으으.. 이번엔 애플 로그인 ^^
1. Apple Developer 설정
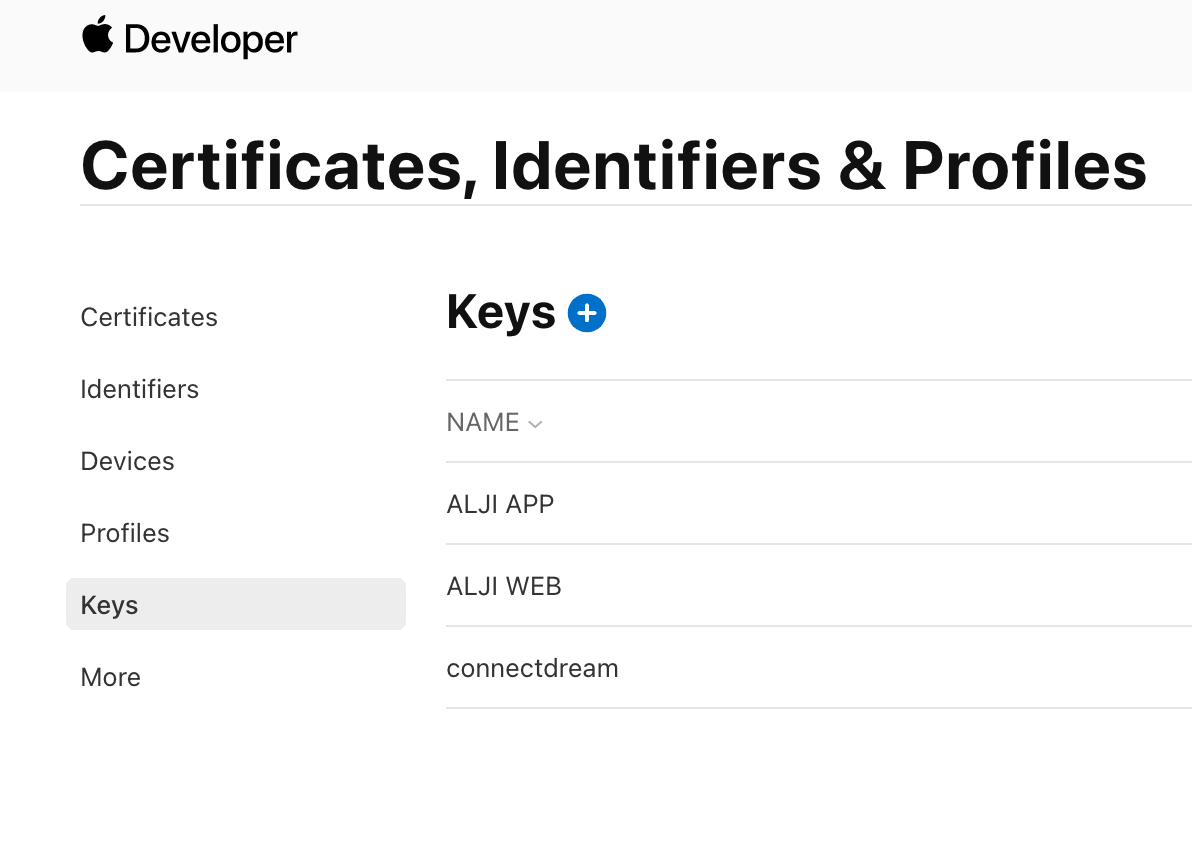
소유자 계정(Xcode에 등록되어있는) 으로 로그인해서 Keys에 해당 프로젝트를 등록해준다!

