vite를 곁들인 CRA 를 생성하면 tsconfig.json의 기본 설정은 다음과 같다.
{
"compilerOptions": {
"target": "ESNext",
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"baseUrl": "./src",
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
이슈 1
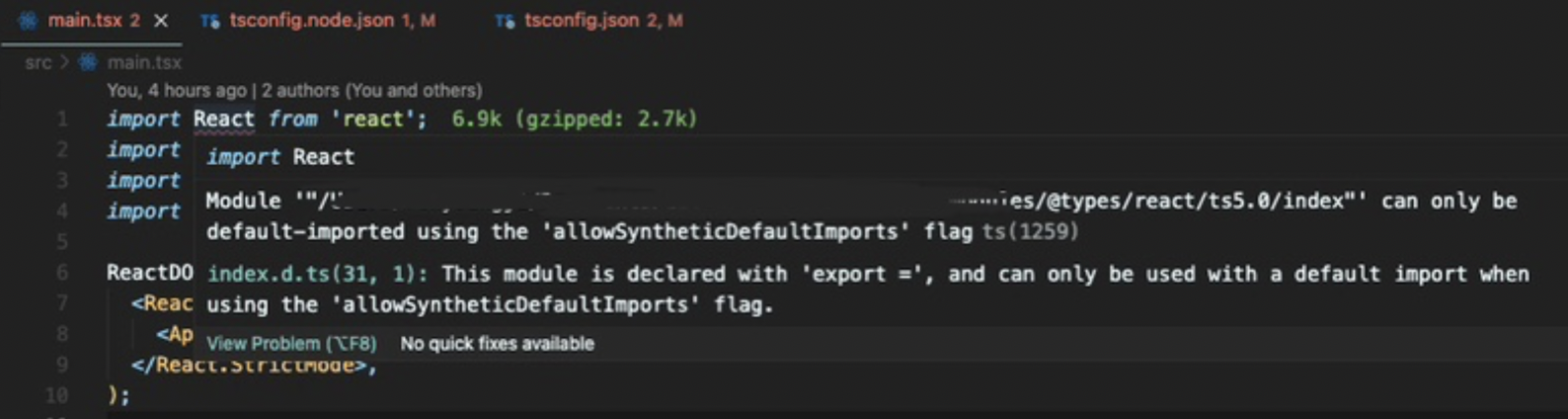
위 설정이면 main.tsx에서 다음과 같은 에러가 난다.

This module is declared with 'export =', and can only be used with a default import when using the 'allowSyntheticDefaultImports' flag.
해결
이는 tsconfig.json에 다음과 같은 complierOptions를 추가해 해결해주었다.
"allowSyntheticDefaultImports": true,이것은 해결되었는데...
이슈 2
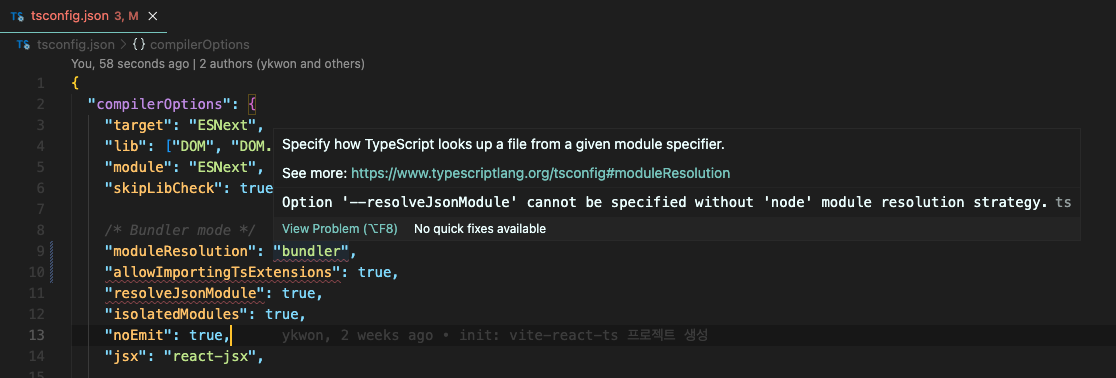
브스코에서 띄우는 tsconfig.json 파일과 tsconfig.node.json 파일이 VsCode에서 다음과 같은 에러로 표시되었다. (매우 거슬림)
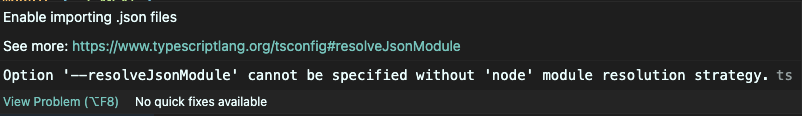
Option '--resolveJsonModule' cannot be specified without 'node' module resolution strategy.ts


