

react-native-kakao-login 적용하기
https://github.com/react-native-seoul/react-native-kakao-login
위 라이브러리를 활용했다.
활용법 관련 유튭도 있당.
하지만 역시나 그렇듯 수많은 난관에 봉착했고 나와 같은 사람들을 돕기 위해 포스팅을 정리해보고자 한다 ^^
* 작성일: 2022.05.16
* dependency
"@manaflair/redux-batch": "^1.0.0",
"@react-native-picker/picker": "^2.4.1",
"@react-native-seoul/kakao-login": "^4.0.0",
"@react-navigation/bottom-tabs": "^6.3.1",
"@react-navigation/native": "^6.0.10",
"@react-navigation/native-stack": "^6.6.2",
"immer": "^9.0.14",
"react": "17.0.2",
"react-icons": "^4.3.1",
"react-native": "0.68.1",
"react-native-gesture-handler": "^2.4.2",
"react-native-macos": "^0.66.0-0",
"react-native-reanimated": "^2.8.0",
"react-native-safe-area-context": "^4.2.5",
"react-native-screens": "^3.13.1",
"react-native-splash-screen": "^3.3.0",
"react-native-ui-lib": "^6.14.1",
"react-native-vector-icons": "^9.1.0",
"react-redux": "^8.0.1",
"redux": "^4.2.0",
"redux-devtools-extension": "^2.13.9",
"redux-logger": "^3.0.6",
"redux-saga": "^1.1.3"1) 카카오 Developer 계정 생성
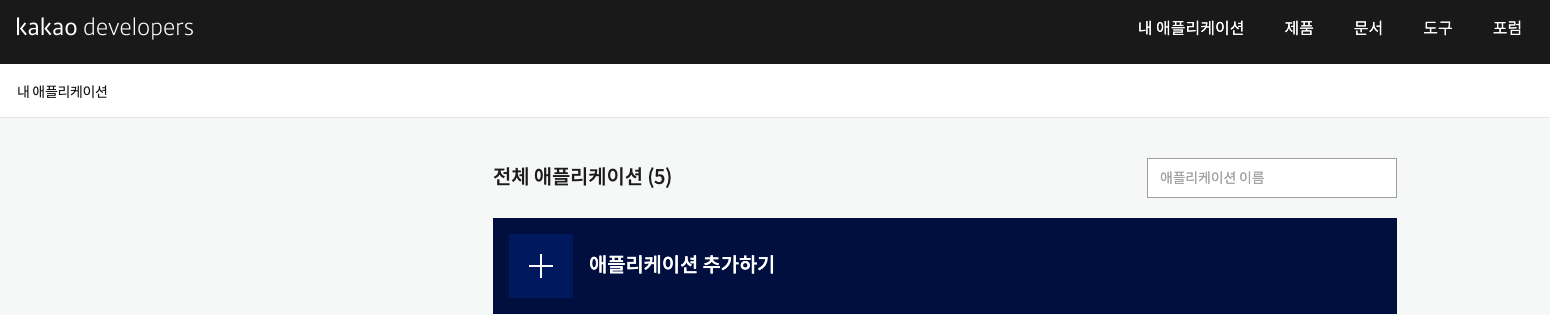
https://developers.kakao.com/ 에 접속 후 애플리케이션을 생성한다.


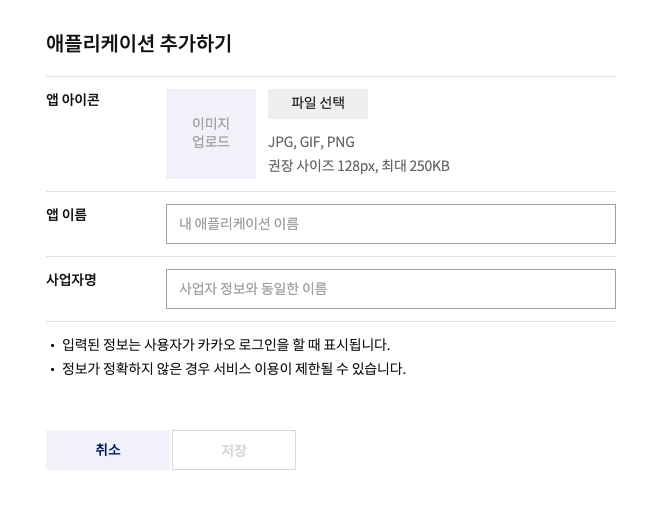
아이콘을 등록 안해주면 카카오 로그인 활성화를 못하기땜시 등록해준다.