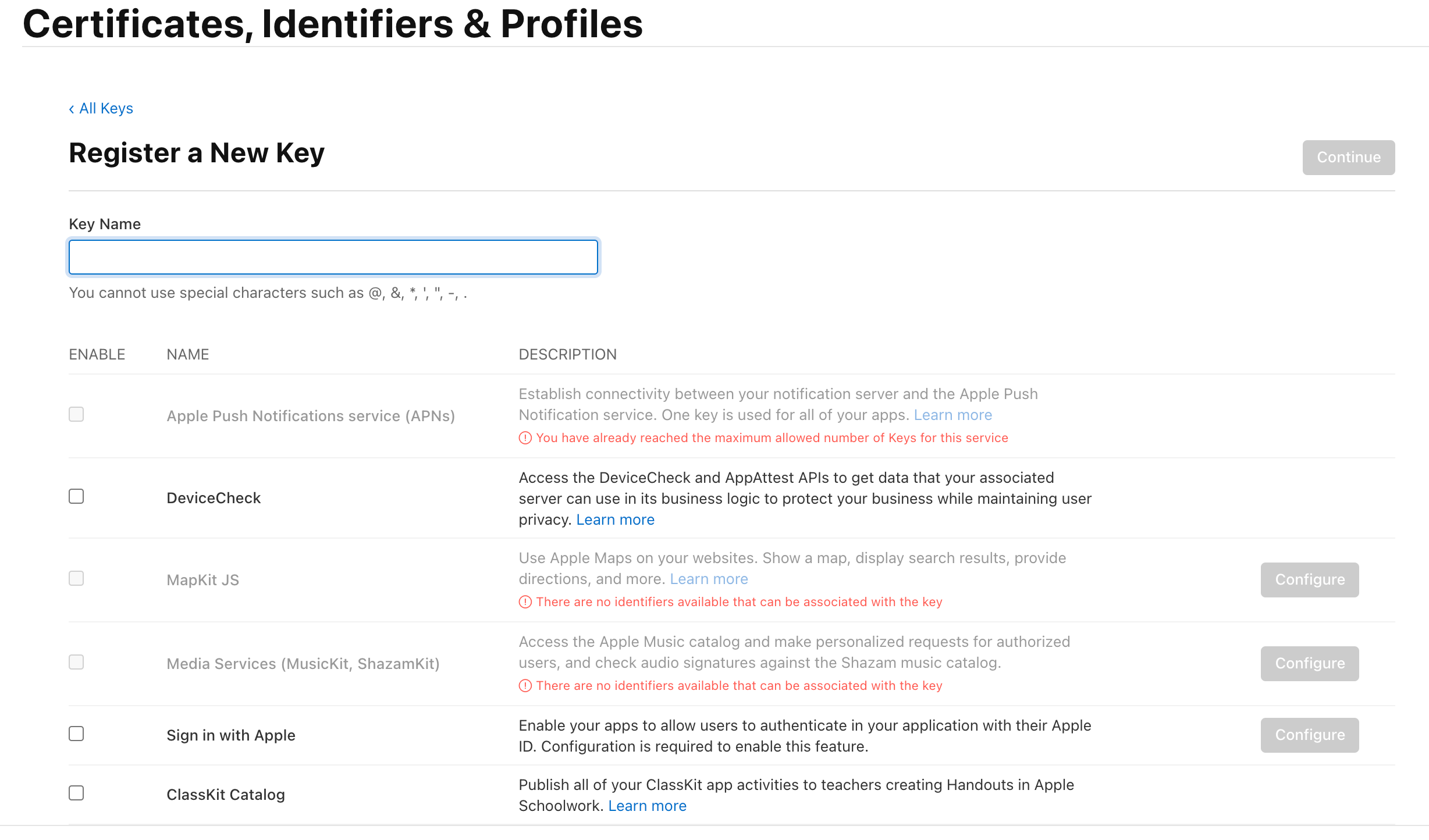
- 버튼을 누르면 다음과 같은 화면을 나오는데, 필요한 항목에 체크하면 끝이당

참고로, 해당 키 파일 *.p8은 처음 발급 받을 때 파일로 다운받을 수 있는데 재발급이 불가하니 잘 저장해놔야한다!

