[React Native] FastLane으로 배포 자동화 도입하기 #3 -Android / iOS - 플레이 스토어 / 테스트 플라이트 업로드하기 + 완료되면 Slack 알림 보내기
React Native
*Special Thanks To: https://velog.io/@bang9dev/Fastlane-3
통상적으로 앱의 프로덕션 배포(스토어 출시) 전, 테스트 앱을 통해 QA를 거치게 된다.
오늘은 이를 위한 안드로이드와 iOS 각각의 테스트 앱 업로드 하는 방법을 살펴보겠다.
Android
안드로이드는 구글 플레이 스토어에서도 테스팅 앱을 돌릴 수 있지만, firebase distribution을 많이 쓴다고 한다. 그 이유 및 장점은 여기에서 확인했다. 암튼 시작!
1. plugin 설치
먼저, 안드로이드 디렉토리에서 아래의 명령어로 firebase_app_distribution 플러그인을 설치해주자
$ fastlane add_plugin firebase_app_distribution아래 인증과정 등 준비 과정이 모두 끝나면 추후에 lane에서
firebase_app_distribution(
app: "",
service_credentials_file: "",
groups: ""
)이런식으로 스크립트를 추가해주게 된다ㅎㅎ
각각의 항목에 어떤 내용을 넣어야 하는지는 여기서 확인할 수 있다.
2. firebase 인증
