
앞서 한 많은것을 갈아엎고,, 초심으로 돌아가 설정을 다시했다 ^^
Stack 설계한 것은 그대로이니, 코드만 간단하게 짚고 시작하겠다.
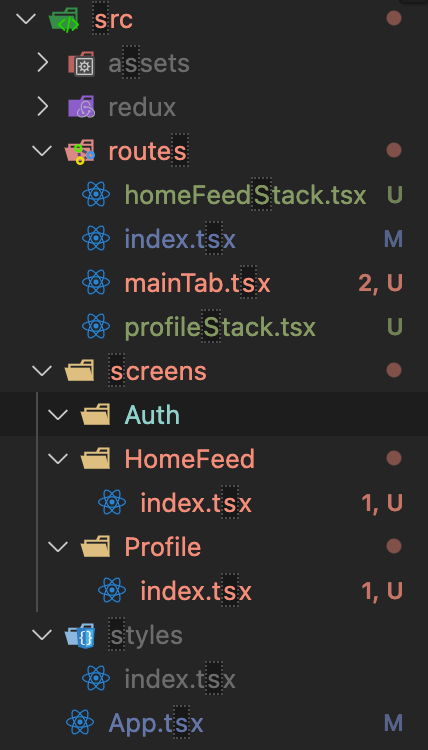
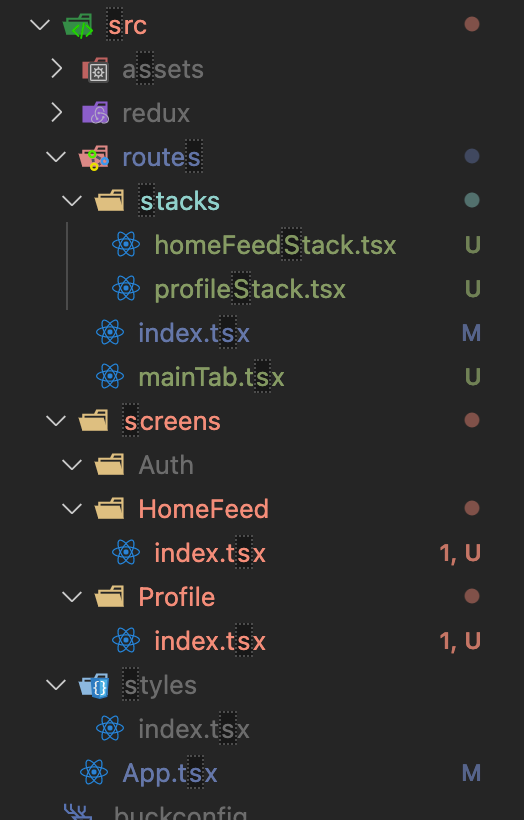
폴더구조는 아래와 같이 잡았당

(stack이 mainTab 안에 포함되어 있는 애들 넣는 폴더임)
app.tsx
import * as React from 'react';
import { SafeAreaProvider } from 'react-native-safe-area-context';
import { Provider } from 'react-redux';
import store from './redux/store';
import RootStack from './routes';
import { NavigationContainer } from '@react-navigation/native';
import { StatusBar } from 'react-native';
const App = () => {
return (
<Provider store={store}>
<NavigationContainer>
<SafeAreaProvider>
<StatusBar />
<RootStack />
</SafeAreaProvider>
</NavigationContainer>
</Provider>
);
};
export default App;RootStack을 따로 빼주었다.
설계했던대로 MainTab과 Auth 이렇게 두 Stack으로 나누어주었다.
import * as React from 'react';
import Text from 'react-native-ui-lib/text';
import Button from 'react-native-ui-lib/button';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import { View } from 'react-native-ui-lib';
import MainTab from './mainTab';
const Stack = createNativeStackNavigator();
const RootStack = () => {
return (
<Stack.Navigator>
<Stack.Screen
name="MainTab"
component={MainTab}
options={({ route }) => ({
// headerTitle: getHeaderTitle({ route, user }),
headerShown: false,
})}
/>
{/* <Stack.Screen name="Auth" component={AuthStack} /> */}
</Stack.Navigator>
);
};
export default RootStack;MainTab.tsx
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import React from 'react';
import HomeFeedStack from './stacks/homeFeedStack';
import ProfileStack from './stacks/profileStack';
// import Ionicons from 'react-native-vector-icons/Ionicons';
export const Tab = createBottomTabNavigator();
export default function MainTab() {
return (
<Tab.Navigator
screenOptions={({ route }) => ({
// tabBarIcon: ({ focused, color, size }) => {
// let iconName;
// if (route.name === 'HomeFeedStack') {
// iconName = focused ? 'ios-home' : 'ios-home-outline';
// }
// if (route.name === 'ProfileStack') {
// iconName = focused ? 'ios-person' : 'ios-person-outline';
// }
// // You can return any component that you like here!
// return <Ionicons name={iconName} size={size} color={color} />;
// },
headerShown: false,
tabBarShowLabel: false,
tabBarStyle: [
{
display: 'flex',
},
null,
],
})}
>
<Tab.Screen name="HomeFeedStack" component={HomeFeedStack} />
<Tab.Screen name="ProfileStack" component={ProfileStack} />
</Tab.Navigator>
);
}그리고 하위의 homeFeedStack, profileStack을 각각 만들어주었다 (로직이 똑같아서 코드는 패스)
근데 여기서 Ionicons가 적용이 안되고 에러가 막 뜬당
Unrecognized font family 'Ionicons'
npm으로 설치해도 해결이 안되는 이것은!! 생각보단 좀 복잡한,, 해결이 필요했다.
react native 버전 6 이상부터는 자동링킹이 되어서 아래와 같은걸 해줘야함
Podfile에
pod 'RNVectorIcons', :path => '../node_modules/react-native-vector-icons'이 줄을 추가해주고,
pod update 또는 pod install 을 해줘야함!
Info.plist 파일엔
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
</array>위 코드를 넣어주고 다시 빌드해보자!
난 다른 에러가 떠서
npm i --save-dev @types/react-native-vector-icons이걸 해주라길래 이것도해주었음!
다시 빌드할때 xCode 의 DrivedData 다 지우고 다시 빌드해줬당!
Multiple commands produce error in Xcode 13
이런 이슈도 있었는데 이 글을 보고 해결했당
