오늘은 기본이지만 제일 중요하고, 또 하다보면 복잡한 라우팅 설정을 해보겠읍니다 ^~^
오늘도 공식문서와 함께합니다.
1. 설치하기
npm install @react-navigation/native @react-navigation/native-stackios 는 pods 설치할때 버전을 조심해야한다고 써있는데,, 난 이 pods 의 p만 봐도 벌벌 떠는 사람이 되었다,, 다행히 아무 이상 없이 넘어감 휴~
2. App.js에 설정하기
공식문서에서 하라는대로 앱의 최상단에 NavigationContainer를 넣어주자~
난 Provider (리덕스) 가 감싸는게 제일 최상단이어야 하므로 그 바로 아래에 넣어줌!
const App = () => {
return (
<Provider store={store}>
<NavigationContainer>
<SafeAreaView>
<StatusBar />
<ScrollView
contentInsetAdjustmentBehavior="automatic">
<View>
<Text>Is this claudwjr err??</Text>
</View>
</ScrollView>
</SafeAreaView>
</NavigationContainer>
</Provider>
);
};여기서 추가로 navigationTheme을 넣어주려고 한다!
글로벌하게 관리할 수 있는 스타일을 추가할 수 있다.
일단 기본 코드를 넣어놓겠당.

위와 같이 styles 폴더를 만들어주고 그 아래 index.js 를 넣었다. 원래는 App.js 와 같은 레벨에 styles.js를 넣었었는데, 그렇게 되면 auth 부분의 스타일, 다른 페이지의 스타일이 다 짬뽕되어 코드가 복잡해진당,, 진작 이렇게 폴더링을 할걸!
여튼! 기본 theme을 아래와 같이 작성해 적용해주었다.
styles/index.js