나중에 바꿀 수 있음. 이름이랑 사업자명 (회사이름)을 쓰고 저장해주기

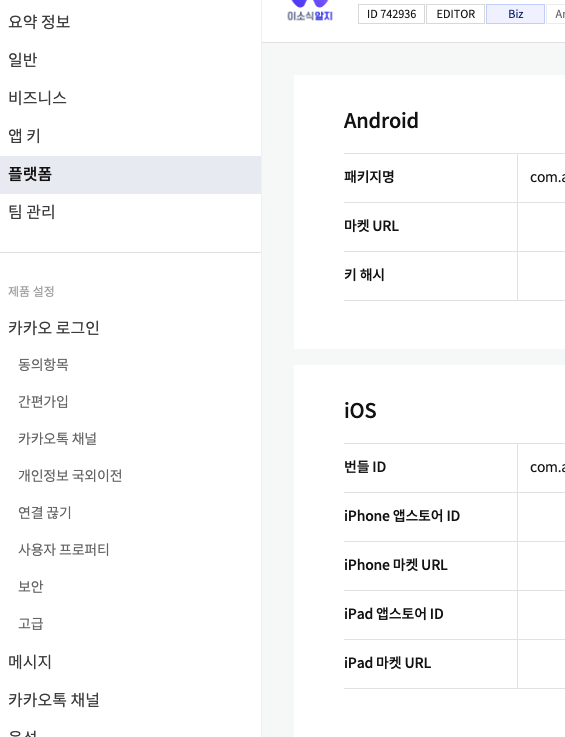
플랫폼에서 안드로이드, ios 등록을 해줘야한다.
패키지명, 번들 ID만 쓰면됨! 아래의 Redirect URI는 앱이면 안써도된단다^^ (몰랐음)
패키지명, 번들 ID 찾는 방법은 여기에 나와있다!
보통 com.[프로젝트명]이고, 안드 패키지명이랑 iOS 번들 ID랑 같아야하므로
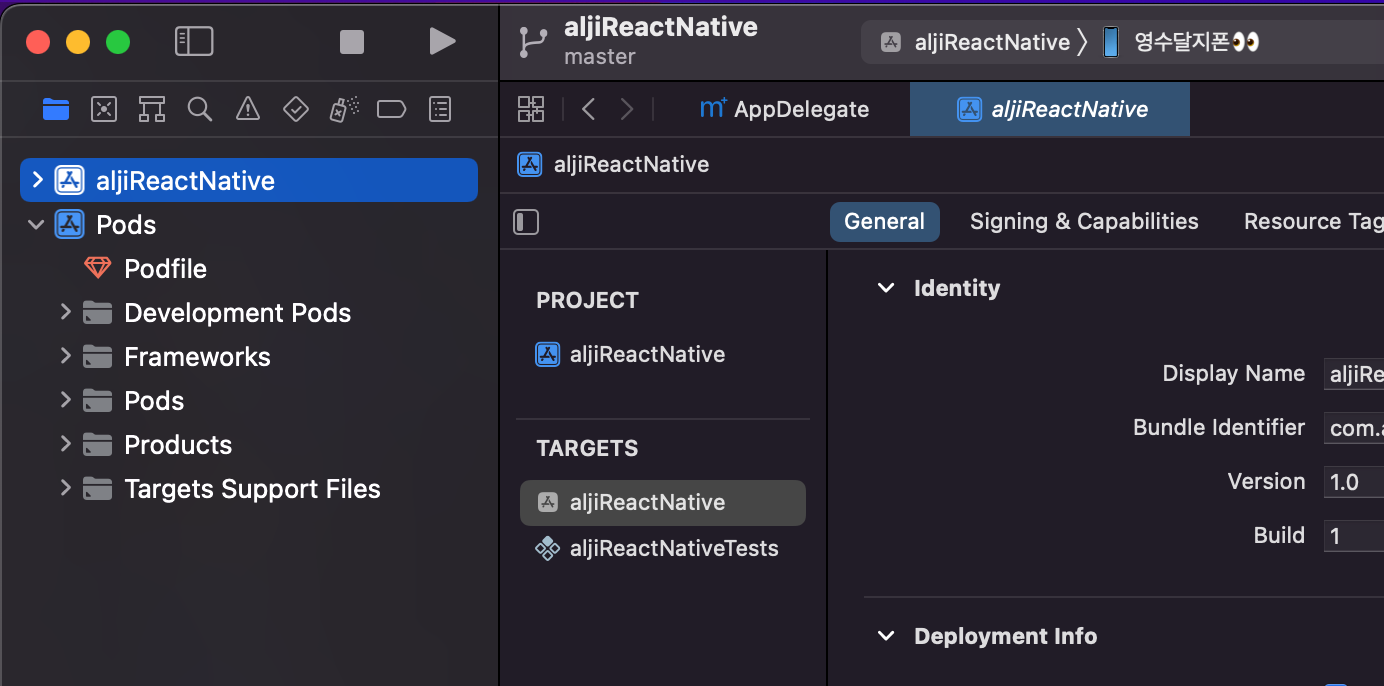
iOS 번들 ID를 com.뭐시기로 바꿔주고, Xcode에서 수정해줬다.

타겟 선택 -> General -> Bundle Identifier에서 바꿔주면됨ㅎㅎ

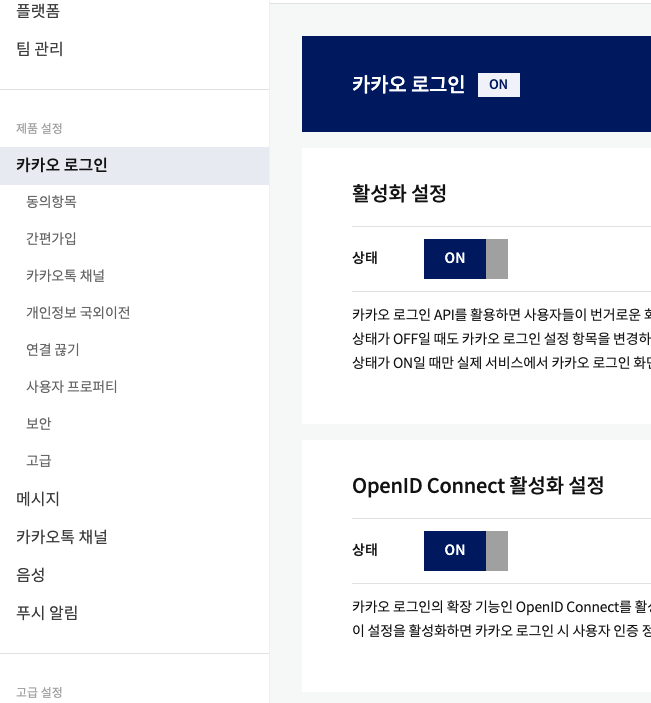
그리고 활성화 시켜주면 끝!!
문서에서 하라는대로 하면 된다. 이것은 간단함 ㅋ
다른데에도 잘 정리되어 있어서 헷갈릴만한 부분만 집은거니, 자세한 설명을 원하면 여기에 들어가보자.
2. podFile
ios 폴더 내의 Podfile에 다음 코드를 저장하고 재빌드해준다.
pod 'KakaoSDK'SDK를 설치하는것! 이 코드만 추가하면 kakao 관련 sdk가 전체 설치된당.
어디에 넣는지 헷갈렸었는데,
pod 'react-native-safe-area-context', :path => '../node_modules/react-native-safe-area-context'이것과 같은 레벨로 넣어줬더니 잘 동작했다! 그 위에 넣었더니 설치가 안됨 ㅠ
+) ios 11.0 이상으로 안되어있는 사람은 바꿔줘야한다.