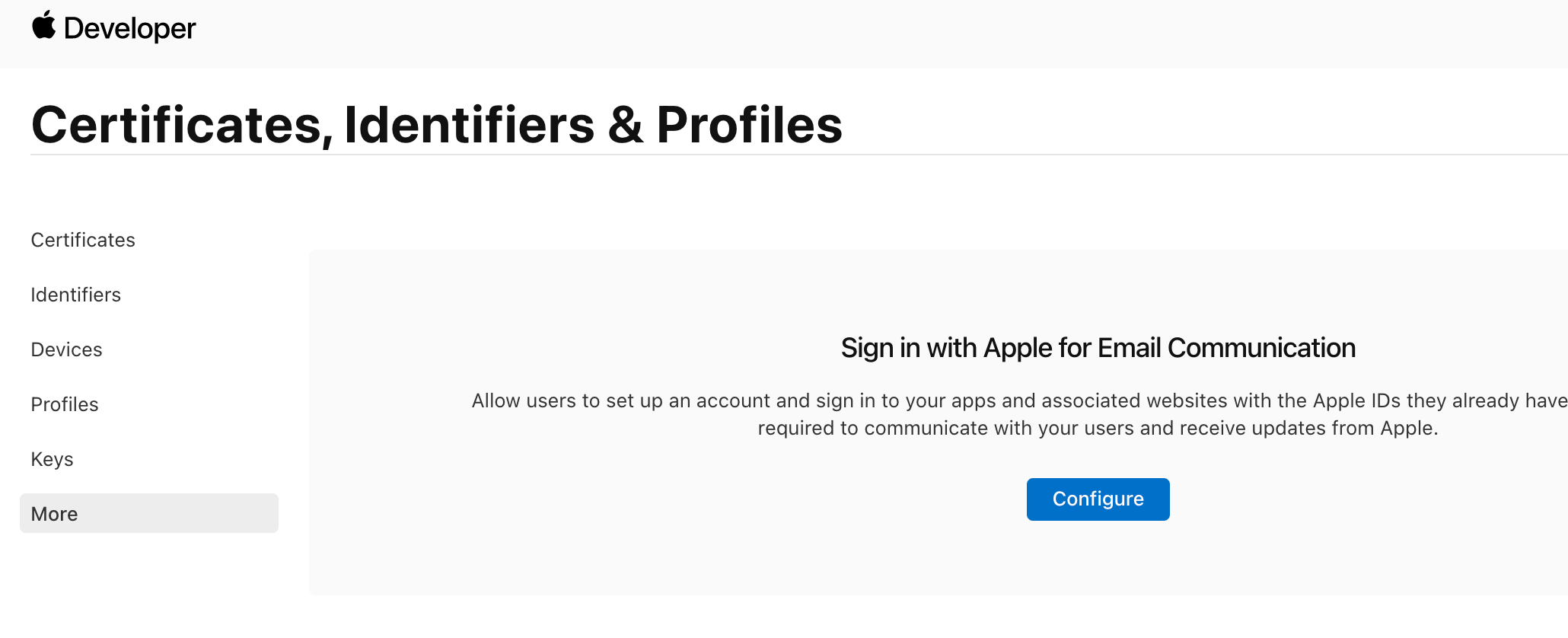
이메일도 등록해준다!
