GA가 아닌 Amplitude를 쓰기로 한 이유는 어트리뷰션 툴이 아닌 앱 트래킹 툴로서 더 적합하다고 생각했기 때문이다. 그리고 GA의 복잡한 대시보드 기능이 다 필요하지 않기 때문에,, 비교적 UI가 직관적이고 가볍고 다루기 쉬운? 앰플리튜드를 사용해보기로 했다.
1. Amplitude 프로젝트 생성하기
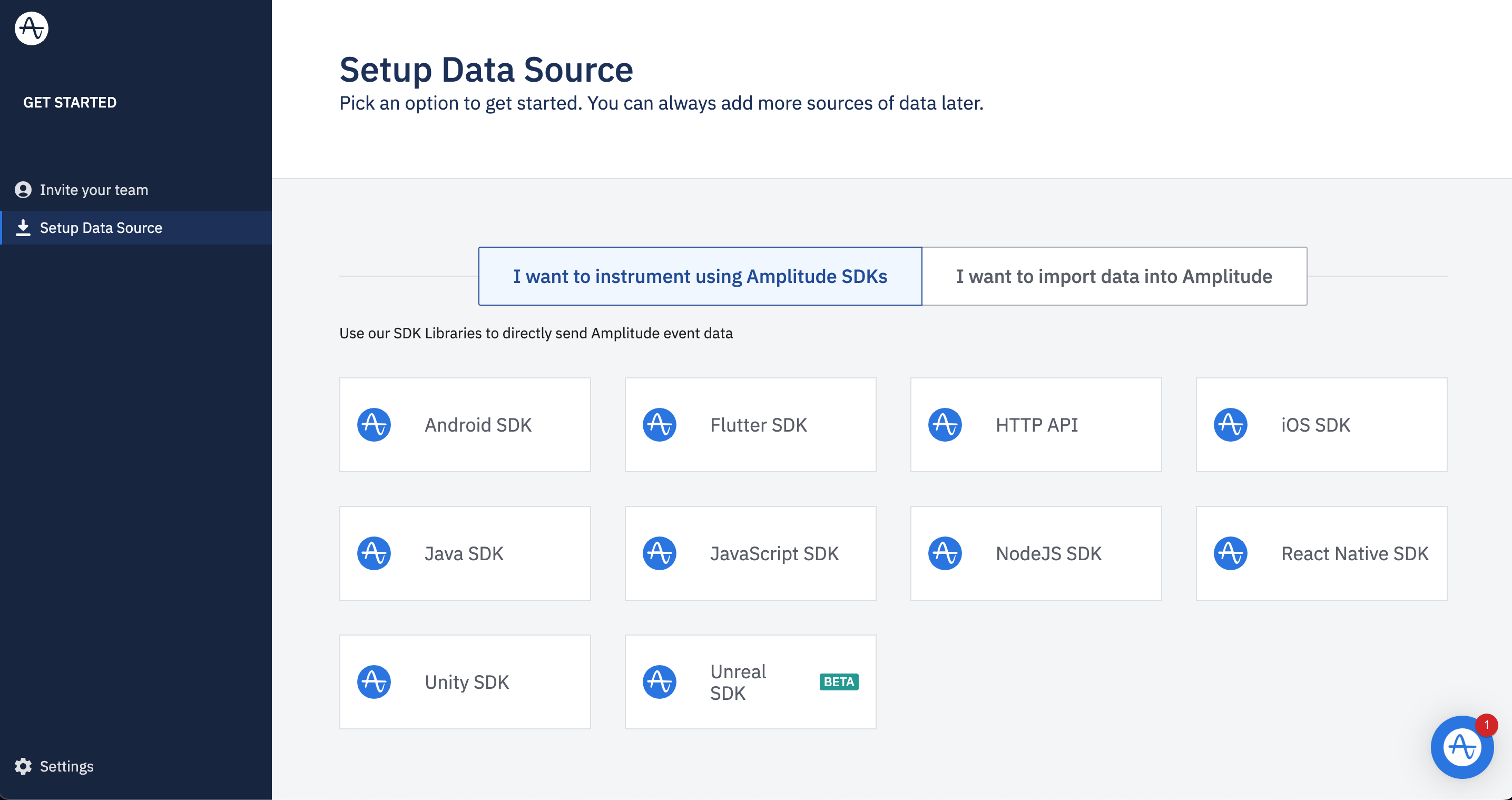
여기서 get Started를 합시다!^^

*처음엔 ts가 베타 버전이기도 하고, 실제 실행했을때 매끄럽게 실행되지 않았어서 javascript SDK로 시작했었다.