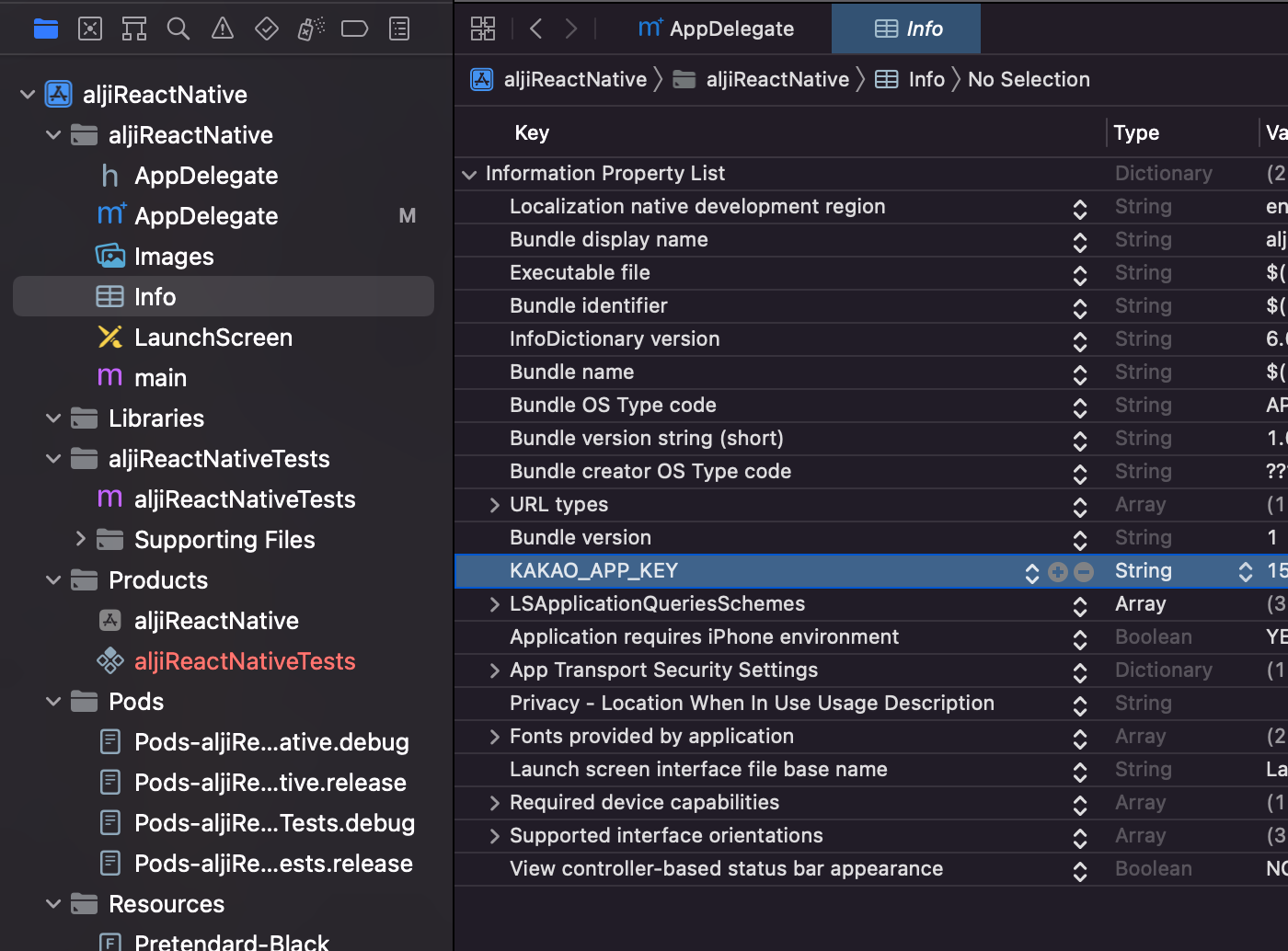
platform :ios, '11.0'3.info.plist
xCode에 보면 info 라는게 있다. 거기에 KAKAO_APP_KEY를 넣어줘야한다.

네이티브 앱 키 넣어주면됨!