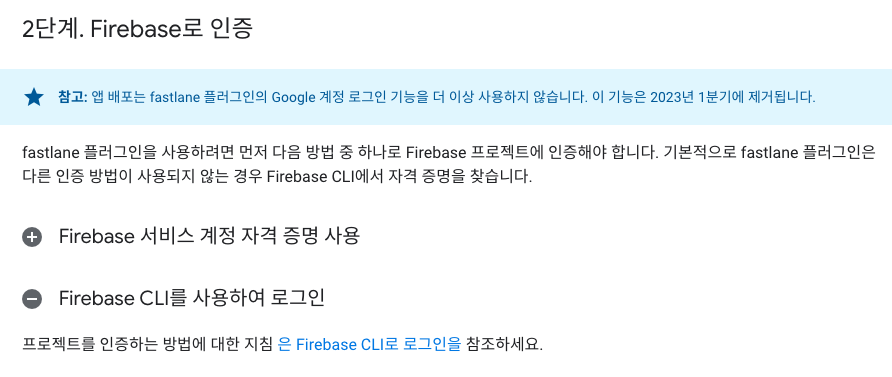
두번째는 Firebase 인증이다.

위 두 가지 방법 중 한 가지를 하면 되는데, 난 둘 다 해야하는줄 알고 둘 다 했다 (상관은 없지만은^^^)
firebase CLI로 로그인 하는 방법이 더 편하고 간단하긴 했으나, 버그가 있을 수 있고 이를 개선하기 위해 지속적으로 cli를 최신 버전으로 업데이트 해야한다길래 조금 더 정형화된 첫번째 방식을 하기로 했다! 자세한 내용은 여기서 확인하자
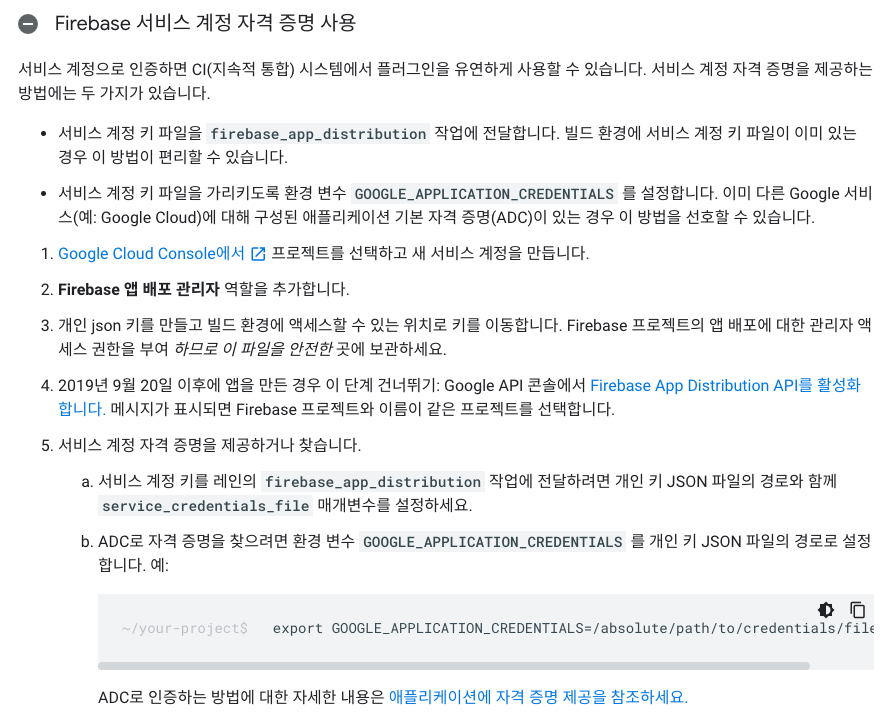
*세부 단계를 보면 다음과 같다

여기서 하라는 대로 잘 해주면 된다.
내가 가장 헤맨 부분은개인 json 키가 무엇을 말하는 것인지, 어디서 어떻게 발급받아야 하는지였다.
반드시 "새 서비스 계정" 만들기를 해야만 발급이 된다! 한 번 발급되면 다시 받을 수 없는 듯 하다. ㅎㅎ 한 프로젝트에서 하나의 서비스 계정만 갖고 있어야한다고 생각했는데 여러개를 만들어도 무방하다.

그리고 json파일 경로를 지정해줘야한다.
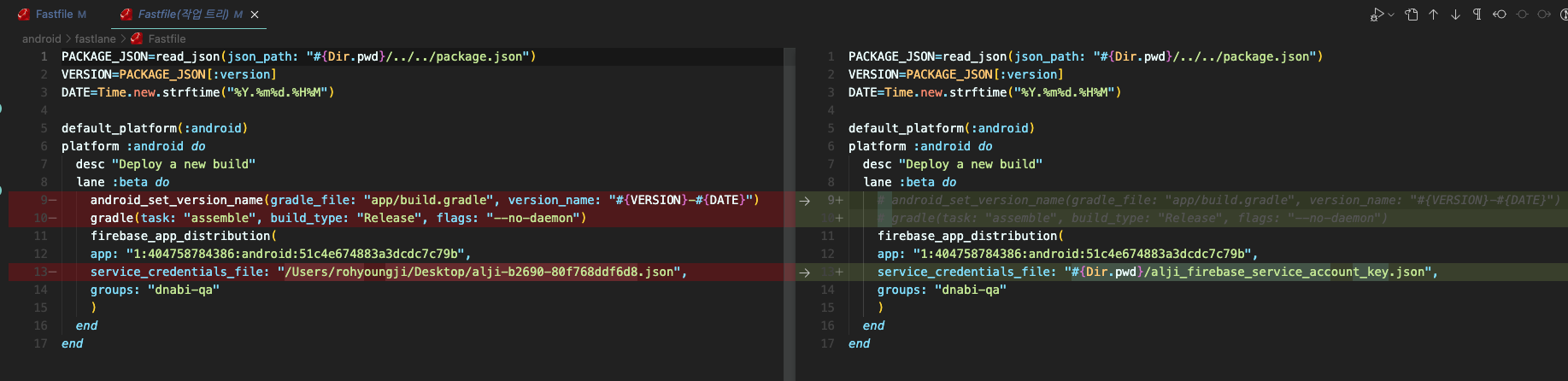
별도의 ENV처리는 추후 CI/CD 연결할 때 하기로 하고, 일단 같은 디렉토리에 위치시키고 아래 오른쪽과 같이 경로를 설정해주었다.

app distribution 부분만 확인하고 싶어서 빌드 과정을 뺐는데, iOS에서는 이러면 안됨!