이메일 등록 이유 참조
2. Xcode 설정
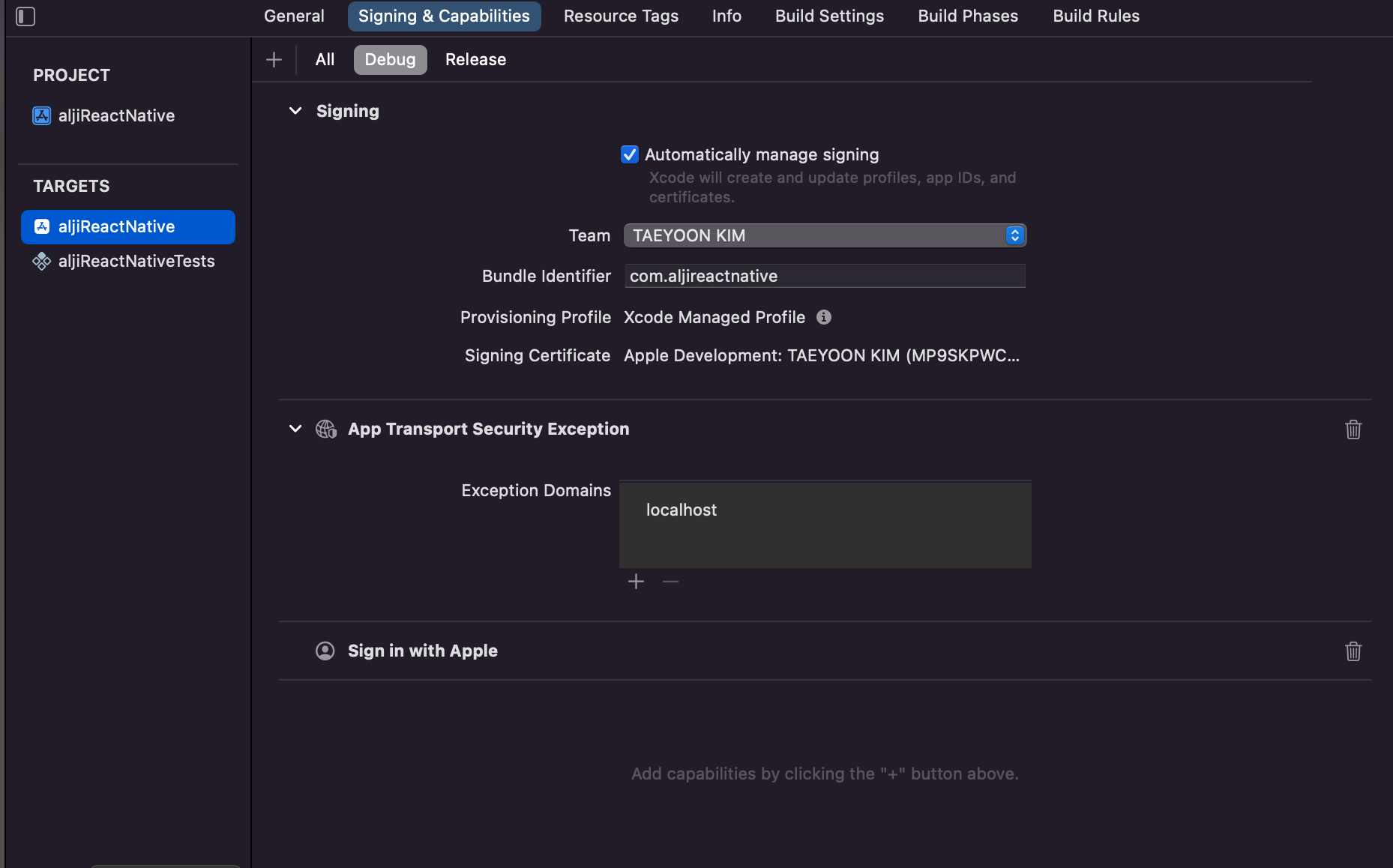
타겟 선택 -> Signing & Capabilities -> 바로 아래 + 버튼 -> Sign in with Apple 추가
그럼 아래 요렇게 추가됨!

3. 설치하기
https://github.com/invertase/react-native-apple-authentication 여기를 보고 설치!
npm i @invertase/react-native-apple-authenticationcd ios && pod install && cd ..4. 코드 작성
예제코드를 보고 작성했다.
/* eslint-disable no-console */
/**
* Copyright (c) 2016-present Invertase Limited & Contributors
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this library except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, Text } from 'react-native';
import { appleAuth, AppleButton } from '@invertase/react-native-apple-authentication';
/**
* You'd technically persist this somewhere for later use.