참고
나는 브스코를 쓰는데, 거기에 있는 Info.plist에도 다음과 같은 코드를 넣어주긴 했다
<key>CFBundleURLTypes</key>
<array>
+ <dict>
+ <key>CFBundleTypeRole</key>
+ <string>Editor</string>
+ <key>CFBundleURLSchemes</key>
+ <array>
+ <string>kakao{카카오 네이티브앱 아이디를 적어주세요}</string>
+ </array>
+ </dict>
</array>
<key>CFBundleVersion</key>
<string>1</string>
+ <key>KAKAO_APP_KEY</key>
+ <string>{카카오 네이티브앱 아이디를 적어주세요}</string>
+ <key>LSApplicationQueriesSchemes</key>
+ <array>
+ <string>kakaokompassauth</string>
+ <string>storykompassauth</string>
+ <string>kakaolink</string>
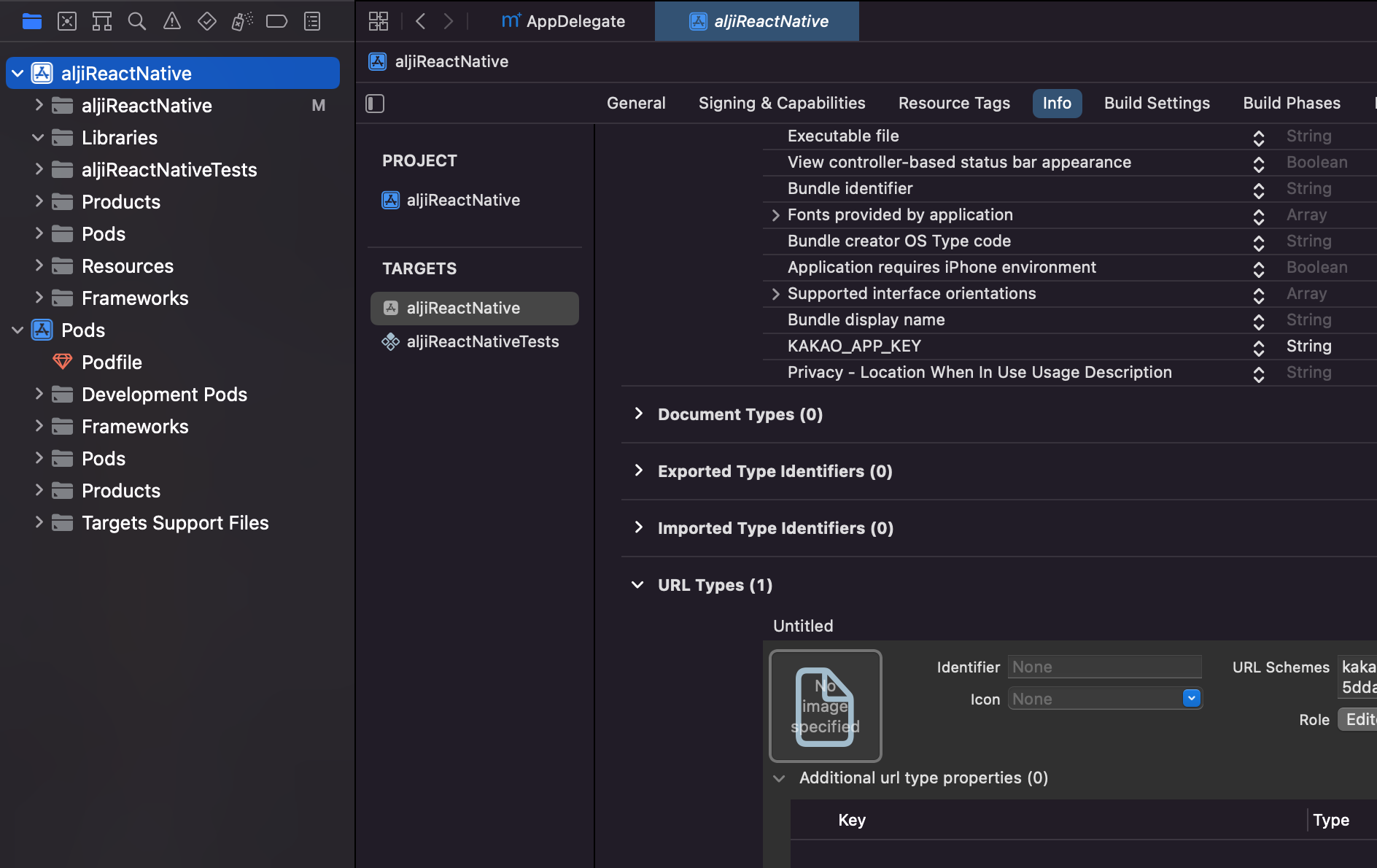
+ </array>4. URL Types

프로젝트 선택 -> Info -> Url Types에 key를 다음과 같이 넣어주면 된다.