export const navigationTheme = {
dark: false,
colors: {
primary: 'rgb(255, 45, 85)',
background: 'rgb(242, 242, 242)',
card: 'rgb(255, 255, 255)',
text: 'rgb(28, 28, 30)',
border: 'rgb(199, 199, 204)',
notification: 'rgb(255, 69, 58)',
},
}App.js
const App = () => {
return (
<Provider store={store}>
<NavigationContainer theme={navigationTheme}>
<SafeAreaView>
<StatusBar />
<ScrollView
contentInsetAdjustmentBehavior="automatic">
<View>
<Text>Is this claudwjr err??</Text>
</View>
</ScrollView>
</SafeAreaView>
</NavigationContainer>
</Provider>
);
};3. Stack 구조 만들기
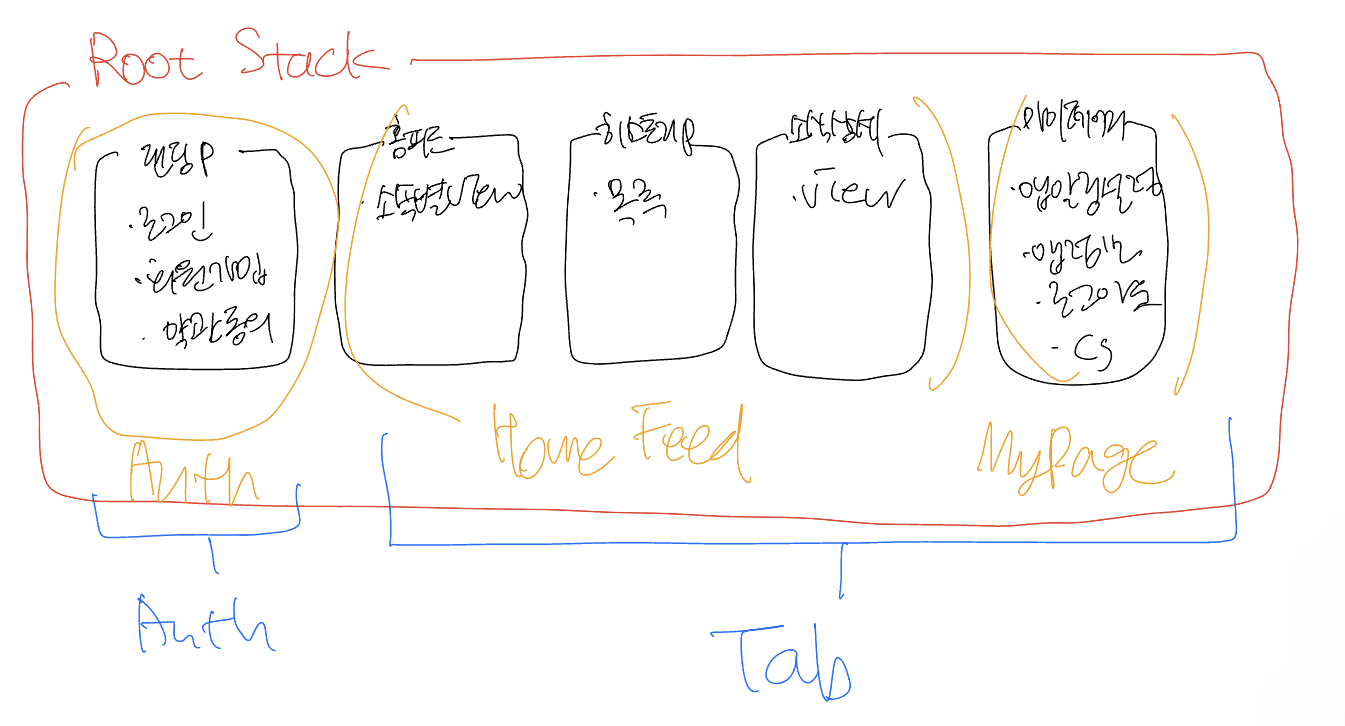
컨테이너도 씌웠겠다, 이제 이 안에 Stack 과 Stack.Screen을 넣어주면 되는데, 난 그 상단의 개념을 하나 더 만들려고 한다. 왜냐면 매 Screen 전에 getMe 와 같은 액션을 할 일이 있기 때문! 그리고 구조를 그려보니 다음과 같았기 때문.

Root Stack 안에 Tab Navigation을 할 것과 아닌 것을 나누고 Stack을 어떤 것끼리 묶을건지 생각해보았다. (하다가 바뀔 수도 있음)
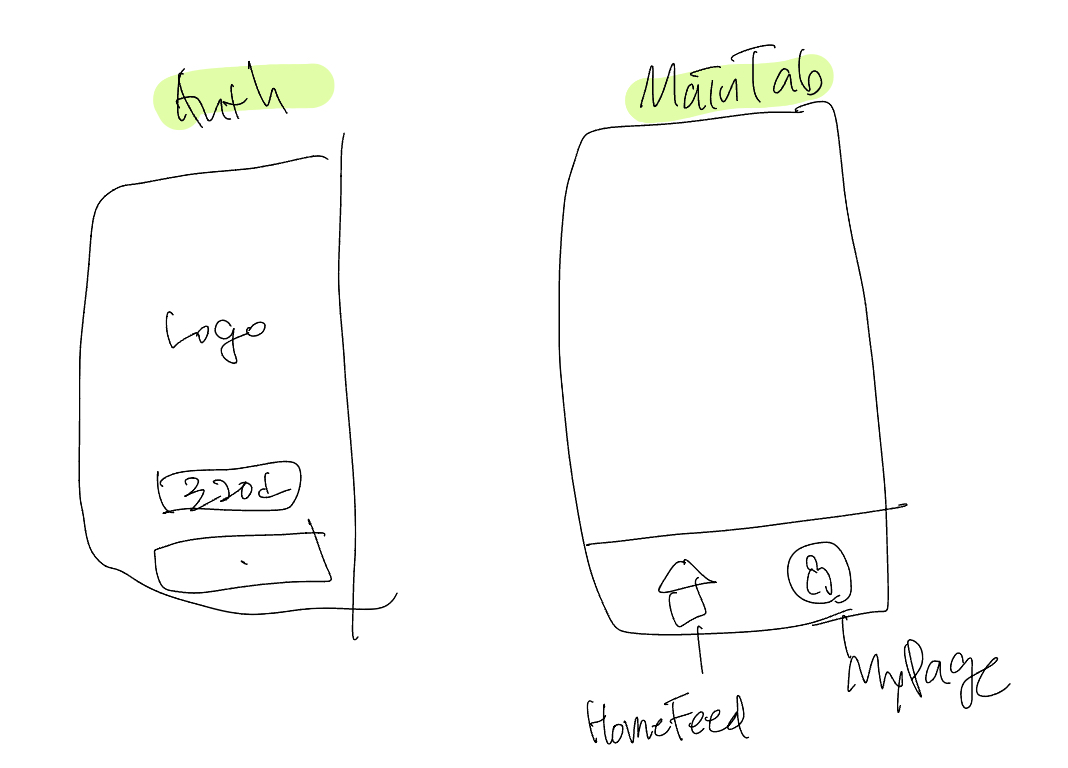
화면 나눈걸 조금 더 시각화해서 쓰자면 아래와 같다.

