Browser Rendering
Browser의 역할
브라우저는 웹 환경에서 서버-클라이언트 모델의 클라이언트 역할을 하며 사용자가 선택한 자원을 서버에 요청하고 받아서 화면에 표시한다.
웹 애플리케이션 구동 과정
- 사용자가 URL을 입력한다.
- 주소창 입력, 링크 클릭 등
- DNS 서버에서 해당 서버의 IP 주소를 찾는다.
- 서버와 클라이언트(브라우저)의 접속을 위해 TCP 소켓을 연결한다.
- 클라이언트가 서버로 HTTP Request한다.
- 서버가 요청을 처리한 후 클라이언트에게 전송한다.
- 클라이언트(브라우저)는 받은 데이터를 화면에 출력한다.
Rendering
위 웹 애플리케이션 구동 과정의 6번에 해당하는 작업이 Browser Rendring이다.
렌더링엔진
- 렌더링은 브라우저의 구성 요소중 하나인 렌더링엔진에 의해 처리된다.
- HTML, CSS, JavaScript 등의 파일을 브라우저가 화면에 표시할 수 있도록 변환하여 픽셀 단위로 나타냅니다.
- Gecko, Servo, Webkit 등 여러 종류가 있다.
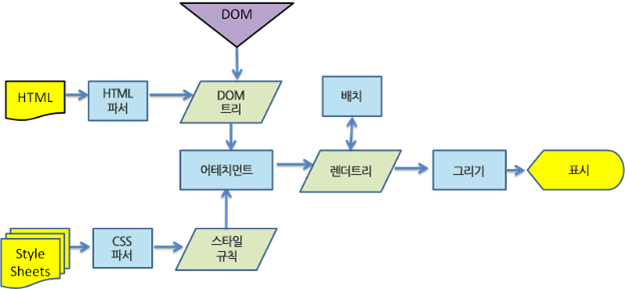
렌더링 과정

Parsing
- DOM Tree 생성 (HTML 파싱)
- CSSOM Tree 생성 (CSS 파싱)
Style
- Rendering Tree 생성 (DOM Tree와 CSSOM Tree 합치기)
Layout
- Rendering Tree에 각 노드의 위치와 크기 계산.
- 모든 값들은 상대적인 값(%) 대신 px을 이용하여 계산한다.
Paint
- 각 노드의 계산값을 이용하여 레이어를 생성.
Composite
- 레이어를 합성하여 화면에 출력.
참고문헌
- https://d2.naver.com/helloworld/59361
- https://yilpe93.github.io/Web/browser/
- https://tecoble.techcourse.co.kr/post/2021-10-24-browser-rendering/
- https://web.dev/critical-rendering-path/
- https://beomy.github.io/tech/browser/browser-rendering/
- https://www.searchenginewatch.com/2021/01/04/google-page-experience-update-is-all-set-to-launch-in-may-2021-webmasters-hang-in-there/
- https://onlydev.tistory.com/9