참고
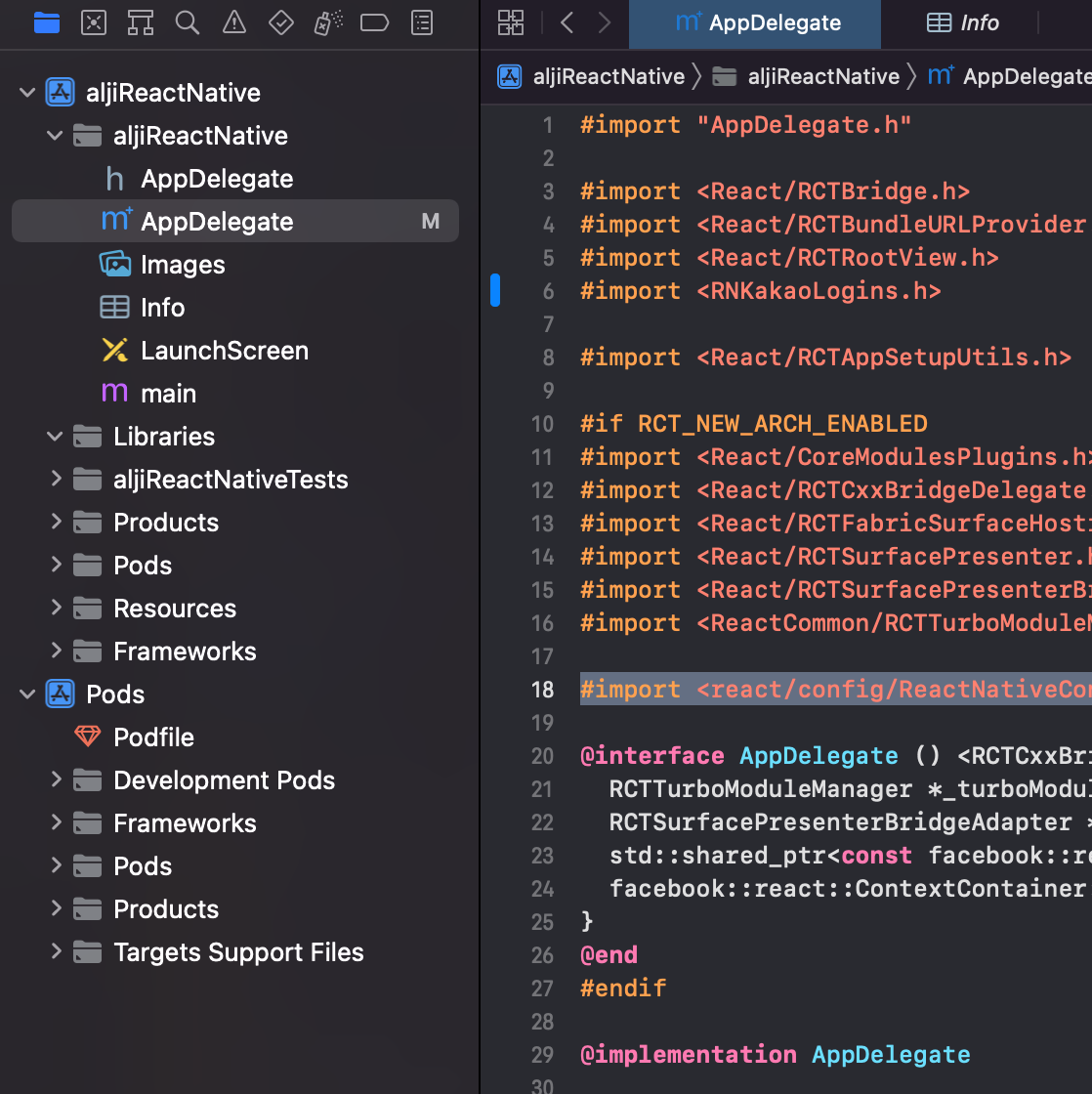
5. AppDelegate.m
이것을.. 안하면 앱과의 통신이 불가하다

구리고 @implementation AppDelegate 안에 아래 코드도 넣어줘야 한다.
