React Hooks - 내가 몰랐던 useState
동아리에서 코드 리뷰를 하다가, Next에 react-query 설정하는 부분에서 다음과 같은 코드를 발견했다.
const [queryClient] = React.useState(() => new QueryClient());띠용? 처음엔 이해가 안갔다. 나에겐 너무 생소한 코드,, 쭈굴 ㅜ
의문점은 2개였다.
1) setValue 부분이 없어도 에러가 안나네?
결론부터 말하자면, 쓰든 안쓰든 상관없다.
공식문서를 봐도 setValue 없이 쓰는 경우가 없어서.. 안되는줄 알았다..
React 공식문서를 보니 대괄호에 대한 설명이 있었다.
자바스크립트의 구조 분해 할당을 쓰기 때문에, useState에서 2개의 아이템 쌍이 있는 배열을 리턴하기 때문에,, 순서만 생각해서 쓰면 문제가 없나보다.
그렇다면 [0], [1] 이렇게 접근하는건 되나?
라는 생각이 들었는데 바로 공식문서에 답이 쓰여있었다. (머쓱)
"배열 구조 분해라는 특별한 방법으로 변수를 선언해주었기 때문에 [0]이나 [1]로 배열에 접근하는 것은 좋지 않을 수 있습니다."
라고 써있다. 되긴 되는데 권장하지 않는듯.. 그 이유는 뭘까..,, 굳이 그렇게 안해도 되는데 왜 하냔 뜻일까? 내가 예전에 setValue를 안해서 에러가 났던건, 혹시 린트 문제였었을까? 아니면 나의 기억조작일까?.. 🤔
2) setState 부분에 어떻게 함수가 들어가지..?

공식문서에 의하면
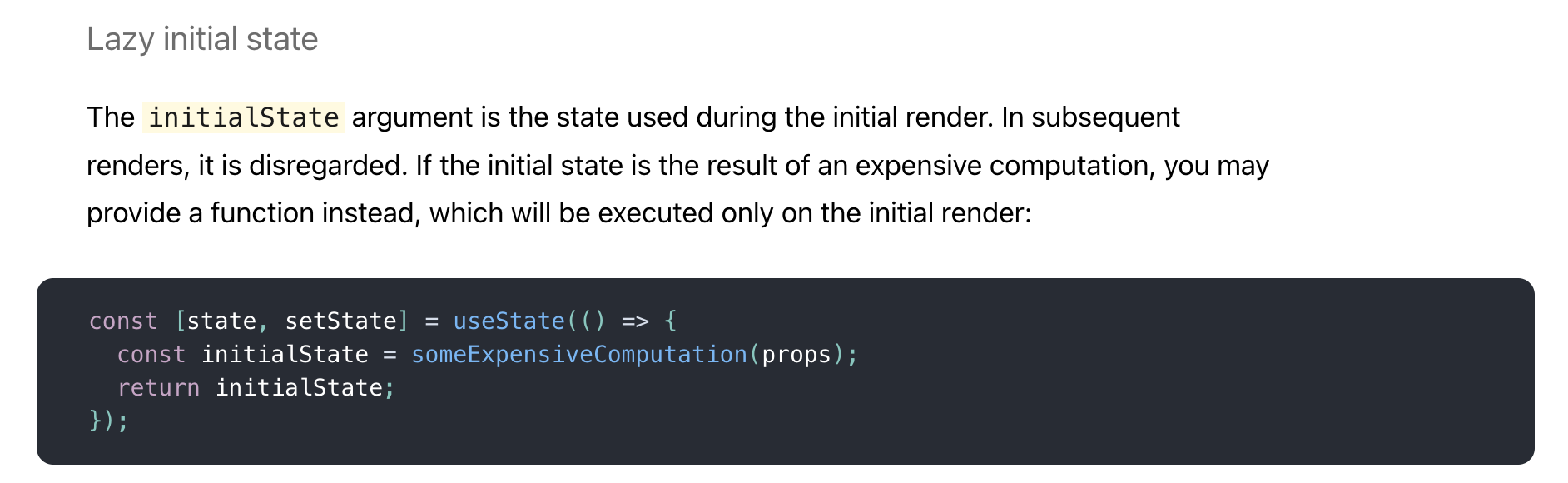
initial state의 값이 expensive computation일 경우, function을 쓰라
고 되어있다. 외부에 생성하면 렌더링이 될 때마다 실행되는데, 이렇게 useState안에 함수형으로 표현하면 initial render에만 딱 한 번 실행되게 하는 것 같다.
근데 여기서 말하는 Lazy..의 의미는 뭘까? expensive한 계산이라 오래걸려서 그런걸까? 왜 저렇게 표현했는지는 모르겠다. 🙄
마치며
+)
뭐라 검색해야될지 모르겠어서 마구잡이로 검색하던 도중, useState의 비동기 처리와 함수형 업데이트라는 글을 보게 되었다. 의문과 관련 없는 내용이었지만, 궁금한 점이 많아져서 다음번에는 함수형 업데이트에 대해서 딥다이브를 해봐야겠다.
+)
사실 난 일하면서 다른 사람들의 코드를 볼 일이 거의 없기 때문에,, 이런 사소한게 신기하다.. 근데 너무 기본적이고 보편적인 것들인데 내가 모르는 걸까봐 의구심과 자괴감이 든다 ㅠ ㅠ 그래도 지금부턴 아는거니까, 그리고 앞으로 어떤 것들을 공부하고 살펴봐야하는지 조금 알겠으니까 불행 중 다행이다. 이런 코드를 짜준 지개에게 감사 인사 올리며 마치도록 하겠다. 안뇽~~~
+) 위 코드에 대해 아주 고퀄리티로 이미 정리가 되어있 따 ^^
https://www.zigae.com/useState-one-initialization/

잘봤습니다 - lazy는 "필요할때 로딩하는" 정도로 해석하시면 될겁니다
lazy반대말 eager
예를 들어서 페이지에 필요한 이미지를 전부 다 미리 다운로드 받아놓고 렌더링을 한다면 eager
유저 스크롤에 따라서 필요한 몇몇 다음 이미지만 그떄그때 다운로드 해서 렌더링 한다면 lazy