지난번 했던 라우팅은 다시 독스를 읽으며 하나씩 짚어보니 해결이 바로 되어버렸다. Component를 렌더링해야하는데
1. UI Library 설치하기
1) React Native Elements
나는 Expo도 아니고 React도 아닌 react-native cli 이므로 그 문서를 보고 진행했다.
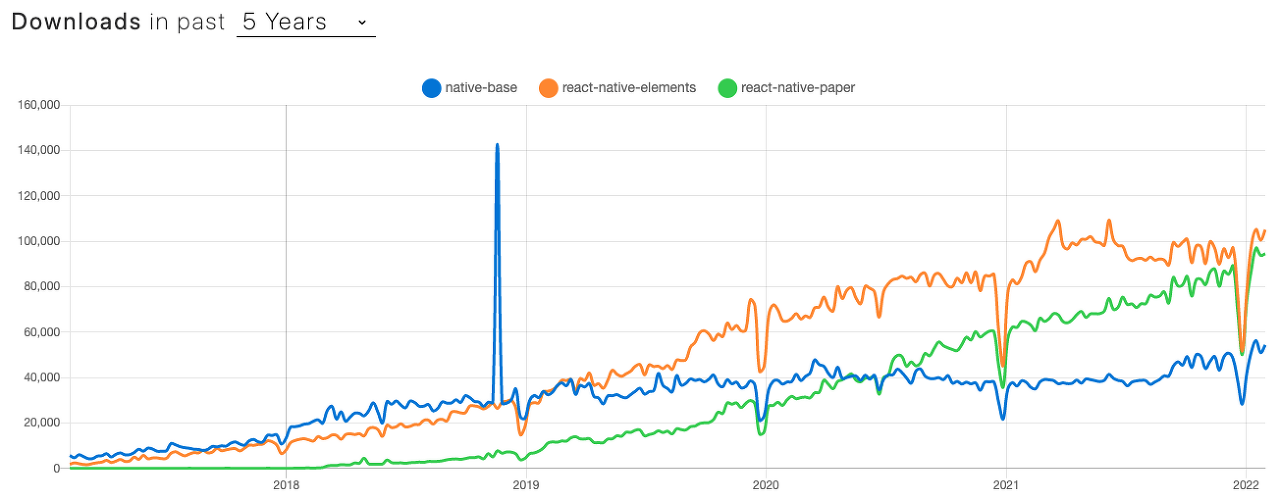
ui theme을 무얼 쓸지 고민하다가, 가장 시장 점유율이 높은 이 아이를 쓰기로 했다!

최근 5년간의 react native ui library 시장 점유율! (npmtrend)

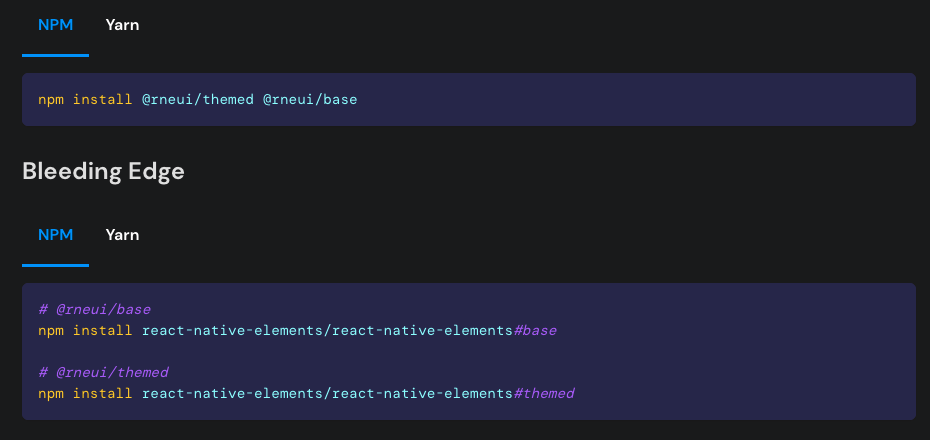
Bleeding Edge 가 뭐지? 하고 찾아봤는데 직역하면 피흘리는 모서리란 뜻으로, 위험을 감수하는 버전이라고 생각하면 된다.