좌측처럼 상대나 절대 경로를 입력하면 안됨! 몰랐는데 루비에서의 현재 폴더 경로를 읽는법이 따로 있었당. 여기에 가면 더 자세한 내용을 확인할 수 있다.
나의 authKey.josn 파일은 아래와 같이 되어있다
{
"key_id": "",
"issuer_id": "",
"key": "-----BEGIN PRIVATE KEY-----
어쩌고키
--END PRIVATE KEY-----",
"duration": 1200,
"in_house": false
}여기서 또 주의할 점은, key 부분에 저
BEGIN 어쩌구,END 어쩌구부분이 다 포함되어야 한다는 것과,띄어쓰기가 \n 으로 모두 반영되어야 한다는 점이다!! 절대 놓치지 말기 ㅎ
최종 안드로이드 FastFile
PACKAGE_JSON=read_json(json_path: "#{Dir.pwd}/../../package.json")
VERSION=PACKAGE_JSON[:version]
DATE=Time.new.strftime("%Y.%m%d.%H%M")
default_platform(:android)
platform :android do
desc "Deploy a new build"
lane :beta do
android_set_version_name(gradle_file: "app/build.gradle", version_name: "#{VERSION}-#{DATE}")
gradle(task: "assemble", build_type: "Release", flags: "--no-daemon")
firebase_app_distribution(
app: "발급받은 APP KEY"
)
end
end*다른분의 글도 참고해보세용
iOS
iOS는 이미 match 등의 인증을 다 해놨으니, 바로 테스트플라이트에 업로드하는 플러그인으로 쓰려고 한다!
나는 AppStore Connect Key를 사용하는 것이 더 편해보여 이를 발급받았다. 바탕화면에 키 파일을 저장하고(한 번 발급하면 두 번 다시는 발급받을 수 없으니 조심하자), 키 ID를 따로 저장해놓았다. 영문, 숫자가 합쳐진 10자리의 코드 형식이다.
이 때, 관리자 엑세스로 다운받아야 하므로 미리 관리자로 등록을 해놓아야한다! 권한 정보는 여기에서 확인할 수 있다.
제대로 발급하면 앱 암호 화면이 아래와 같이 뜬다.
*만약 계속해서 앱 암호가 일치하지 않는다면, 정확한 프로젝트를 선택했는지 확인해보자.


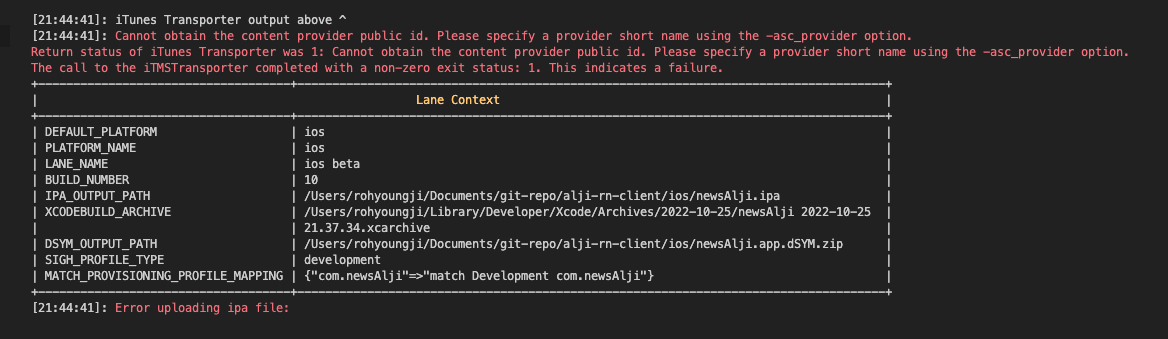
appStore connect api p8 to json
자꾸 이런 식으로 에러메세지가 뜨고 authKey를 못찾는다는 문구가 나왔다.
주석처리 했던 빌드 부분의 주석을 모두 해제하고, 버전 넘버를 올려 다시 하니 정상 작동 되었다.