yarn add amplitude-js그러다 나중에 ts로 바꿨다 ^^ ts가 있는데 굳이 js로 쓸 이유가 없 음
yarn add @amplitude/analytics-browser
SDK 스크립트를 직접 심거나 yarn add 하거나,, 인데 당연히 yarn add함
2. useInitAmplitude 훅 만들기
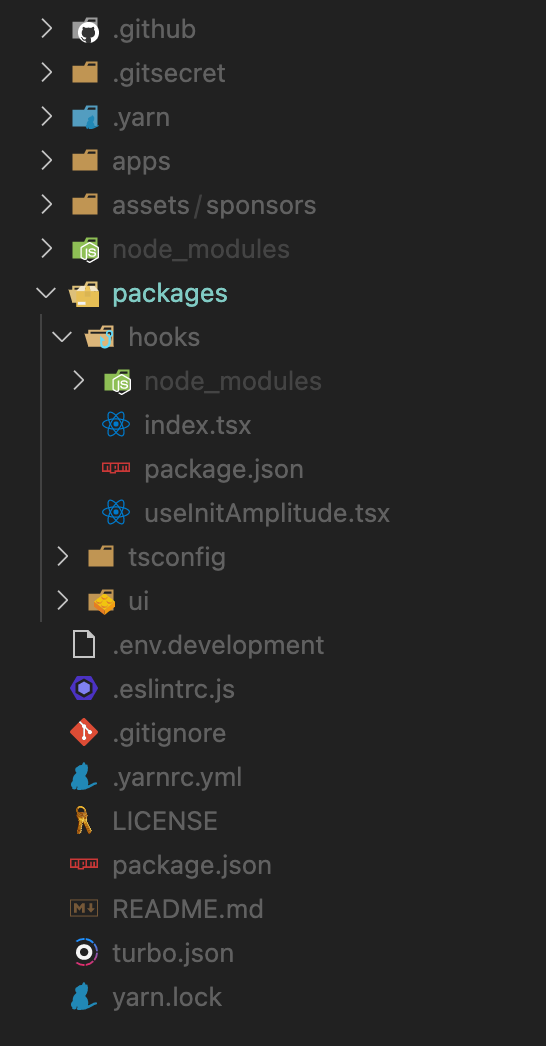
일단 난 모노레포에서 hooks를 패키지로 만들기로 했다. 그래서 앰플리튜드 관련 훅을 만들기로 했다.

import { init } from "@amplitude/analytics-browser";
import { useEffect } from "react";
function useInitAmplitude() {
useEffect(() => {
if (typeof window !== undefined) {
init(process.env.AMPLITUDE_LANDING_KEY as string);
}
}, []);
}
export default useInitAmplitude;
이 때, next에서는 window가 있는지 없는지 체크를 해줘야 에러가 안남!
참고: javascript SDK로 했을때
_
import {
Types,
track,
init,
setUserId,
logEvent,
} from "@amplitude/analytics-browser";
import amplitude from "amplitude-js";
export function initAmplitude(
apiKey: string,
userId?: string,
config?: Types.Config
) {
amplitude.getInstance().init(apiKey); // initializes default instance of Amplitude client
if (apiKey) {
init(apiKey, undefined, config);
}
if (userId) {
setUserId(userId);
}
}
export function useAmplitudeLogEvent(
eventName: string | Types.BaseEvent,
eventProperties?: Record<string, any>
) {
amplitude.getInstance().logEvent(eventName, eventProperties);
}
이런식으로 짰었다. 위 타입스크립트 코드는 기존 js SDK에 비해 많이 가독성이 좋아진 것을 확인할 수 있다.
javascript SDK로 할때 꼭 주의해야할 점!!! (ts)
타입스크립트는 js SDK 명세를 따라하되
yarn add @types/amplitude-js이걸 추가로 해줘야한다. 안해주면 Import 할때 에러남.. 겁나 오래 헤맴
