Turborepo + yarn-berry 모노레포 구축기

이번에 동아리에서 모노레포 구축을 위해 터보레포를 도입해봤다.
Vercel이 인수(참고)한 Turborepo는 JavaScript와 TypeScript 코드 베이스의 모노레포를 위한 고성능 빌드 시스템입니다. (Vercel, AWS, Miro, PayPal, Discord, LINE+의 Universal Video Player에서 사용)
보통 yarn workspace를 보편적으로 쓰는데, 팀원들 끼리 고민하다 이왕 같이 해보는거 새로운 (각광받는?) 툴을 써보자 해서 선택하게 되었다.
시작하기
공식문서에 있는 터보레포 스타터킷으로 시작했다.
아예 새로운 모노레포 프로젝트 생성부터 시작했다.
npx create-turbo@latest위 명령어를 입력하면, 프로젝트 이름과 npm / yarn 중 무엇을 선택할지 물어본다. 입력하고 선택하면 프로젝트가 생성된다!
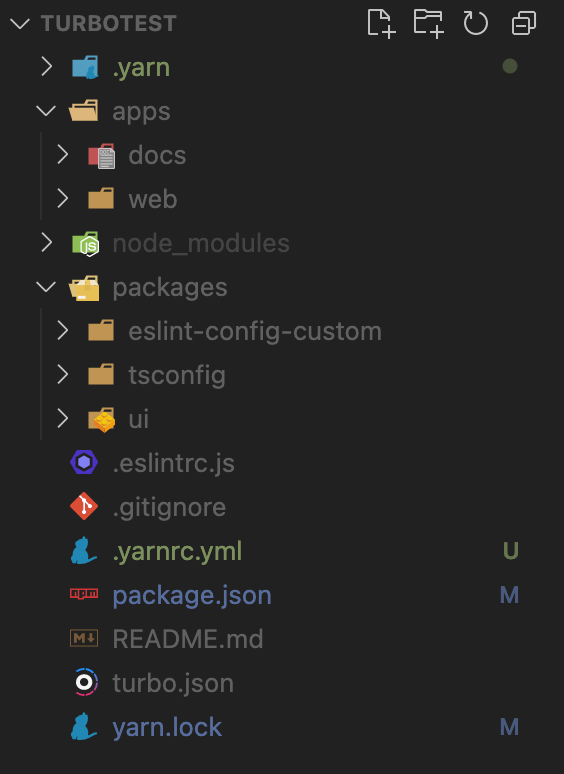
생성하면 초기 프로젝트 폴더구조는 다음과 같다.

apps 안에 여러 프로젝트가 있고, packages에는 공통으로 사용할 수 있는 패키지가 있다. docs, web 두 개의 서비스가 있고, 각각의 프로젝트에서 ui, tsconfig라는 공통 모듈을 import해서 사용하게 된다.
각 워크스페이스 설정하기
우리가 만들 서비스는 다음과 같다.
프로젝트
- 사전신청 바이럴 페이지 - React, Recoil, React-query, emotion (vite)
- 서비스 페이지 - Next, Recoil, React-query, emotion (docker)
패키지
- hooks
- ui component
- ts config
어떻게 만드는거징? 했는데 그냥 apps 폴더 아래에서 각각의 환경을 구축해주면 된다!!
apps를 루트로 생각하고 CRA, CNA를 해주면 된다.
$ npx create-react-app <my-app> --template typescript
$ yarn create next-app --typescriptyarn-berry 도입하기
yarn berry migration 하는법 상세 내용 참조
우리는 yarn berry를 쓰기로 했는데...
$ npm install -g yarn
$ cd ../path/to/some-packagenode_modules가 아예 없어지진 않는다 ^^노드링커?