여튼 요대로 구조를 세워본 코드는 ~
1) 일단 요거 설치하기
npm install @react-navigation/stack
npm install @react-navigation/bottom-tabs
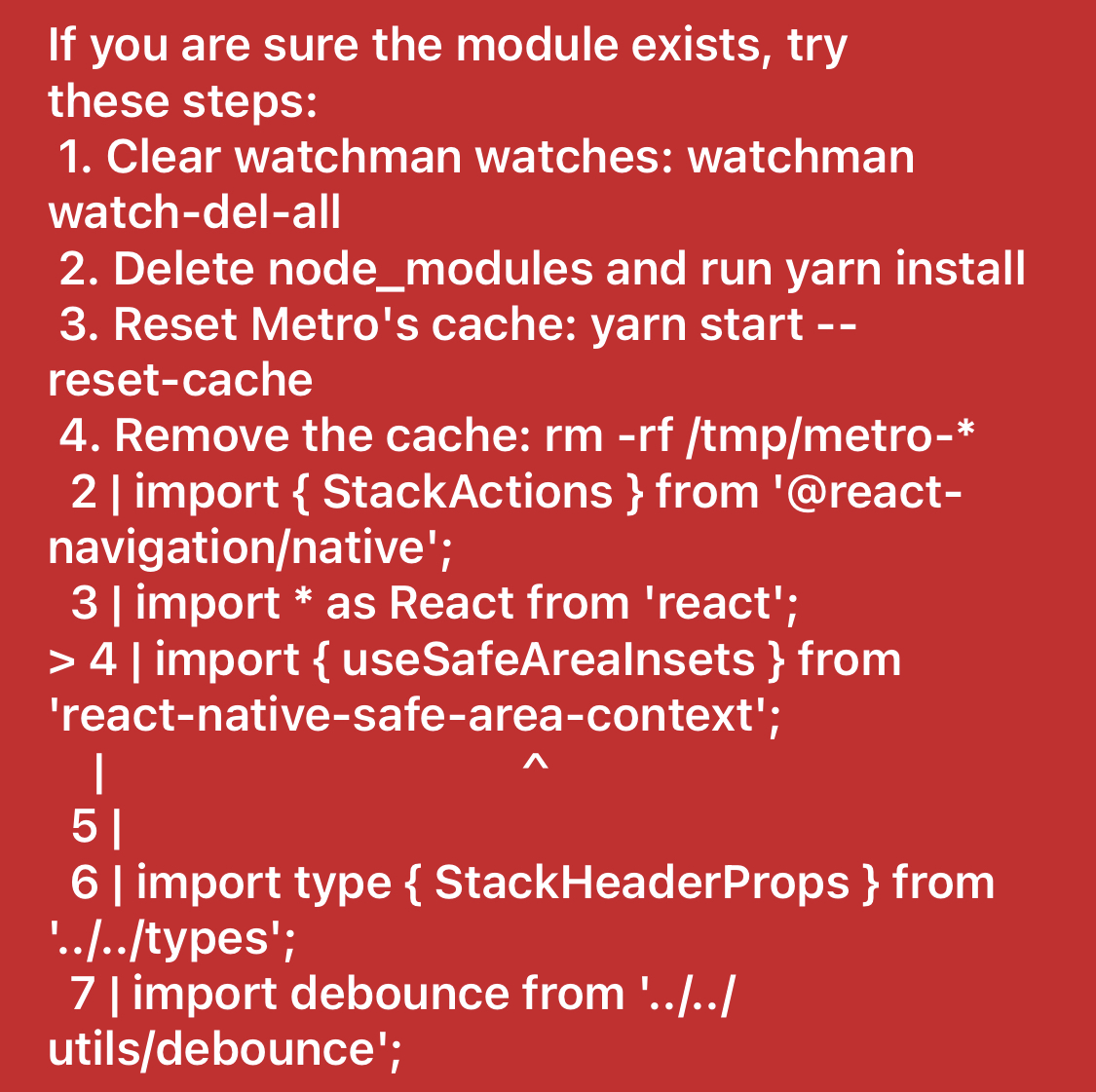
+) 근데 요걸 설치후 코드에 적용했을때 다음과 같은 에러가 떴당
However, this package itself specifies a `main` module field that could not be resolved 어쩌고저쩌고해답은 요기!!
(사실 걍 다 껐다가 restart 해도 됐었을것같음)
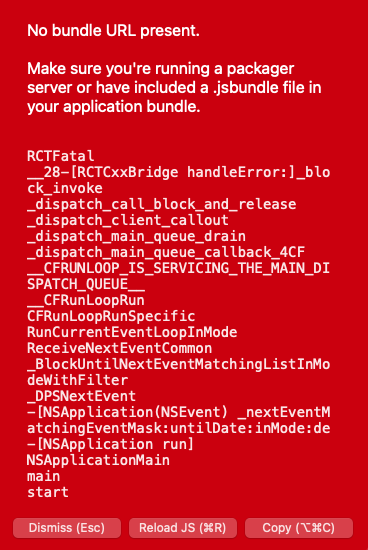
이러고 나니 또 알수없는 에러가 떴는데 ^^

워치맨 분명 깔았는데 뭐지,,? 근데 와치맨이 뭐지?
왓치맨은 특정 디렉토리나 파일을 감시하다가 변경된 내역이 발견되면 특정 동작을 실행하도록 하는 역할을 한다. 리액트 네이티브는 자동적으로 빌드하고 디바이스나 시뮬레이터에 업로드 하기 위해 왓치맨을 사용한다.
출처: https://uphow.tistory.com/48 [퇴근이 취미입니다]
라고 합니다,, 그렇구나,, 크로스플랫폼을 쓰려면 장비빨(?)이 필요하구나 ㅎ
워치맨 여튼 다시 깔아주고 위 과정을 다시 진행해봤ㄷㅏ!
package-lock.json 이랑 node_modules 지우고 npm i 하고 다시 돌려봤당
어디서 꼬인건지.. 다시 차근차근 보자^^
해결을 했는데 또 새로운 에러가 떴당

검색했더니, 빌드파일을 삭제하란다
다시 심기일전하여, xed -b ios 하고 xCode를 열어 derived data를 삭제해보고 다시 실행해봤는데도 안된다..
계속해서 똑같은 에러가 나와서 ㅜㅠ 흑흑
도대체가.. 난 react-native-safe-area 어쩌고를 깐적이 없는데 왜이러는걸까? 했는데 App.js에 SafeAreaView로 있고,,버전이슈로 있더라..
여기를 보고
npm i react-native-safe-area-view react-native-safe-area-context && react-native link react-native-safe-area-context를 해줬고, 또 새로운 에러가 아래처럼 뜨길래
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view이걸 다시해줌.. 위에 포함 안된것들이 있어서!