npm install @rneui/themed @rneui/base
npm install react-native-vector-icons
npx react-native link react-native-vector-icons
npm install react-native-safe-area-context
npx react-native link react-native-safe-area-context근데.. 하다보니 쓰임새도 불편하고 너무 거의 제로부터 커스텀 하는거라 쓰다가 바꿨다.
일단 rne 삭제하고,,
이걸로!!
2) RNUILib
https://wix.github.io/react-native-ui-lib/docs/getting-started/setup
npm install react-native-ui-lib
npm i react-native-reanimated react-native-gesture-handler
cd ios && pod install하면 설치 끝! (blur를 쓰고 싶은 사람은 따로 깔아주어야 한다)
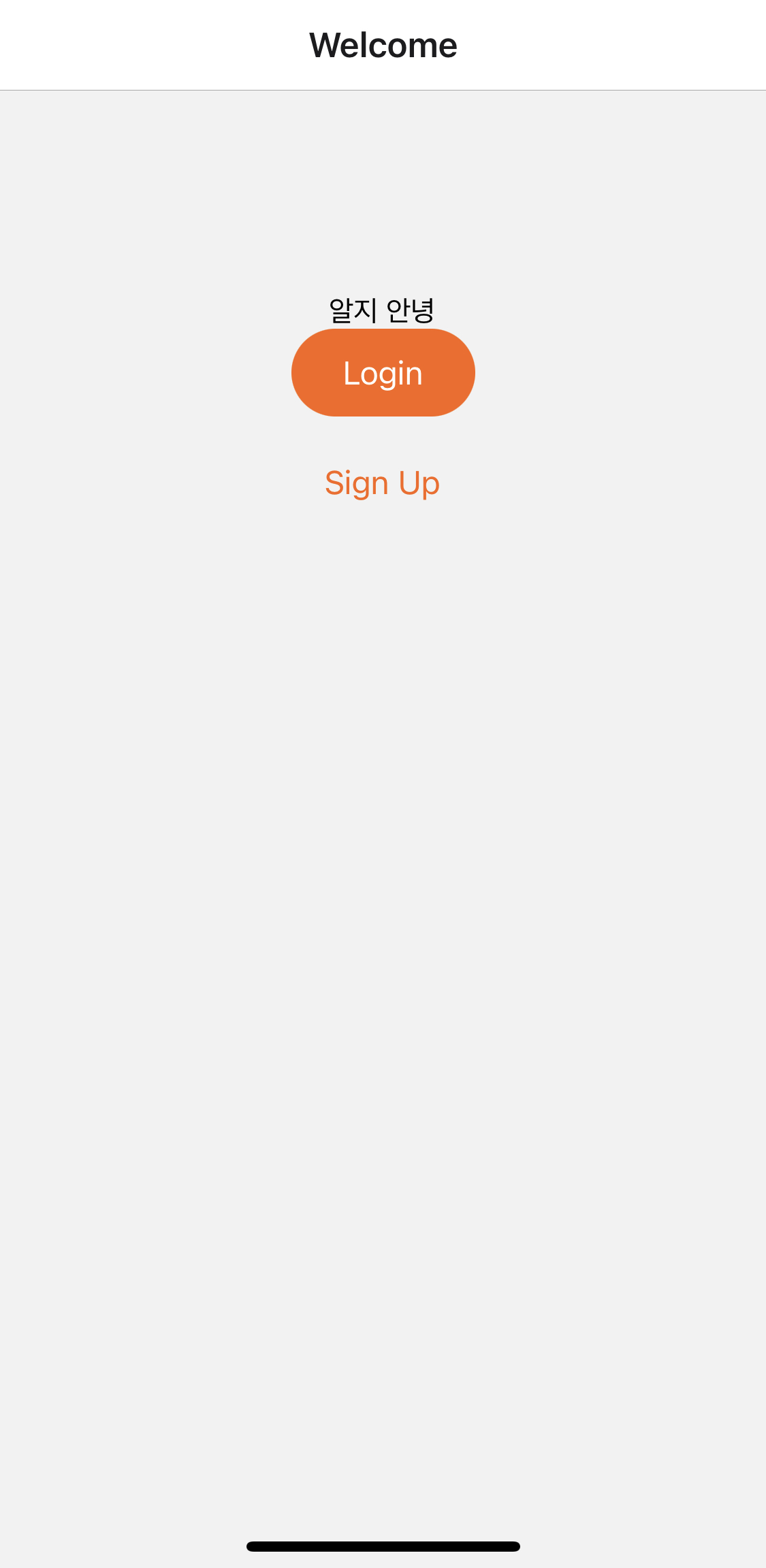
코드를 맛보자면 아래와 같다
import React from 'react';
import { View, Text, Button } from 'react-native-ui-lib';
const HomeScreen = ({ navigation }) => {
const { navigate } = navigation;
return (
<View marginT-100 center>
<Text>
알지 안녕
</Text>
<Button text70 white background-orange30 label="Login" />
<Button link text70 orange30 label="Sign Up" marginT-20 />
</View>
);
};
export default HomeScreen;
버튼 귀엽네요 ㅎ
tailwind같은 스타일 형식을 써서 빠르게 개발할 수 있을 것 같다!
Custom Style 글로벌하게 적용하기
독스도 불친절하고,, 인터넷에 정보가 많이 없어서 글로벌 스타일 먹이는 데에 좀 헤맸다 ㅜㅎ
그나마 여기를보면 좀 도움이 된다.
최상단 index.js에 아래와 같은 코드를 심어주면 전체 적용된다!
/**
* @format
*/
import { AppRegistry } from 'react-native';
import App from './src/App';
import { ThemeManager, Colors, Spacings } from 'react-native-ui-lib';
import { name as appName } from './app.json';