하지만 버셀에 배포하는 과정에서 여러 에러가 나서, 아직 터보레포에 얀베리 도입이 안되는가?하고 찾아봤는데 올해(2022년) 3월부터 가능해진걸 확인했다.
https://github.com/vercel/turborepo/issues/693
This is now available in turbo run for turbo@1.2+
의심해서 미안해..^^!@ 잘 된다 ㅎㅎ
Vercel에 배포하기
공식문서에서 하라는 Step대로 하면 잘 된다 ^^
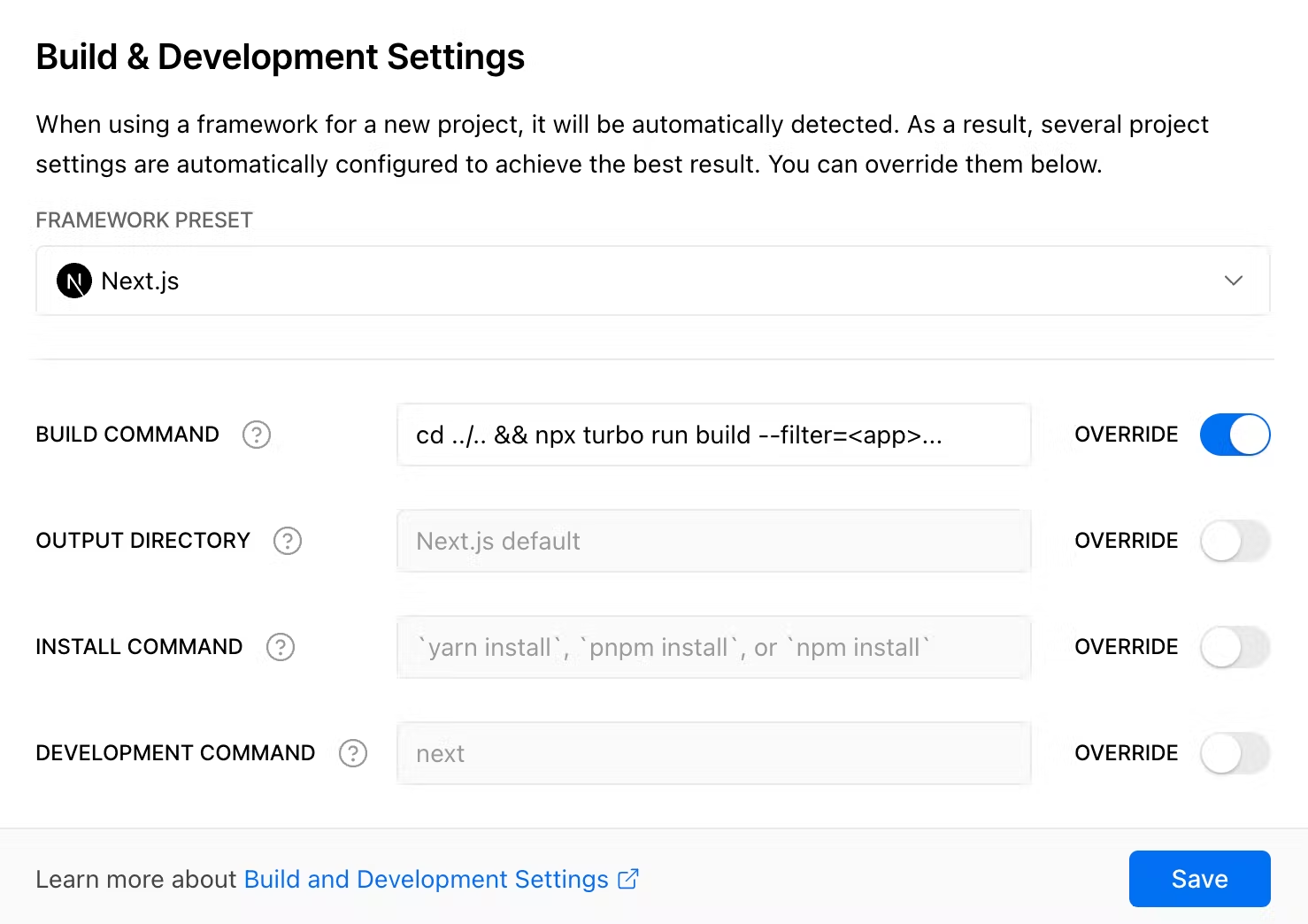
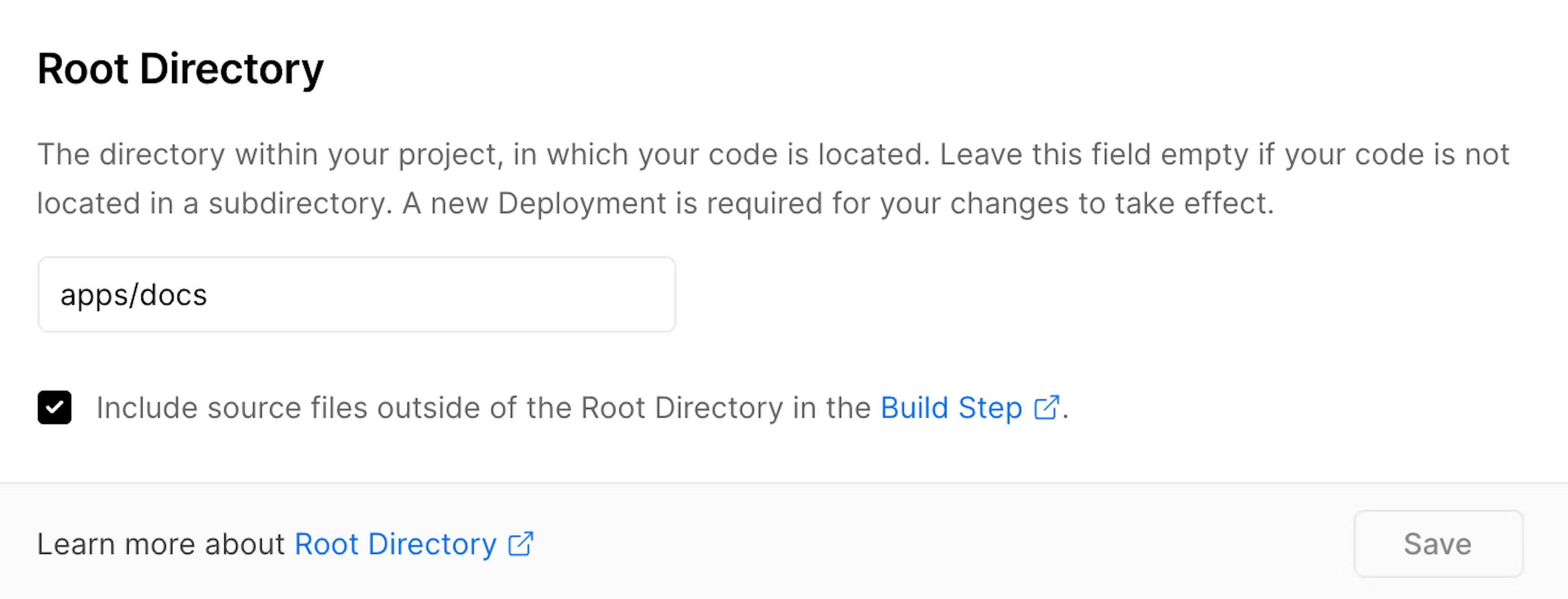
cd ../.. && npx turbo run build --scope=<app> --include-dependencies --no-deps그리고 버셀 설정 페이지에서 다음과 같이 설정해주면 된다.


근데 하위 패키지 경로를 못찾는 이슈로 버셀에 배포가 자꾸만 실패했다.. Vercel 이 인수했는데 도대체 왜? 얀 베리 때문인가? 했는데 위에서 말했듯이 해결했고...
알고보니 캐싱 문제였다.. vercel에서 캐싱을해서 제대로 고쳤어도 동작을 안했던것..^^ 한참 헤맸는데 버셀 프로젝트를 지웠다가 다시 생성하니 거짓말처럼 잘 동작하는것을 확인할 수 있었다.
사용 후기
- 각각의 워크스페이스.. 루트 packages에서 각각 의존성 관리할 수 있음 (당연하지만)
- 난 다른걸 안써봐서 잘 모르겠지만, 다른 사람들이 말하길 매우 빠르다고 한다.
- 레퍼런스는 없지만 독스가 잘 정리되어 있고 전체적으로 매우 트렌디함 ㅎ