헼 헼 다시 npm i 하고 돌려보니 또 안됨ㅎ
그러다가 kill react native packager 하라는 답변을 봤고,, 오,, 난 지금껏 한번도 끈 적 없어서 꼬일 수 있겠다 싶어서
sudo lsof -i :8081이걸로 봤더니 세상에 엄청나게 많은 서버가 돌아가고 이썽ㅆ다..
killall node이걸로 다 꺼줌ㅎㅎ
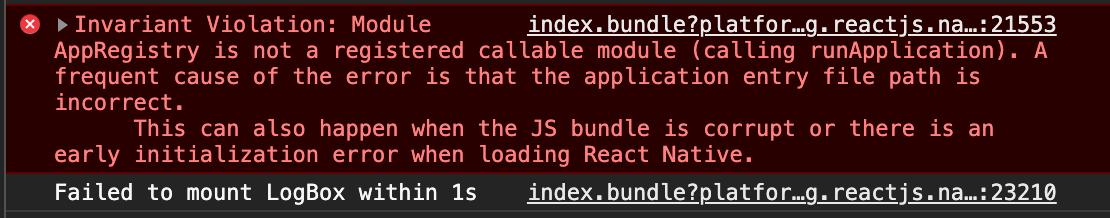
새로운 에러
Invariant Violation: Module AppRegistry is not a registered callable module (calling runApplication). A frequent cause of the error is that the application entry file path is incorrect.
This can also happen when the JS bundle is corrupt or there is an early initialization error when loading React Native.이 떴고 ㅎㅎ

https://github.com/facebook/react-native/issues/32952
여기 나온 해결책 중
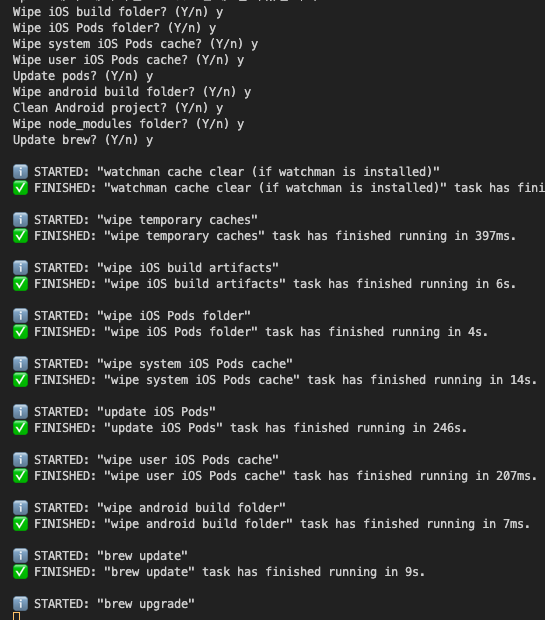
$ npx react-native-clean-project
$ npm install요걸 다시 해봤다!

기도 메타를 했으나,,
$ cd ios && rm -rf Pods && pod cache clean --all && pod install && cd ..이것도 안먹음 ㅠㅠ
결국..최후의 방법을 선택하다
이전 커밋으로 돌아가 하나씩 적용해보면서 뭐가 문제인지 차근차근 해결해보려고 한다...^^ 오랜만에 빌드 성공해서 좋은 화면을 보니 기분이 좋구나,,
NavigationContainer 설치하고 넣는것까진 문제가 없었는데..