👀 moduleResolution?
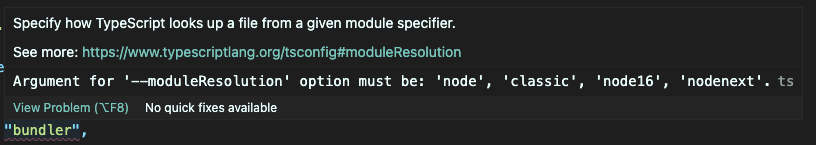
공식문서에 나와있듯이, moduleResolution은 컴파일러가 각 import가 어떤 모듈을 가리키는지 해석하는 과정을 의미하며, 옵션으로는 node, node16, nodenext, classic 이 있다. 더 자세한 내용은 여기에 나와있다. 근데 bundler라는 옵션은 공식문서엔 없었다.. 띠용 ?.?
node? bundler?
처음엔 왜 디폴트값인 node가 아닌 bundler로 되어있지? bundler는 뭐지? vite 때문인가? 하고 찾아보니, 새로 추가된 옵션이었다.
bundler가 추가된 PR 보러가기
타입스크립트 5.0 이상부터는 moduleResolution: bundler 라는 옵션을 선택할 수 있는데, 이는 타입스크립트에게 코드가 다른 툴에 의해 번들링될 거라고 알려주고, 이에 맞게 규칙을 완화해준다고 한다. 대신 모듈이 es2015이상을 사용해야 한다. 그래서 vite 가 기본값으로 이를 설정했구나 싶었다.
근데 그럼 왜 브스코에서 에러가 뜨는걸까?
해결
시도 1)
처음엔 아래의 allowImportingTsExtensions와 resolveJsonModule 옵션을 지워봤다. 그래도 여전히 이런 에러가 떴다.

시도 2)
https://github.com/microsoft/TypeScript/issues/25400
https://github.com/microsoft/TypeScript/issues/25400
위 글들을 참고하여 moduleResolution: node로 바꾸니 모든 문제가 해결되었다! 하지만 bundler가 아닌 node를 쓰는 것이 영 찜찜했다.
시도 3) <<< 내가 내린 결론(해결책)
아무래도 아까 본 PR과 ts 공식문서에 명시된 예시코드에 써있는 코드를 보니 bundler를 적용해야할 것 같았다.
눈알 빠져라 찾아본 결과, VSCode 1.77.3 이전 버전에서 나는 버그라고 한다,,^^^ 아직 VSCode가 100% 준비가 안되어있어서 이런 이슈가 발생했다고 한다. 브스코 공식 문서에도 적혀있음. 브스코가 업데이트 하라 할 때마다 늘 제대로 했었는데..
업데이트 하니 더이상 아무 에러가 안뜨는 것을 확인할 수 있었다. 제때 업데이트 하자...
참고 1
참고 2
덕분에 새로운 지식을 얻었으니 오히려 좋다 ^~^ 나처럼 고생하시는 분 없길!



안녕하세요 프론트 시작한지 얼마 안된 코린이입니다... 아 진짜 감사합니다 뭐가 문젠지 눈알 빠지게 찾아도 안보였는데 vscode 업데이트 문제였군요...