최종 스크립트는 아래와 같다.
# This file contains the fastlane.tools configuration
# You can find the documentation at https://docs.fastlane.tools
#
# For a list of all available actions, check out
#
# https://docs.fastlane.tools/actions
#
# For a list of all available plugins, check out
#
# https://docs.fastlane.tools/plugins/available-plugins
#
# Uncomment the line if you want fastlane to automatically update itself
# update_fastlane
# VERSION=PACKAGE_JSON[:version]
default_platform(:ios)
platform :ios do
desc "Push a new beta build to TestFlight"
lane :beta do
increment_build_number
increment_version_number(
version_number: "1.1.6" # Set a specific version number
)
build_app(workspace: "앱이름.xcworkspace", scheme: "앱이름")
match(app_identifier: ["com.앱이름"])
upload_to_testflight(
team_id: "",
skip_waiting_for_build_processing: true,
api_key_path: "#{Dir.pwd}/authKey.json"
)
end
endteam_id나, app_identifier 는 빼도 모두 정상 동작함!
버전 넘버를 자동으로 돌릴까 하다가, 수동으로 제어해야하는 상황이라 판단하여 직접 입력하기로 했다!
+) Slack
슬랙에서 Incoming WebHooks 라는 앱을 검색 후, 다운로드한다.
이후 해당 워크스페이스/채널에서 생성을 하면 슬랙 채널을 선택할 수 있다.
선택하면 아래와 같이 url이 발급된다.
https://hooks.slack.com/services/어쩌고/조쩌고/저쩌구
코드 작성
lane :send_slack do |options|
slack(
message: "슬랙 테스트",
channel: "#개발-app",
slack_url: "https://hooks.slack.com/services/어쩌고/조쩌고/저쩌구",
payload: {
"Version": options[:version]
}
)
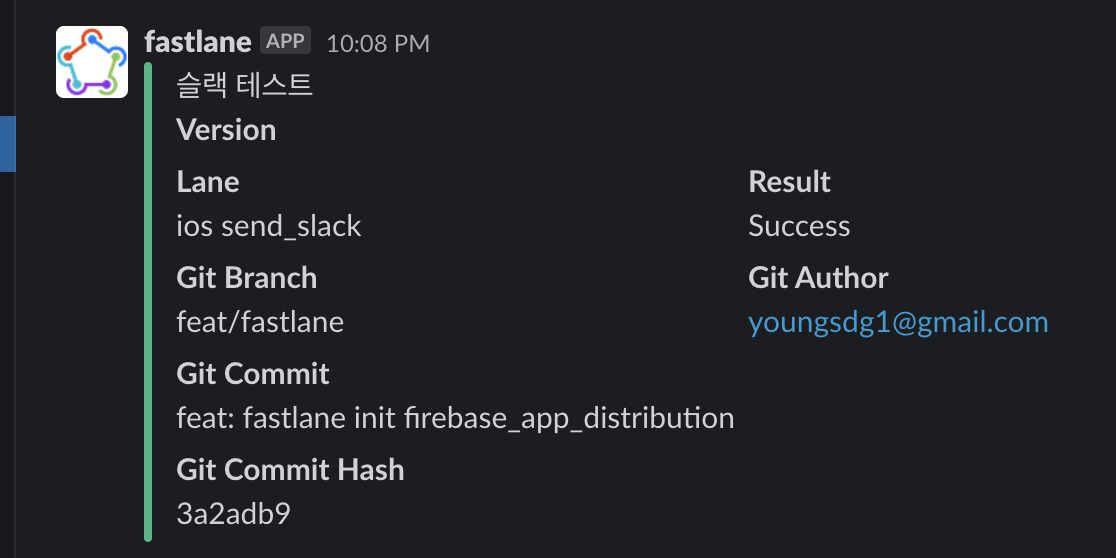
end이렇게 해주면 send_slack lane을 실행했을때 메세지가 아래와 같이 잘 오는 것을 확인할 수 있다!

이제 원하는 lane에 slack()부분을 추가해주면 된다 ㅎㅎ
