 포함할 수 있는 js를 선호한다. 아래 예시를 들어보겠다.
const path = require('path');
module.exports = {
"extends": "eslint:recommended",
"rules": {
"semi": "error",
"quotes": ["error", "single"],
"no-console": "off"
},
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"],
"moduleDirectory": [path.resolve(__dirname, 'src'), 'node_modules']
}
}
}
}이런 식으로 동적으로 path 를 받아와 사용할 수도 있기 때문!
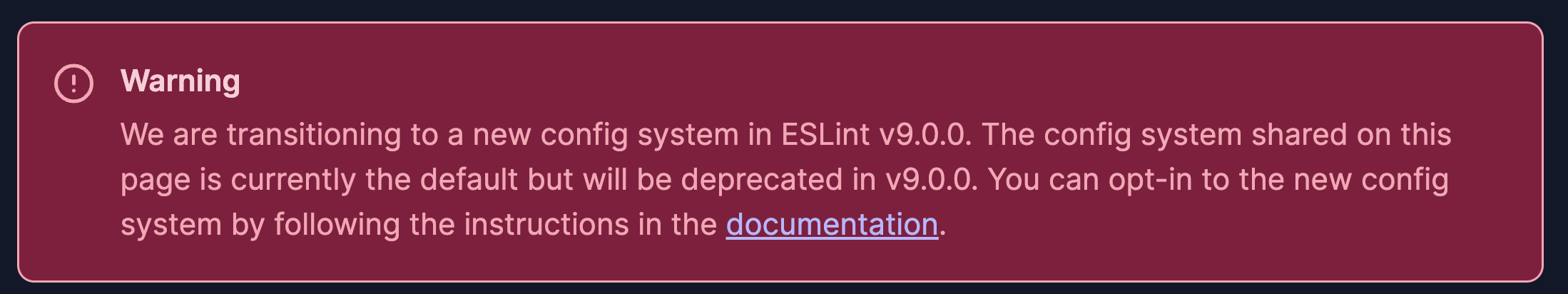
근데, 공식 홈페이지에 아래와 같은 Warning이 있다.

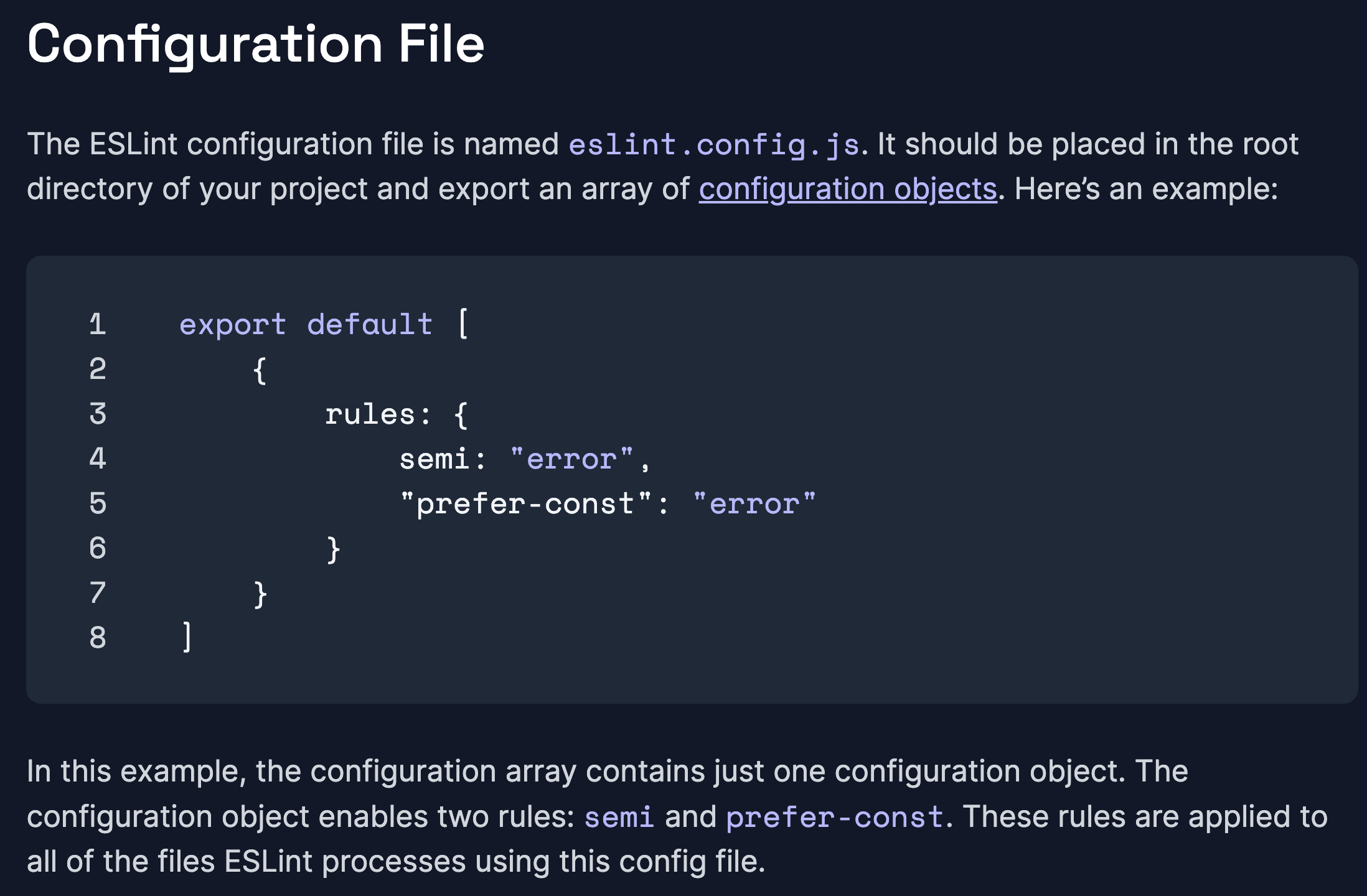
+) new config system
공홈에 보니 2020년 4월 6일에 출시된 ESLint의 버전 7.0.0부터는 eslintrc파일이 아닌 eslint.config.js가 공식 파일로 변경되었다고 한다.

자세한 내용은 여기에서 확인할 수 있다.