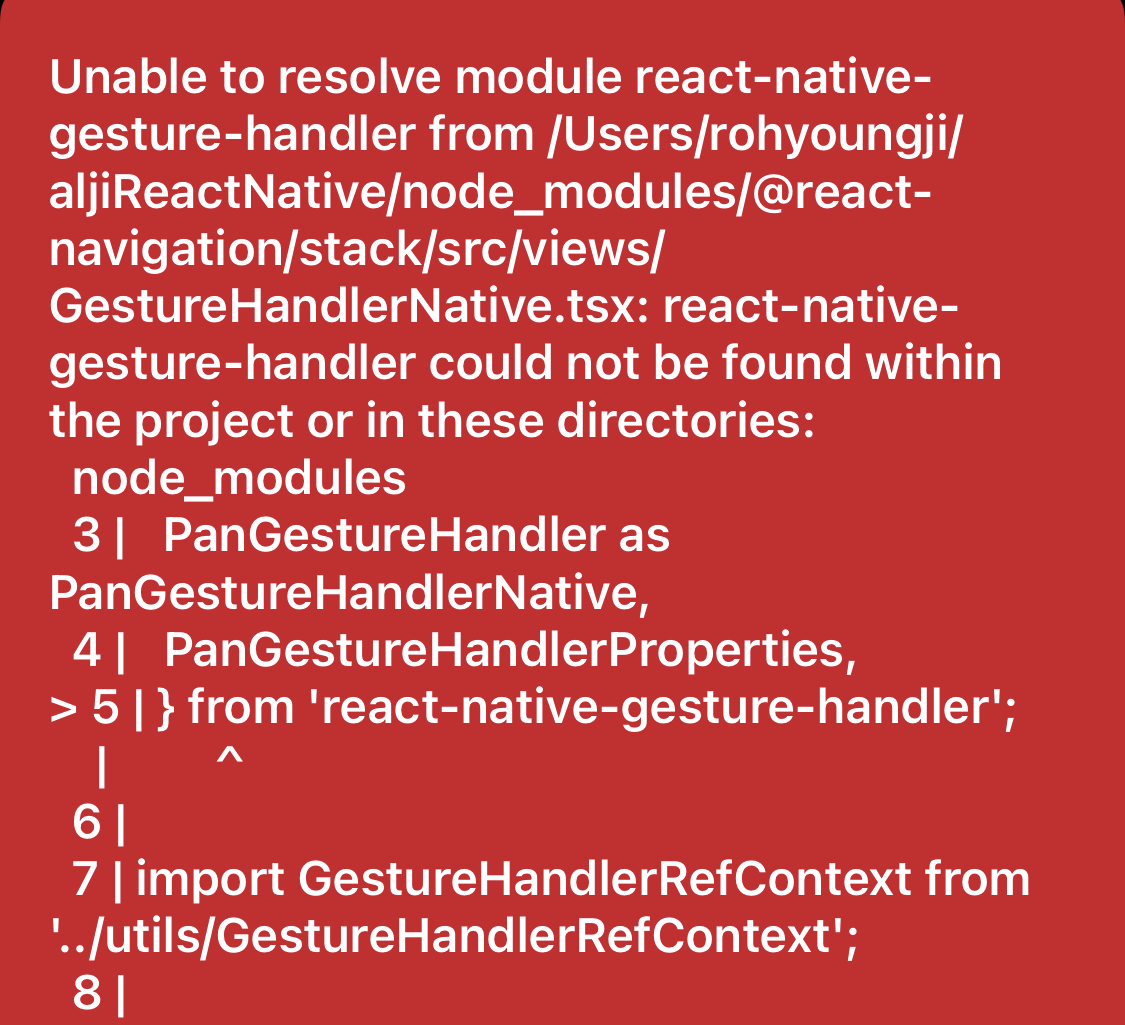
react-native-gesture-handler could not be found얘는 왜 계속 나는거지 ^^
다시 설치해주었다
npm install react-native-gesture-handler --save이걸 했더니 또 위와 같은 에러가 떴다.. 처음부터 문제였구나 ^^;;
https://yehey-study.tistory.com/entry/RN-React-Native-build-%EC%97%90%EB%9F%AC-Invariant-Violation-requireNativeComponent-RNSScreenStackHeaderConfig-was-not-found-in-the-UIManager-%EC%97%90%EB%9F%AC-%ED%95%B4%EA%B2%B0
아직 미해결 ㅠ ㅠ 삥 뺑 뿡