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if ([RNKakaoLogins isKakaoTalkLoginUrl:url]) {
return [RNKakaoLogins handleOpenUrl: url];
}
return NO;
}6. 실행 코드
버튼 컴포넌트 만들어주고
<Button label="카카오로 계속하기" onPress={signInWithKakao} />import 하고 실행시키면 됨 ㅎㅎ
import {
KakaoOAuthToken,
loginWithKakaoAccount,
} from '@react-native-seoul/kakao-login'; const signInWithKakao = async (): Promise<void> => {
const result: KakaoOAuthToken = await login();
console.log(result)
};Error 해결 노트
난 문서에서 하라는대로 잘 했단말야.. ㅠㅠ 무엇이 문제인가?
1. immer 버전 문제
난 immer를 쓰는데 원래 ^9.0.13 을 썼었다.
근데 카카오 로그인을 적용하자마자 엄청난 에러가,, 떴다 ㅜ
https://github.com/immerjs/immer/pull/939
버전을 ^9.0.14로 올려 해결했다. ^^
2. 아무 반응이 없을때
아무리 코드를 실행시켜도 묵묵부답.. 이어서 울고싶었던 순간이 있었다 ^^
아무런 반응이 없어서 아래와 같이 콘솔을 찍어봤다.
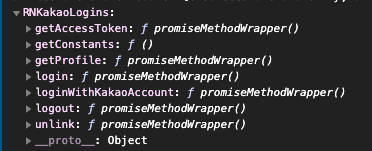
import { NativeModules } from 'react-native';
const { RNKakaoLogins } = NativeModules;
console.log(NativeModules);
NativeModules 콘솔을 찍어보니 없다니.. SDK가 제대로 안심어진것인가보다!
3.0.0 버전부터는 swift 버전의 kakao sdk를 활용하므로 Swift Bridging Header를 추가해야할 수 있습니다.