*/
let user = null;
/**
* Fetches the credential state for the current user, if any, and updates state on completion.
*/
async function fetchAndUpdateCredentialState(updateCredentialStateForUser) {
if (user === null) {
updateCredentialStateForUser('N/A');
} else {
const credentialState = await appleAuth.getCredentialStateForUser(user);
if (credentialState === appleAuth.State.AUTHORIZED) {
updateCredentialStateForUser('AUTHORIZED');
} else {
updateCredentialStateForUser(credentialState);
}
}
}
/**
* Starts the Sign In flow.
*/
async function onAppleButtonPress(updateCredentialStateForUser) {
console.warn('Beginning Apple Authentication');
// start a login request
try {
const appleAuthRequestResponse = await appleAuth.performRequest({
requestedOperation: appleAuth.Operation.LOGIN,
requestedScopes: [appleAuth.Scope.EMAIL, appleAuth.Scope.FULL_NAME],
});
console.log('appleAuthRequestResponse', appleAuthRequestResponse);
const {
user: newUser,
email,
nonce,
identityToken,
realUserStatus /* etc */,
} = appleAuthRequestResponse;
user = newUser;
fetchAndUpdateCredentialState(updateCredentialStateForUser).catch(error =>
updateCredentialStateForUser(`Error: ${error.code}`),
);
if (identityToken) {
// e.g. sign in with Firebase Auth using `nonce` & `identityToken`
console.log(nonce, identityToken);
} else {
// no token - failed sign-in?
}
if (realUserStatus === appleAuth.UserStatus.LIKELY_REAL) {
console.log("I'm a real person!");
}
console.warn(`Apple Authentication Completed, ${user}, ${email}`);
} catch (error) {
if (error.code === appleAuth.Error.CANCELED) {
console.warn('User canceled Apple Sign in.');
} else {
console.error(error);
}
}
}
export default function RootComponent() {
const [credentialStateForUser, updateCredentialStateForUser] = useState(-1);
useEffect(() => {
if (!appleAuth.isSupported) return;
fetchAndUpdateCredentialState(updateCredentialStateForUser).catch(error =>
updateCredentialStateForUser(`Error: ${error.code}`),
);
}, []);
useEffect(() => {
if (!appleAuth.isSupported) return;
return appleAuth.onCredentialRevoked(async () => {
console.warn('Credential Revoked');
fetchAndUpdateCredentialState(updateCredentialStateForUser).catch(error =>
updateCredentialStateForUser(`Error: ${error.code}`),
);
});
}, []);
if (!appleAuth.isSupported) {
return (
<View style={[styles.container, styles.horizontal]}>
<Text>Apple Authentication is not supported on this device.</Text>
</View>
);
}
return (
<View style={[styles.container, styles.horizontal]}>
<Text style={styles.header}>Credential State</Text>
<Text>{credentialStateForUser}</Text>
<Text style={styles.header}>Buttons</Text>
<Text>Continue Styles</Text>
<AppleButton
style={styles.appleButton}
cornerRadius={5}
buttonStyle={AppleButton.Style.WHITE}
buttonType={AppleButton.Type.CONTINUE}
onPress={() => onAppleButtonPress(updateCredentialStateForUser)}
/>
</View>
);
}
const styles = StyleSheet.create({
appleButton: {
width: 200,
height: 60,
margin: 10,
},
header: {
margin: 10,
marginTop: 30,
fontSize: 18,
fontWeight: '600',
},
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: 'pink',
},
horizontal: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
padding: 10,
},
});그런데, Getting "AppleAuth is not supported on the device" error, though appleAuth.isSupported returns true
어쩌고 이런 에러가 나왔다. 엥? 내가 iOS 13 이하인가? 봤는데 아니었다.
이슈가 있어 확인해봤다.
역시나 빌드파일이나 캐시의 문제,,
npx react-native-clean-project
이렇게 하고 다시 빌드해봤더니 아주 잘 된다 ^^ RN의 길은 정말 험난하다!