import { colorTheme, grayScheme } from './src/styles';
Colors.loadColors({
error: colorTheme.state.error,
success: colorTheme.state.success,
text: colorTheme.text,
primary: colorTheme.primary[100],
accent: colorTheme.accent[100],
});
Spacings.loadSpacings({
grid: 16,
btn: 10,
});
ThemeManager.setComponentTheme('Button', (props, context) => ({
backgroundColor: props.disabled ? colorTheme.neutral[100] : colorTheme.primary[100],
color: props.disabled ? grayScheme[500] : grayScheme[100],
borderRadius: 8,
}));
AppRegistry.registerComponent(appName, () => App);
나는 styles를 이런식으로 정리해놨당
export const grayScheme = {
100: '#FFFFFF', // base 300, primary-content, accent-content
200: '#F3F4F6', // base 200
300: '#E5E7EB',
400: '#D1D5DB',
500: '#9CA3AF', // neutral-content
600: '#6B7280',
700: '#4B5563',
800: '#374151',
900: '#111827',
};
export const colorTheme = {
primary: {
100: '#594BFE',
200: '#6574FC',
},
accent: {
100: '#DB5F6C',
200: '#D64A59',
},
neutral: {
100: '#f3f4f6',
200: '#e5e7eb'
},
base: {
100: '#f3f4f6',
200: '#f9fafb',
300: '#ffffff',
},
state: {
error: '#d64a59',
success: '#13cd88',
info: '#c9b900',
warning: '#aab1b8'
},
text: grayScheme[800],
};3. 폰트 설정하기
이번 서비스 폰트
https://github.com/orioncactus/pretendard
폰트 설정 참조 포스팅
https://velog.io/@ziyoonee/React-Native-custom-font-%EC%A0%81%EC%9A%A9