이것을 보라... 정말 오래 헤매고 있었는데 지개가 이에 대한 해결법을 알려줬다 ㅠㅠㅠㅠㅠ

https://stackoverflow.com/questions/31716413/xcode-not-automatically-creating-bridging-header
여기를 보고 해결했다 ㅠㅠ 흑흑 점말 곰압습니다,, 도움이 없었으면 나 절대 몰랐을듯 ㅜㅜ

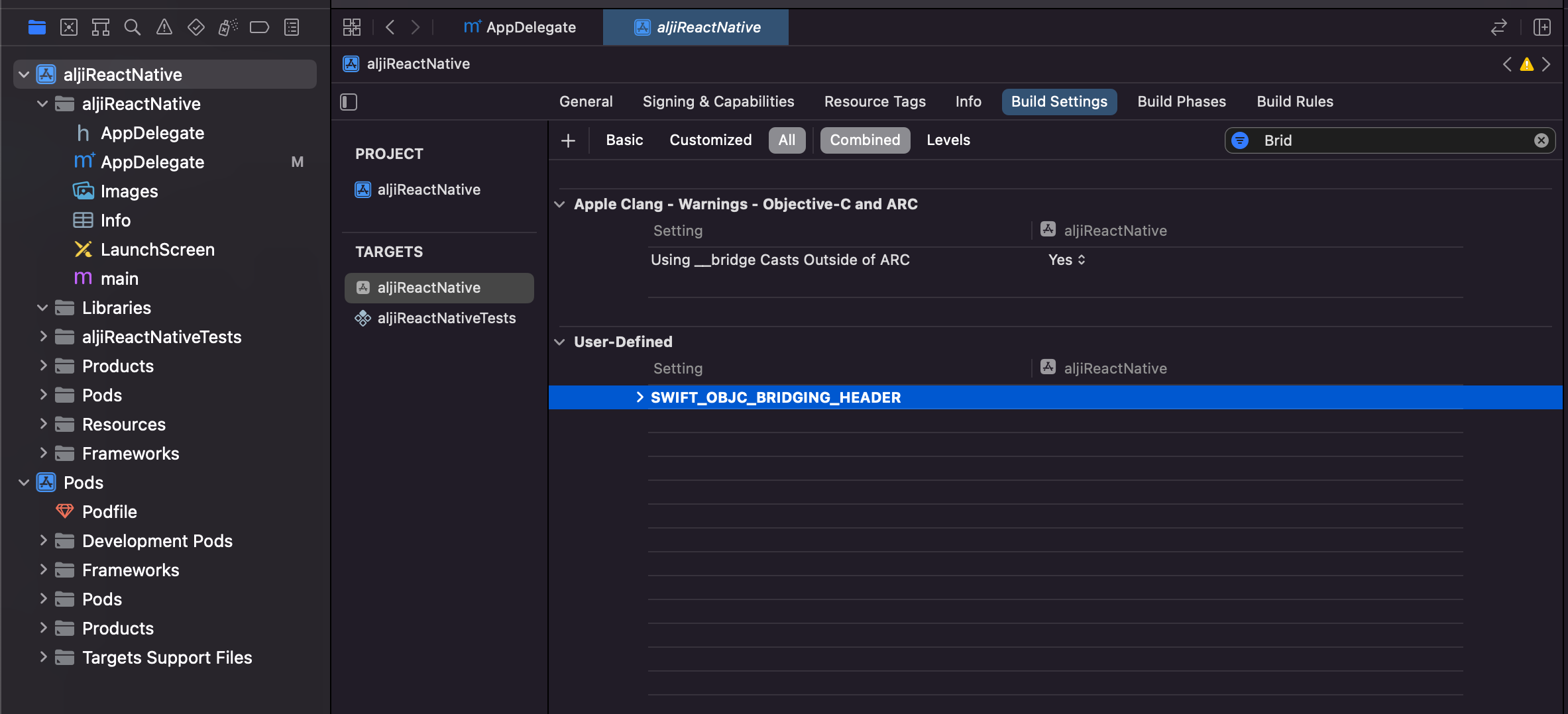
프로젝트 선택 -> Build Settings -> Bridge 검색 -> SWIFT_OBJC_BRIDGING_HEADER 에 있는것들 모조리 삭제하기,, 삭제하기 넘 무서웠지만 삭제하니 아주 잘 빌드된다 ㅠ ㅠ

이제 잘 찍힘! 동작도 잘 됨!
3. react native debugger가 동작을 안할때
콘솔을 찍고 편하게 디버깅을 하려면 (웹하던 사람 기준) react-native-debugger를 써야하는데 이것이,, 동작을 안해서 매우 당황했다!
연결된 디바이스를 흔들면 메뉴에 degug with chrome가 뜨는데 그걸 하면된다!
4. 동의하고 계속하기 눌렀는데 안넘어갈때
카카오가 잘 뜨길래 환호성을 질렀지만 ^__^ 한번에 될리가 없지!
동의하기 화면은 잘 뜨는데 버튼을 눌러도 돌아오지도 않고,, 참,, 쉽지않다,,

겁나 간단할 줄 알았는데 이걸 3일이나 매달리고 있다니 이 바보천치!!!
이건 찾아보니 카카오 api 버전이 바뀐 이슈인 것 같아서
login -> loginWithKakaoAccount 으로 변경하는 것으로 해결했다.
그럼 카카오 로그인 웹 뷰가 뜨고, 동의하고 계속하기를 누르면 웹 뷰 모달이 꺼지면서 response값이 잘 온다 ㅎㅎ
댓글, 질문 언제든 환영입니다 ^^77
+)
info.plist 에 key와 bundle ID만 잘 써주면 됨!

처음에 라이브러리 설치 후 pod-install 까지 한 다음, ios 시뮬레이터를 실행하면 오류없이 시뮬레이터가 꺼져버리는 현상이 발생하는데 이유를 알 수 있을까요?